Chắc hẳn các nhà quản trị website ngày nay không còn ai là không biết CSS là gì. Khi mà đây là một trong những ngôn ngữ lập trình được sử dụng rất phổ biến và rộng rãi cũng như đóng góp vai trò vô cùng quan trọng trong lĩnh vực lập trình web. Vậy trong bài viết sau đây, hãy cùng các chuyên gia kỹ thuật đến từ HP Digi tìm hiểu xem, CSS là gì và những lợi ích mà CSS đem lại lớn đến đâu để có được vị trí vững chắc như ngày nay nhé.
CSS là gì?
CSS (Cascading Style Sheets) là một ngôn ngữ thiết kế dùng để kiểm soát cách trình bày và định dạng nội dung trên các trang web. CSS hoạt động cùng với HTML, giúp tách biệt cấu trúc nội dung (HTML) và phần trình bày (CSS), tạo ra các giao diện trực quan, đẹp mắt và thân thiện với người dùng.

Những lợi ích của CSS là gì đối với lập trình Web?
Nhờ những lợi ích vô cùng quan trọng mà CSS đem lại mà ngôn ngữ lập trình này đang đóng vai trò vô cùng quan trọng và thiết yếu trong những dự án thiết kế Website trong nước cũng như trên toàn thế giới.
Giúp tăng tốc độ tải trang
CSS tối ưu hóa tốc độ tải trang cho website, một yếu tố quan trọng đối với trải nghiệm người dùng và hiệu quả SEO mà bạn cần quan tâm. Khi sử dụng CSS, phần định dạng được tách biệt khỏi nội dung HTML, giúp giảm kích thước file HTML, từ đó rút ngắn thời gian trình duyệt phân tích và tải trang.
Ngoài ra, các tệp CSS được lưu trữ riêng biệt có thể được trình duyệt lưu vào bộ nhớ đệm, giúp trang web tải nhanh hơn trong các lần truy cập tiếp theo. Điều này không chỉ cải thiện hiệu suất tổng thể mà còn góp phần nâng cao xếp hạng SEO, vì tốc độ tải trang là một tiêu chí quan trọng được thuật toán Google đánh giá.
Tăng khả năng bảo trì và tái sử dụng
CSS cho phép quản lý và cập nhật giao diện trang web một cách hiệu quả. Khi các quy tắc định dạng được lưu trữ trong một tệp riêng biệt, việc thay đổi chỉ cần thực hiện tại một nơi duy nhất, và kết quả sẽ được áp dụng trên toàn bộ trang web. Điều này giúp tiết kiệm thời gian và công sức, đặc biệt khi cần cập nhật thiết kế hoặc thêm tính năng mới.
Bên cạnh đó, CSS cũng thúc đẩy việc tái sử dụng mã nguồn, vì một class hoặc id được định nghĩa có thể sử dụng lại cho nhiều thành phần, giảm sự trùng lặp và tăng tính gọn gàng cho mã nguồn.
Tăng tính linh hoạt và tùy chỉnh giao diện
CSS mang đến khả năng tùy chỉnh giao diện chi tiết và linh hoạt. Với CSS, nhà phát triển có thể kiểm soát các yếu tố như màu sắc, font chữ, kích thước, bố cục, khoảng cách và hiệu ứng động một cách dễ dàng. Điều này giúp tạo ra các giao diện phong phú và hấp dẫn mà không cần chỉnh sửa trực tiếp mã HTML.
Thêm vào đó, CSS cũng hỗ trợ các tính năng responsive, cho phép thiết kế trang web hiển thị tốt trên nhiều loại thiết bị khác nhau, từ màn hình lớn như máy tính để bàn đến màn hình nhỏ như điện thoại di động. Đây là yếu tố then chốt trong việc cung cấp trải nghiệm người dùng nhất quán và hiện đại.
Hỗ trợ các hiệu ứng động mà không cần JavaScript
CSS hiện đại (CSS3) cung cấp nhiều tính năng để tạo hiệu ứng động như chuyển đổi (transition), biến đổi (transform) và hoạt ảnh (animation). Điều này không chỉ làm trang web trở nên sinh động mà còn giảm sự phụ thuộc vào JavaScript, giúp giảm tải hệ thống và cải thiện hiệu suất.

Việc tối ưu hóa bằng CSS thay vì JavaScript giúp trang web chạy mượt mà hơn, tăng trải nghiệm người dùng và giảm khả năng xảy ra lỗi liên quan đến script.
Chuẩn hóa giao diện giữa các trình duyệt
CSS đóng vai trò quan trọng trong việc tạo ra giao diện đồng nhất trên các trình duyệt khác nhau. Bằng cách sử dụng CSS reset hoặc normalize, nhà phát triển có thể loại bỏ những khác biệt mặc định của trình duyệt, đảm bảo trang web hiển thị nhất quán bất kể người dùng sử dụng trình duyệt nào.
Tất cả những điều này tạo ra sự tin cậy trong trải nghiệm người dùng và tăng tính chuyên nghiệp cho trang web cũng như doanh nghiệp, giúp xây dựng thương hiệu một cách hiệu quả.
Giúp người dùng dễ dàng truy cập và tối ưu SEO
CSS góp phần nâng cao khả năng truy cập của trang web cho mọi đối tượng người dùng, bao gồm cả những người sử dụng công cụ hỗ trợ. Bằng cách tách biệt nội dung và định dạng, các công cụ tìm kiếm và phần mềm đọc màn hình có thể truy cập nội dung dễ dàng hơn, giúp cải thiện xếp hạng SEO và mang lại trải nghiệm tốt hơn cho người dùng.
Ngoài ra, việc sử dụng CSS hợp lý với các thẻ semantic trong HTML (như <header>, <nav>, <main>, <footer>) giúp trình duyệt và công cụ tìm kiếm hiểu rõ cấu trúc trang web, từ đó tăng hiệu quả tối ưu hóa.
Việc tối ưu SEO ngay từ những bước đầu tiên trong quá trình lập trình Web luôn được các chuyên gia của HP Digi coi trọng và đánh giá cao. Đây là thời điểm vàng để xây dựng cho Website của bạn một nền tảng kỹ thuật vững chắc, tránh phát sinh những lỗi khó giải quyết về sau này.
Nếu quá khách có nhu cầu tìm hiểu về dịch vụ thiết kế website hoặc các dịch vụ SEO như SEO tổng thể hay SEO từ khóa,…vv. Hãy liên hệ ngay tới một trong những địa chỉ dưới đây để được đội ngũ nhân sự HP Digi tư vấn và giải đáp các thắc mắc nhanh chóng nhất.
Địa chỉ công ty: Tầng 7, Số 9 Phố Dịch Vọng Hậu, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội
Hotline dịch vụ: 0987 654 321
Email dịch vụ: info@hpdigi.vn
Nguyên lý vận hành của ngôn ngữ lập trình CSS là gì?
CSS (Cascading Style Sheets) hoạt động dựa trên các nguyên lý cốt lõi giúp định dạng và trình bày nội dung của trang web. Dưới đây, các chuyên gia từ HP Digi sẽ là phân tích chi tiết về nguyên lý vận hành của CSS như sau.
Tách biệt nội dung và định dạng
CSS là ngôn ngữ lập trình được thiết kế để tách biệt phần cấu trúc (HTML) khỏi phần trình bày (CSS). Nội dung trên trang web được mô tả bên trong các thẻ HTML, trong khi CSS định nghĩa cách các thẻ này được hiển thị, bao gồm màu sắc, kích thước, bố cục, khoảng cách, hiệu ứng, và nhiều yếu tố khác. Nguyên lý này giúp giảm sự phức tạp của mã nguồn, cải thiện khả năng bảo trì và tái sử dụng.
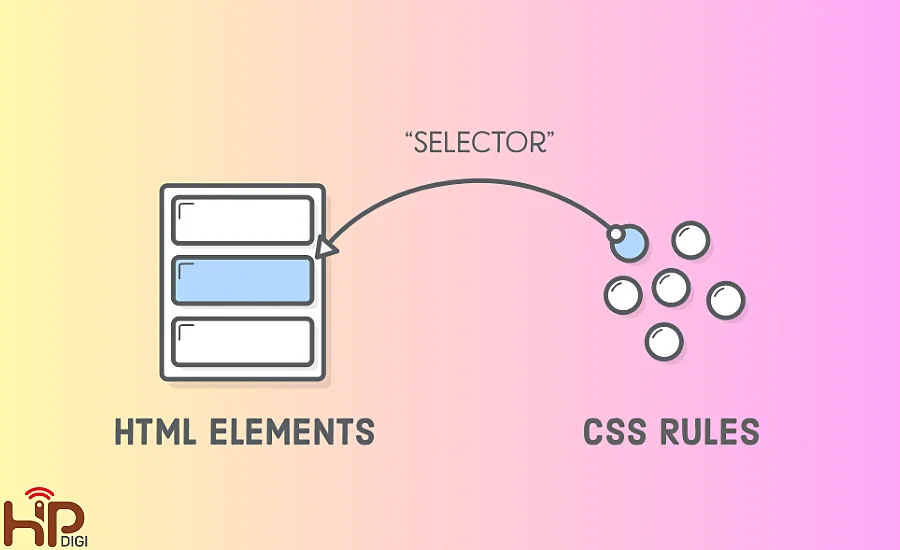
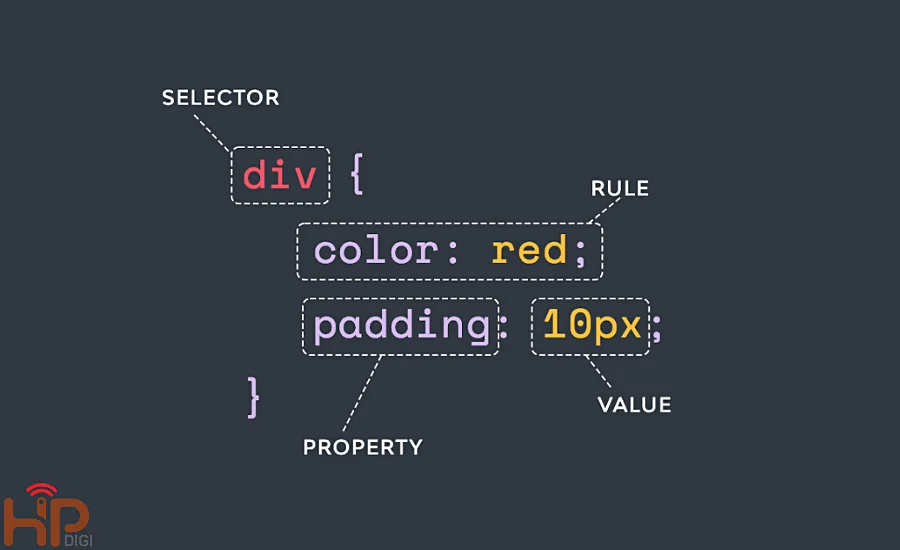
Hệ thống quy tắc (Rules) và bộ chọn (Selectors)
CSS hoạt động thông qua các quy tắc (rules), các quy tắc đo bao gồm những phần sau.
- Bộ chọn (Selector): Xác định phần tử HTML mà quy tắc sẽ áp dụng (ví dụ: p, h1, .class, #id).
- Thuộc tính và giá trị (Properties and Values): Mỗi thuộc tính điều chỉnh một khía cạnh cụ thể của định dạng, và giá trị xác định cách nó được hiển thị (ví dụ: color: red;, font-size: 16px;).

Một quy tắc CSS cơ bản có dạng:
selector {
property: value;
}
Nguyên lý Inheritance (Nguyên lý kế thừa)
Một số thuộc tính CSS (như màu chữ color, font chữ font-family) có khả năng kế thừa từ phần tử cha xuống các phần tử con trong cây DOM. Điều này có nghĩa là nếu một thuộc tính được áp dụng cho một phần tử cha, các phần tử con sẽ tự động áp dụng thuộc tính này, trừ khi được ghi đè bởi các quy tắc khác.
Nguyên lý cascade (Thác đổ)
Tên gọi Cascading Style Sheets phản ánh nguyên lý quan trọng nhất của CSS: cascade. Khi có nhiều quy tắc áp dụng cho cùng một phần tử, CSS sẽ quyết định quy tắc nào được ưu tiên dựa trên ba yếu tố chính:
- Độ ưu tiên của bộ chọn (Specificity): Quy tắc với bộ chọn cụ thể hơn (như #id) sẽ được ưu tiên hơn so với quy tắc tổng quát hơn (như p).
- Nguồn gốc quy tắc (Source of the Rules): Quy tắc từ người dùng (user styles) có thể được ưu tiên hơn quy tắc của nhà phát triển, và quy tắc !important có độ ưu tiên cao nhất.
- Thứ tự xuất hiện (Order of Rules): Khi hai quy tắc có cùng độ ưu tiên, quy tắc xuất hiện sau sẽ được áp dụng.
Mô hình hộp (Box Model)
Mọi phần tử HTML khi được hiển thị trên trang đều tuân theo mô hình hộp (Box Model), bao gồm những nội dung như sau.
- Content (Nội dung): Phần nội dung thực tế, nơi văn bản hoặc hình ảnh xuất hiện.
- Padding (Khoảng đệm): Khoảng cách giữa nội dung và đường viền.
- Border (Đường viền): Bao quanh nội dung và khoảng đệm.
- Margin (Lề): Khoảng cách giữa hộp của phần tử và các phần tử khác.
Hiểu rõ mô hình này giúp kiểm soát kích thước và khoảng cách giữa các phần tử trên giao diện một cách chính xác.
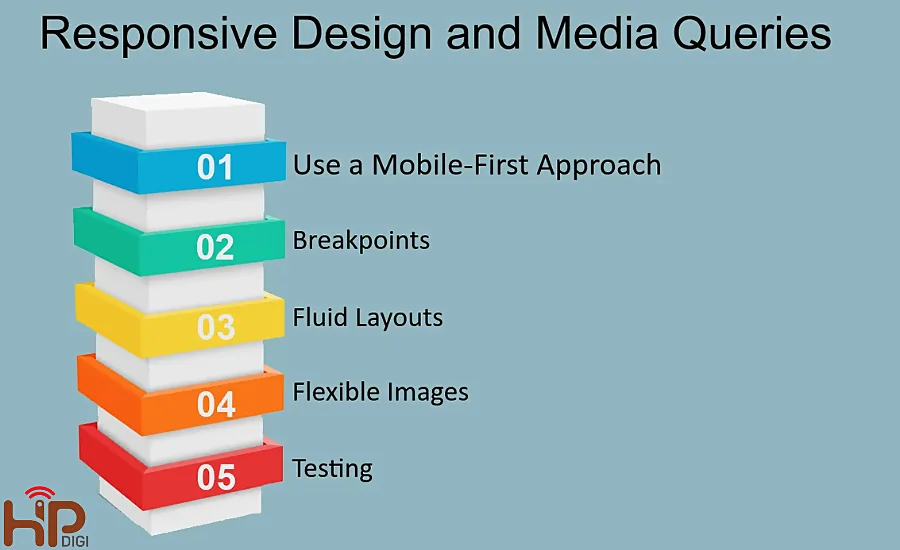
Responsive Design và Media Queries
CSS có hỗ trợ Media Queries, điều này cho phép bạn điều chỉnh giao diện dựa trên kích thước màn hình hoặc thiết bị của người dùng. Đây là nguyên lý nền tảng cho thiết kế giao diện responsive. Ví dụ:
@media (max-width: 768px) {
body {
background-color: lightblue;
}
}
Quy tắc trên sẽ thay đổi màu nền của trang web khi chiều rộng màn hình nhỏ hơn hoặc bằng 768px.

Đoạn mã được Rendering bởi trình duyệt
CSS được trình duyệt xử lý và áp dụng để hiển thị trang web. Quy trình rendering cụ thể được diễn ra như sau:
- Đọc mã HTML: Trình duyệt tạo cây DOM (Document Object Model).
- Đọc mã CSS: Trình duyệt tạo cây CSSOM (CSS Object Model).
- Kết hợp DOM và CSSOM: Trình duyệt tạo render tree, bao gồm cả nội dung và định dạng.
- Hiển thị giao diện: Render tree được trình duyệt vẽ trên màn hình.
Bước tính toán giá trị (Computed Values)
Trình duyệt không chỉ áp dụng các giá trị được định nghĩa trực tiếp trong CSS mà còn tính toán giá trị cuối cùng dựa trên các giá trị mặc định, giá trị kế thừa, và ngữ cảnh của phần tử. Điều này đảm bảo giao diện hiển thị nhất quán ngay cả khi một số thuộc tính không được định nghĩa rõ ràng.
Những cú pháp cơ bản của CSS là gì?
Cũng giống như nhiều ngôn ngữ lập trình khác, CSS cũng có cho mình một bố cục và cấu trúc chung, hay còn gọi là “khung sườn” để các lập trình viên hoặc các chuyên gia về Audit Website có thể dựa vào đó mà triển khai công việc của mình.
Bố cục cơ bản CSS là gì?
Bố cục cơ bản của CSS dựa trên mô hình hộp (Box Model) và các công cụ bố trí khác để kiểm soát kích thước, khoảng cách, vị trí và cách các phần tử hiển thị trên màn hình.
Các công cụ chính để xây dựng bố cục CSS
Mô hình hộp (Box Model): Mỗi phần tử HTML được coi là một hộp, gồm những thành phần cụ thể như sau.
- Content (Nội dung): Khu vực hiển thị văn bản hoặc hình ảnh.
- Padding (Khoảng đệm): Khoảng cách giữa nội dung và viền.
- Border (Đường viền): Bao quanh nội dung và padding.
- Margin (Lề): Khoảng cách giữa phần tử này với phần tử khác.
Các cơ chế bố cục phổ biến
- Flexbox: Được sử dụng để bố trí các phần tử trong một hàng hoặc cột, linh hoạt và dễ điều chỉnh.
- CSS Grid: Hỗ trợ tạo các bố cục phức tạp với hệ thống hàng và cột.
- Positioning: Cho phép đặt các phần tử ở vị trí cụ thể (static, relative, absolute, fixed).
- Float và Clear: Dùng để tạo các bố cục truyền thống như căn trái, phải hoặc bố cục lưới đơn giản.
Một ví dụ về bố cục cơ bản một đoạn CSS:
.container {
display: flex; /* Sử dụng Flexbox để sắp xếp các phần tử */
justify-content: space-between; /* Giãn cách đều các phần tử */
align-items: center; /* Căn giữa theo chiều dọc */
}
Cấu trúc cơ bản CSS là gì?
Cấu trúc một đoạn CSS (CSS rule) bao gồm các thành phần cơ bản chính để định nghĩa cách trình bày của một hoặc nhiều phần tử HTML. Một đoạn CSS cơ bản có cấu trúc cụ thể như sau.
selector {
property: value;
}
Các thành phần của một đoạn CSS
Selector (Bộ chọn): Đây là thành phần đầu tiên trong đoạn CSS, xác định phần tử HTML nào sẽ được áp dụng style. Ví dụ:
- p: Áp dụng cho tất cả các thẻ <p>.
- .class: Áp dụng cho các phần tử có class cụ thể.
- #id: Áp dụng cho phần tử có ID cụ thể.
Declaration Block (Khối khai báo): Nằm trong cặp ngoặc {} và chứa danh sách các thuộc tính và giá trị được áp dụng. Mỗi thuộc tính và giá trị tạo thành một declaration (khai báo).
Ví dụ:
color: red;
font-size: 16px;

Property (Thuộc tính): Xác định thuộc tính cụ thể của phần tử (như color, font-size, margin, v.v.) sẽ được thay đổi.
Value (Giá trị): Là giá trị cụ thể của thuộc tính (ví dụ: red, 16px, auto), quyết định cách phần tử được hiển thị.
Ví dụ đầy đủ:
h1 {
color: blue; /* Thuộc tính màu chữ */
font-size: 24px; /* Kích thước font */
margin: 20px; /* Khoảng cách bên ngoài */
}
Những phiên bản từng được phát triển của CSS là gì?
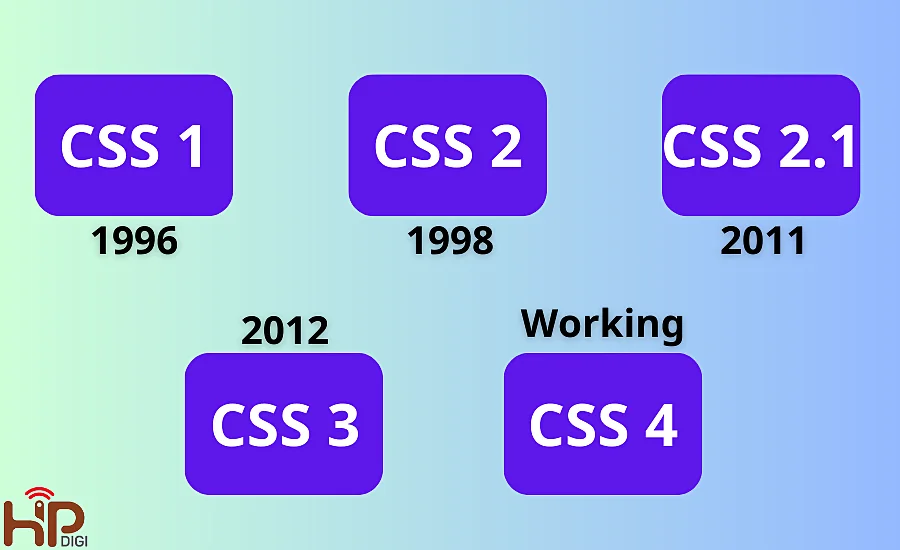
CSS đã trải qua nhiều phiên bản phát triển kể từ khi ra đời, mỗi phiên bản bổ sung các tính năng mới để hỗ trợ thiết kế web hiện đại hơn. Dưới đây là các phiên bản chính của CSS cùng với những cải tiến quan trọng của chúng.
CSS1 (1996)
CSS1, phiên bản đầu tiên của Cascading Style Sheets, được phát hành bởi W3C vào năm 1996. Đây là cột mốc đánh dấu sự chuẩn hóa đầu tiên trong việc định dạng và trình bày nội dung trên trang web. CSS1 cung cấp các tính năng cơ bản như thay đổi màu sắc, kích thước và kiểu font chữ, đồng thời hỗ trợ định dạng các phần tử HTML bằng margin, padding và border.
Tuy nhiên, khả năng của CSS1 rất hạn chế, chỉ phù hợp cho các thiết kế website đơn giản, và trình duyệt thời đó có sự hỗ trợ không nhất quán, khiến việc áp dụng CSS1 trên các trang web thực tế gặp nhiều khó khăn.
CSS2 (1998)
CSS2, ra mắt năm 1998, là một bước tiến lớn so với CSS1 khi mở rộng khả năng định dạng và hỗ trợ tốt hơn cho trình duyệt. CSS2 bổ sung các tính năng như position (giúp định vị phần tử theo các chế độ static, relative, absolute và fixed), z-index (điều chỉnh lớp hiển thị) và khả năng quản lý bảng (table) cũng như các kiểu hiển thị phần tử (inline, block).
Ngoài ra, CSS2 giới thiệu khái niệm phương tiện (media) để tùy chỉnh giao diện cho các thiết bị khác nhau như màn hình, máy in hoặc trình đọc. Mặc dù CSS2 mang lại nhiều cải tiến, nhưng sự hỗ trợ không đồng đều từ các trình duyệt khiến việc triển khai thực tế vẫn còn hạn chế.
CSS2.1 (2011)
CSS2.1 là phiên bản sửa đổi và hoàn thiện của CSS2, được phát hành vào năm 2011. Nó chỉnh sửa và loại bỏ một số tính năng không được hỗ trợ hoặc gây xung đột từ CSS2. Phiên bản này tập trung vào việc cải thiện khả năng tương thích trình duyệt và đảm bảo các thuộc tính quan trọng như bố cục, định dạng văn bản và quản lý không gian hoạt động ổn định hơn.
CSS2.1 đã trở thành tiêu chuẩn trong một thời gian dài, làm nền tảng cho sự phát triển của các tính năng hiện đại sau này.

CSS3 là gì? (2012)
CSS3, được chính thức ra mắt vào năm 2012, đánh dấu một bước ngoặt lớn trong sự phát triển của CSS. Thay vì phát hành dưới dạng một tài liệu lớn như các phiên bản trước, CSS3 được chia thành các mô-đun độc lập, giúp việc phát triển và triển khai linh hoạt hơn.
CSS3 lúc bấy giờ đã giới thiệu nhiều tính năng mới như hiệu ứng động (transition, animation), kiểu chữ web (@font-face), gradient, bóng (shadow) và các công cụ tạo bố cục hiện đại như Flexbox và Grid.
Ngoài ra, CSS3 hỗ trợ media queries, cho phép thiết kế giao diện responsive, phù hợp với mọi kích thước màn hình. Đây là phiên bản cách mạng hóa thiết kế web, được các trình duyệt hiện đại hỗ trợ rộng rãi và trở thành tiêu chuẩn phổ biến.
CSS4 (Đang phát triển)
CSS4 không phải là một phiên bản chính thức được phát hành như các phiên bản trước, mà là tập hợp các cải tiến bổ sung cho CSS3 thông qua các mô-đun được cập nhật. Những tính năng tiên tiến trong CSS4 bao gồm các bộ chọn nâng cao, khả năng quản lý bố cục phức tạp hơn và hỗ trợ tốt hơn cho các kỹ thuật thiết kế hiện đại.
Một số khái niệm nổi bật như CSS Variables (biến CSS) và các thuộc tính như @supports giúp kiểm tra khả năng hỗ trợ của trình duyệt, đã được triển khai rộng rãi trong thực tế.
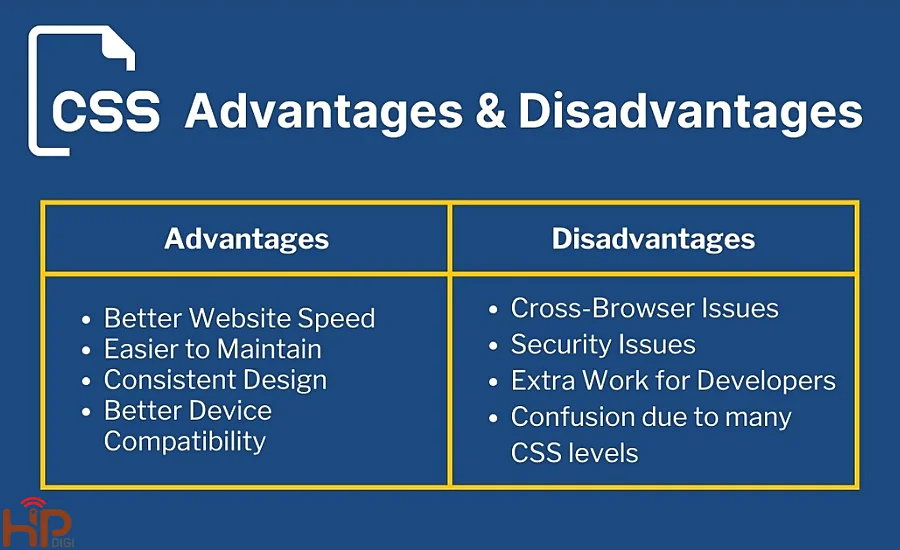
Những lợi thế và hạn chế của CSS là gì?
CSS ngày nay đang đem lại nhiều giá trị nổi bật sau khi trải qua nhiều lần cập nhật và nâng cấp đáng kể. Tuy nhiên, vẫn còn đó là những hạn chế cố hữu vẫn chưa được khắc phục mà người dùng cần đặc biệt chú ý.
Lợi thế của CSS là gì?
Tách biệt giữa nội dung và định dạng
CSS cho phép tách biệt nội dung HTML khỏi định dạng, giúp mã nguồn gọn gàng hơn và dễ quản lý hơn. Khi các quy tắc định dạng được lưu trong các file CSS riêng biệt, việc chỉnh sửa hoặc cập nhật giao diện trở nên đơn giản mà không làm ảnh hưởng đến nội dung.
Có thể tái sử dụng mã
Một file CSS có thể được áp dụng cho nhiều trang HTML, giúp tiết kiệm thời gian và công sức khi phát triển. Chỉ cần thay đổi một file CSS, toàn bộ giao diện của các trang liên quan sẽ được cập nhật.
Giúp cải thiện tốc độ tải trang
CSS giảm bớt kích thước mã HTML vì không cần lặp lại các định dạng trong từng thẻ. Các file CSS được lưu trong bộ nhớ đệm của trình duyệt, giúp cải thiện thời gian tải trang và tối ưu trải nghiệm người dùng (UX).
Khả năng mở rộng một cách linh hoạt
CSS cung cấp nhiều thuộc tính và công cụ, như Flexbox, Grid, và Media Queries, cho phép bạn xây dựng các giao diện phức tạp, tối ưu cho cả máy tính để bàn và thiết bị di động. Điều này đặc biệt hữu ích trong việc thiết kế các trang web responsive.
Tương thích với nhiều trình duyệt và nền tảng
CSS được hỗ trợ bởi hầu hết các trình duyệt hiện đại, đảm bảo rằng giao diện trang web của bạn được hiển thị nhất quán trên các nền tảng khác nhau.

Hỗ trợ hiệu ứng động và thiết kế hiện đại
CSS3 bổ sung nhiều tính năng như animation, transition, và transform, giúp tạo hiệu ứng động mượt mà mà không cần sử dụng JavaScript. Điều này làm tăng trải nghiệm người dùng và giảm tải cho các công cụ xử lý phía client.
Những hạn chế của CSS là gì?
Vấn đề tương thích giữa các trình duyệt
Mặc dù CSS được hỗ trợ rộng rãi, nhưng vẫn có những khác biệt trong cách các trình duyệt hiển thị một số thuộc tính hoặc tính năng, đặc biệt khi sử dụng các công cụ mới như Grid hoặc Flexbox. Điều này đòi hỏi nhà phát triển phải kiểm tra và tối ưu hóa trên nhiều trình duyệt khác nhau.
Hạn chế trong quản lý logic phức tạp
CSS chủ yếu được thiết kế để xử lý giao diện và định dạng, nhưng khi phải làm việc với các bố cục hoặc quy tắc phức tạp, việc viết và duy trì mã CSS có thể trở nên khó khăn. Ví dụ, CSS không hỗ trợ các cấu trúc điều kiện hoặc vòng lặp, điều mà các ngôn ngữ lập trình khác như JavaScript dễ dàng xử lý.
Thiếu khả năng kiểm soát cụ thể trong các dự án lớn
Trong các dự án lớn với nhiều lớp CSS, việc quản lý các quy tắc định dạng có thể trở nên phức tạp. Sự chồng chéo giữa các lớp, đặc biệt khi sử dụng !important, có thể dẫn đến xung đột hoặc khó khăn trong việc gỡ lỗi.
Độ khó khi xử lý các bố cục đặc biệt
Mặc dù CSS hiện đại cung cấp các công cụ mạnh mẽ như Grid và Flexbox, nhưng việc xử lý các bố cục phi tuyến tính hoặc không tiêu chuẩn vẫn yêu cầu sự kết hợp của nhiều phương pháp và thường không trực quan.
Dễ tạo ra mã không hiệu quả
Nếu không tổ chức hợp lý, mã CSS có thể trở nên cồng kềnh và không tối ưu, dẫn đến việc giảm hiệu suất trang web. Điều này đặc biệt phổ biến khi các nhà phát triển không áp dụng các nguyên tắc tổ chức như BEM (Block Element Modifier) hoặc không sử dụng công cụ như SCSS.
Mối quan hệ giữa HTML, Javascript và CSS là gì?
HTML, CSS và JavaScript là ba công nghệ cốt lõi trong phát triển web, và chúng hoạt động cùng nhau để xây dựng và vận hành các trang web hiện đại.
HTML – Bộ xương của trang web
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu dùng để tạo cấu trúc cơ bản và nội dung của một trang web. Nó định nghĩa các thành phần như tiêu đề, đoạn văn, hình ảnh, liên kết, biểu mẫu và bảng. HTML đóng vai trò là “bộ xương” của trang web, cung cấp khung để các ngôn ngữ khác, như CSS và JavaScript, bổ sung các chức năng và định dạng.

CSS – Lớp da và áo giáp của trang web
CSS (Cascading Style Sheets) chịu trách nhiệm định dạng giao diện và phong cách của trang web. Nó làm cho nội dung HTML trở nên trực quan và hấp dẫn hơn bằng cách kiểm soát màu sắc, font chữ, khoảng cách, kích thước, bố cục, hiệu ứng động và các thành phần khác. CSS tách biệt phần trình bày khỏi cấu trúc, giúp việc thiết kế dễ quản lý và tái sử dụng hơn.
JavaScript – Bộ não của trang web
JavaScript là ngôn ngữ lập trình chịu trách nhiệm thêm các chức năng và tương tác động cho trang web. Nó cho phép thay đổi nội dung HTML và CSS dựa trên hành động của người dùng hoặc sự kiện.
JavaScript đóng vai trò như “bộ não” của trang web, xử lý logic và các chức năng nâng cao như xác thực biểu mẫu, tạo nội dung động, điều khiển hình ảnh, và quản lý dữ liệu từ server.
Mối quan hệ giữa HTML, CSS và JavaScript
HTML, CSS và JavaScript không hoạt động riêng lẻ, mà luôn được các chuyên gia về lĩnh vực quản trị website kết hợp chặt chẽ với nhau để xây dựng và vận hành các trang web hoàn chỉnh:
- HTML cung cấp cấu trúc: Nó định nghĩa khung sườn của trang, xác định các thành phần mà CSS và JavaScript sẽ định dạng và điều khiển.
- CSS cung cấp giao diện: CSS áp dụng phong cách và định dạng cho các phần tử HTML, biến chúng thành một giao diện trực quan, thân thiện với người dùng.
- JavaScript cung cấp chức năng: JavaScript làm cho trang web trở nên năng động và tương tác, bằng cách kiểm soát hoặc thay đổi các phần tử HTML và CSS dựa trên logic.

HTML, CSS và JavaScript có mối quan hệ cộng sinh, bổ trợ lẫn nhau để tạo ra một trang web hoàn chỉnh. HTML cung cấp khung cơ bản cho website, CSS trong HTML đóng vai trò làm đẹp và định dạng website , trong khi JavaScript thêm logic và khả năng tương tác. Mỗi ngôn ngữ có vai trò riêng biệt nhưng không thể thiếu trong việc xây dựng trải nghiệm người dùng hiện đại và mượt mà.
Có những cách nhúng CSS vào Website nào?
Ta có thể phân loại CSS dựa trên các phương pháp nhúng CSS vào Website. Theo đó, ta có thể chia CSS thành ba dạng riêng biệt như sau.
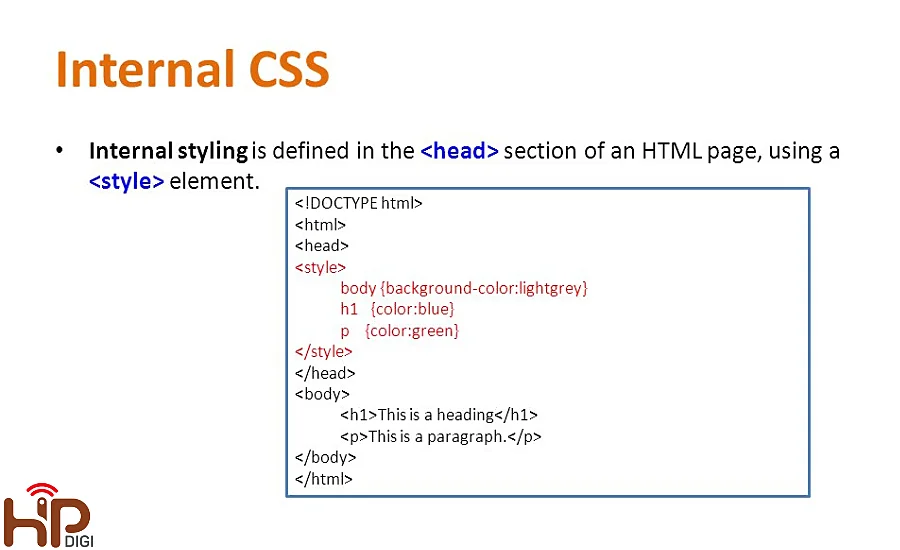
Internal CSS (CSS nội tuyến trong tệp HTML)
CSS được viết trực tiếp trong thẻ <style> của tài liệu HTML, thường được đặt trong phần <head>. Phương pháp này giúp dễ dàng áp dụng định dạng cho một trang cụ thể mà không cần tệp CSS riêng biệt.

Cách sử dụng
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Internal CSS Example</title>
<style>
h1 {
color: blue;
text-align: center;
}
p {
font-size: 16px;
line-height: 1.5;
}
</style>
</head>
<body>
<h1>Chào mừng bạn!</h1>
<p>Đây là ví dụ về Internal CSS.</p>
</body>
</html>
Ưu điểm
- Dễ triển khai và quản lý trong các dự án nhỏ hoặc khi cần định dạng cho một trang duy nhất.
- Không cần tệp CSS bên ngoài, thuận tiện khi muốn phát triển nhanh chóng.
Nhược điểm
- Không tái sử dụng được các quy tắc CSS cho nhiều trang.
- Khi quy mô dự án lớn hơn, khó kiểm soát và bảo trì mã CSS.
External CSS (CSS từ tệp bên ngoài)
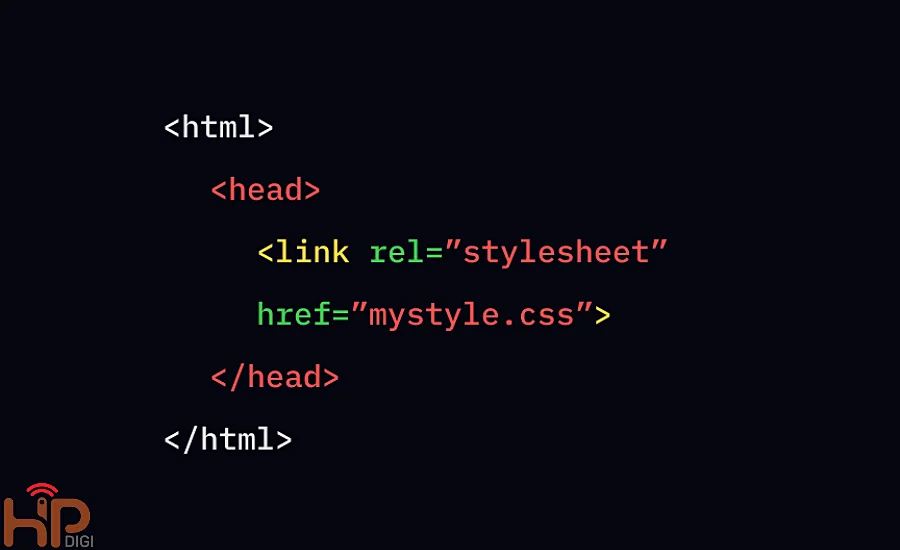
CSS được lưu trong một tệp riêng biệt có phần mở rộng .css, sau đó được liên kết vào tệp HTML bằng thẻ <link> trong phần <head>.

Cách sử dụng
Tệp HTML
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>External CSS Example</title>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<h1>Chào mừng bạn!</h1>
<p>Đây là ví dụ về External CSS.</p>
</body>
</html>
Tệp styles.css
h1 {
color: green;
text-align: center;
}
p {
font-size: 18px;
line-height: 1.6;
}
Ưu điểm
- Tái sử dụng mã CSS cho nhiều trang web, giúp tiết kiệm thời gian và công sức.
- Tách biệt rõ ràng giữa nội dung (HTML) và định dạng (CSS), làm cho mã dễ bảo trì và quản lý hơn.
- Tối ưu hiệu suất khi trình duyệt có thể lưu trữ file CSS trong bộ nhớ đệm.
Nhược điểm
- Cần thêm một yêu cầu cho HTTP để tải tệp CSS, có thể ảnh hưởng đến thời gian tải trang nếu không tối ưu.
- Không hoạt động nếu đường dẫn đến tệp CSS bị lỗi hoặc tệp không tồn tại.
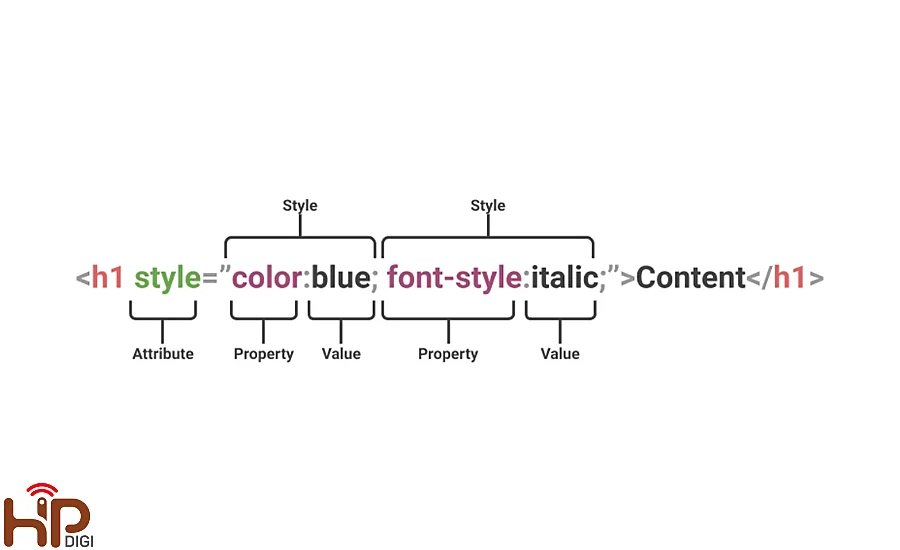
Inline CSS – CSS nội dòng là gì
CSS được viết trực tiếp trong thuộc tính style của các thẻ HTML. Phương pháp này thường dùng khi chỉ muốn định dạng một phần tử cụ thể.

Cách sử dụng
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Inline CSS Example</title>
</head>
<body>
<h1 style=”color: red; text-align: center;”>Chào mừng bạn!</h1>
<p style=”font-size: 14px; line-height: 1.5;”>Đây là ví dụ về Inline CSS.</p>
</body>
</html>
Ưu điểm
- Dễ dàng áp dụng nhanh chóng cho một phần tử cụ thể mà không cần chỉnh sửa tệp CSS hoặc HTML phức tạp.
- Phù hợp cho các thử nghiệm nhỏ hoặc thiết lập tạm thời.
Nhược điểm
- Khó bảo trì và làm cho mã HTML trở nên rối rắm nếu có quá nhiều quy tắc CSS nội dòng.
- Không tái sử dụng được định dạng.
Những câu hỏi thường gặp về CSS là gì?
Sự khác biệt giữa Inline CSS, Internal CSS, và External CSS là gì?
Inline CSS được viết trực tiếp trong thuộc tính style của từng thẻ HTML, phù hợp cho các thay đổi nhỏ nhưng khó quản lý và không tối ưu cho SEO. Internal CSS được đặt trong thẻ <style> trong phần <head>, tiện lợi cho các trang đơn nhưng không tái sử dụng được giữa các trang.
External CSS được lưu trong tệp riêng và liên kết qua thẻ <link>, là cách tối ưu nhất cho SEO vì hỗ trợ tái sử dụng và giúp cải thiện tốc độ tải trang.
CSS có ảnh hưởng đến SEO không?
CSS ảnh hưởng gián tiếp đến SEO qua việc cải thiện tốc độ tải trang, một yếu tố xếp hạng quan trọng của Google. CSS tốt cũng hỗ trợ thiết kế responsive, giúp website thân thiện hơn trên thiết bị di động, đáp ứng tiêu chí Mobile-first Indexing.
Ngoài ra, CSS góp phần nâng cao trải nghiệm người dùng, giúp giảm tỷ lệ thoát trang (bounce rate) và tăng thời gian trên trang, từ đó cải thiện xếp hạng trên công cụ tìm kiếm.
Làm thế nào để tối ưu hóa CSS cho tốc độ tải trang?
Để tối ưu hóa CSS, bạn có thể giảm kích thước (minify CSS) bằng cách xóa khoảng trắng và ký tự không cần thiết, sử dụng Critical CSS để chỉ tải các thành phần cần thiết hiển thị màn hình đầu tiên, và Deferred CSS để trì hoãn việc tải CSS không quan trọng.
Ngoài ra, loại bỏ CSS không dùng bằng các công cụ như PurifyCSS hoặc UnCSS cũng là cách hiệu quả để giảm kích thước tệp CSS.
Critical CSS là gì?
Critical CSS là tập hợp các đoạn mã CSS cần thiết để hiển thị nội dung trên màn hình đầu tiên của trang (above the fold). Việc sử dụng Critical CSS giúp cải thiện thời gian hiển thị trang đầu tiên (FCP – First Contentful Paint), một yếu tố quan trọng trong Core Web Vitals và xếp hạng trên trang kết quả tìm kiếm (SERPs).

Critical CSS thường được kết hợp với các công cụ build như Webpack hoặc Parcel để tối ưu hóa tự động.
Sự khác biệt giữa CSS và CSS Framework là gì?
CSS là ngôn ngữ cốt lõi để định dạng giao diện, trong khi CSS Framework (như Bootstrap hoặc Tailwind) cung cấp bộ công cụ và các class sẵn có để thiết kế nhanh hơn. CSS Framework giúp tiết kiệm thời gian nhưng đôi khi tạo ra các tệp CSS không cần thiết, làm chậm tốc độ tải trang. Vì vậy, bạn cần tối ưu hóa CSS Framework để đạt hiệu quả tốt nhất trong SEO.
CSS có ảnh hưởng đến Core Web Vitals không?
CSS ảnh hưởng đến Core Web Vitals qua các yếu tố như LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), và FID (First Input Delay).
Ví dụ, CSS tối ưu giúp tải các thành phần lớn trên trang nhanh hơn (LCP), tránh việc nhảy bố cục (CLS), và cải thiện thời gian phản hồi đầu tiên (FID). Do đó, việc tối ưu hóa CSS là rất quan trọng để cải thiện Core Web Vitals và thứ hạng SEO.
Lời kết
Như vậy, câu hỏi CSS là gì và những lợi ích quan trọng mà CSS đem lại cho lập trình Web đã có được câu trả lời từ các chuyên gia hàng đầu của HP Digi. Hy vọng những kiến thức bổ ích trong bài viết này sẽ giúp bạn nắm được nhiều điều hơn về ngôn ngữ CSS và cách để áp dụng chúng vào các sự án của bản thân cũng như doanh nghiệp.