Bộ nhớ Cache là một phần quan trọng trong các phiên làm việc trên nền tảng điện tử nói chung và thiết bị di động nói riêng. Vậy bộ nhớ Cache là gì? Làm thế nào để xóa bộ nhớ Cache một cách đơn giản? Hãy để các chuyên gia đến từ HP Digi giải đáp các thắc mắc này cho bạn đọc trong bài viết sau đây.
Khái niệm bộ nhớ Cache là gì?
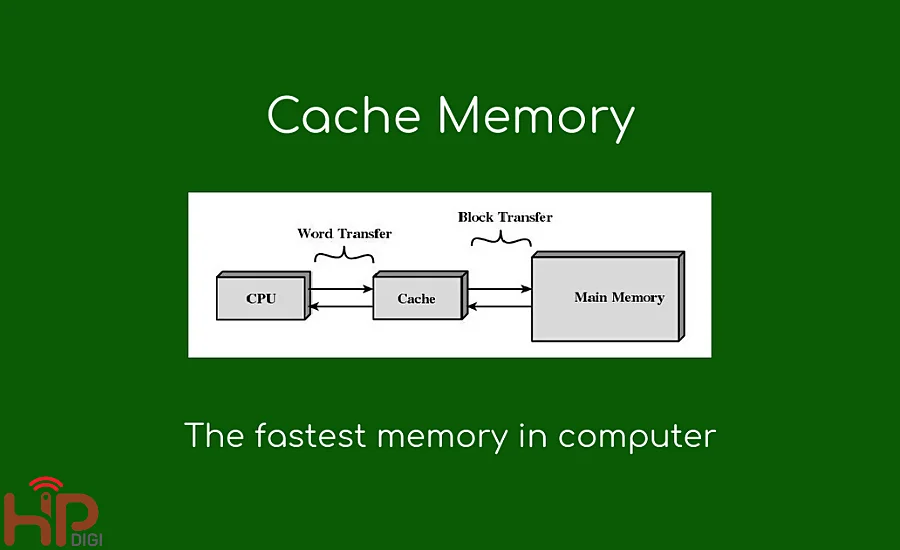
Về khái niệm – Lý giải một cách đơn giản thì bộ nhớ cache là một dạng lưu trữ dữ liệu tạm thời, giúp truy xuất nhanh các tài nguyên hoặc thông tin mà hệ thống đã từng xử lý trước đó. Mục đích của nó là giảm thời gian xử lý và tải lại dữ liệu, giúp cải thiện hiệu suất của hệ thống.

Vai trò đối với Website của bộ nhớ Cache là gì?
Bộ nhớ đệm – Bộ nhớ tạm đóng vai trò rất quan trọng trong các phiên làm việc trên nền tảng trình duyệt cũng như Website. Những lợi ích mà bộ nhớ Cache đem lại sau đây không chỉ dừng lại ở vai trò một bộ nhớ phụ nữa.
Giúp tăng tốc độ tải trang
- Bộ nhớ Cache giúp giảm thời gian truy xuất dữ liệu: Cache lưu trữ các tài nguyên trang web như HTML, CSS, JavaScript, và hình ảnh, giúp trình duyệt hoặc máy chủ cung cấp dữ liệu nhanh hơn mà không cần xử lý lại.
- Cải thiện trải nghiệm người dùng (UX): Người dùng thường rời bỏ trang web nếu thời gian tải trang quá lâu (thường trên 3 giây). Cache giúp đảm bảo tải nhanh hơn.
Giúp giảm tải lắp lực cho máy chủ
- Hỗ trợ tối ưu hóa tài nguyên: Bằng cách lưu trữ các trang web tĩnh hoặc tài nguyên được sử dụng thường xuyên, bộ nhớ cache giảm số lượng yêu cầu đến máy chủ gốc.
- Đảm bảo hiệu suất cho máy chủ: Khi lưu lượng truy cập tăng cao, cache giúp giảm áp lực xử lý, tránh tình trạng máy chủ bị quá tải hoặc sập.
Cải thiện khả năng truy cập nội dung của người dùng
- Hỗ trợ hiển thị nội dung offline: Một số loại cache (như cache ứng dụng hoặc PWA – Progressive Web App) cho phép người dùng truy cập nội dung mà không cần kết nối internet.
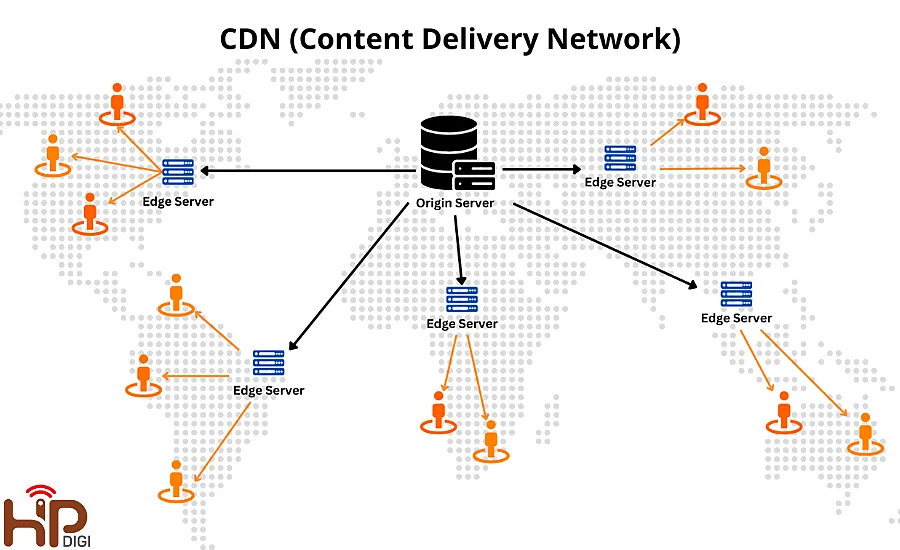
- Phân phối nội dung toàn cầu: Cache trong CDN (Content Delivery Network) lưu trữ nội dung trên các máy chủ tại nhiều khu vực. Điều này giúp người dùng từ mọi nơi có thể truy cập nhanh chóng.

Giúp Website tiết kiệm băng thông và chi phí vận hành
- Giúp tiết kiệm băng thông: Cache lưu trữ các tài nguyên lớn (như hình ảnh, video) trên trình duyệt hoặc máy chủ cục bộ, giúp giảm số lần tải lại từ máy chủ gốc.
- Tiết kiệm chi phí vận hành: Ít truy vấn hơn đến cơ sở dữ liệu và máy chủ giúp giảm chi phí cho các tài nguyên máy chủ hoặc dịch vụ đám mây.
Cải thiện tính ổn định của website
- Hỗ trợ trong trường hợp lỗi máy chủ: Nếu máy chủ chính gặp sự cố, bộ nhớ cache (ở trình duyệt hoặc CDN) có thể cung cấp phiên bản gần nhất của nội dung để người dùng vẫn truy cập được.
- Tăng tính nhất quán: Cache đảm bảo rằng nội dung hiển thị nhất quán, ngay cả khi có sự thay đổi trên máy chủ.
Những tác động đến SEO của bộ nhớ Cache là gì?
Bên cạnh những lợi ích trực tiếp tác động đến SEO như tăng tốc độ tải trang. Bộ nhớ Cache còn giúp cải thiện hiệu quả SEO thông qua những yếu tố sau đây.
Cải thiện Core Web Vitals
Bộ nhớ cache trực tiếp hỗ trợ cải thiện các chỉ số Core Web Vitals mà Google sử dụng để đánh giá hiệu suất trang như sau.
- LCP (Largest Contentful Paint): Nội dung chính được tải nhanh hơn nhờ cache.
- FID (First Input Delay): Cache cho phép trang phản hồi nhanh chóng với các thao tác người dùng.
- CLS (Cumulative Layout Shift): Cache tối ưu hóa việc tải tài nguyên, giảm thiểu dịch chuyển bố cục.
Những cải thiện này không chỉ nâng cao trải nghiệm người dùng mà còn giúp website có lợi thế trong xếp hạng tìm kiếm.
Giảm tỷ lệ thoát trang (Bounce Rate)
Người dùng thường rời trang nếu thời gian tải quá lâu. Cache đảm bảo trang web tải nhanh chóng, giữ chân người dùng lâu hơn và giảm tỷ lệ thoát. Đây là một tín hiệu tích cực mà các công cụ tìm kiếm đánh giá cao khi xếp hạng.
Giúp giảm tải máy chủ và tăng khả năng chịu tải
Cache giúp giảm áp lực xử lý trên máy chủ gốc bằng cách lưu trữ các phiên bản tài nguyên tĩnh. Khi lượng truy cập tăng cao, nội dung từ cache sẽ được cung cấp ngay lập tức, giúp trang web hoạt động ổn định và không bị sập, điều này củng cố độ tin cậy của trang web trong mắt cả người dùng lẫn Google.
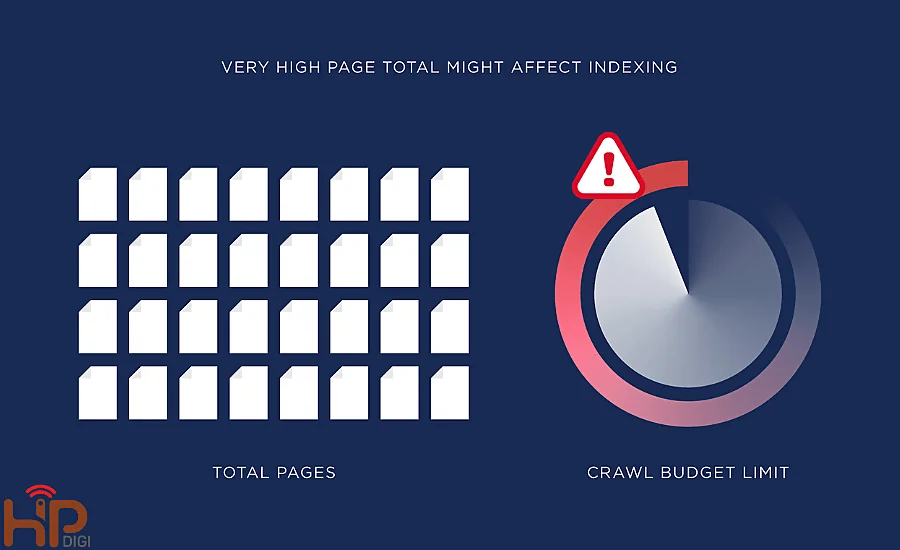
Góp phần Tối ưu hóa Crawl Budget
Crawl Budget là số lượng trang mà Googlebot có thể thu thập (crawl) trong một khoảng thời gian. Nếu trang tải nhanh nhờ cache, Googlebot sẽ thu thập được nhiều trang hơn, tăng khả năng lập chỉ mục và xếp hạng. Đây là yếu tố đặc biệt quan trọng đối với các trang web lớn.

Hỗ trợ SEO quốc tế qua CDN Cache
Đối với các trang web có lượng truy cập từ nhiều khu vực trên thế giới, cache được tích hợp với mạng phân phối nội dung (CDN) sẽ lưu trữ tài nguyên tại các máy chủ gần người dùng nhất. Điều này đảm bảo tốc độ tải nhanh trên toàn cầu, giúp trang web phục vụ hiệu quả hơn cho các đối tượng quốc tế.
Giúp cải thiện trải nghiệm người dùng (UX)
Cache giúp trang web hiển thị nhanh và mượt mà, đặc biệt trên các thiết bị di động, nơi người dùng dễ mất kiên nhẫn. Khi trải nghiệm người dùng tốt hơn, các tín hiệu hành vi như thời gian trên trang và tỷ lệ quay lại cũng được cải thiện, góp phần tăng thứ hạng SEO.
Nếu quý khách có nhu cầu tối ưu SEO cho trang Web mà chưa biết bắt đầu từ đâu. Hãy liên hệ ngay tới những địa chỉ sau đây để được các chuyên gia hàng đầu trong ngành đến từ HP Digi tư vấn và giải đáp các vướng mắc mà quý khách đang gặp phải.
- Địa chỉ công ty: Tầng 7, Số 9 Phố Dịch Vọng Hậu, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội
- Hotline dịch vụ: +84 375 885 886
- Email dịch vụ: info@hpdigi.vn
Cách phân loại các dạng bộ nhớ Cache là gì?
Nhờ những lợi ích không thể bỏ qua của mình, bộ nhớ Cache là một công nghệ được sử dụng trên nhiều nền tảng khác nhau. Một số dạng cache phổ biến hiện nay có thể kể đến như sau.
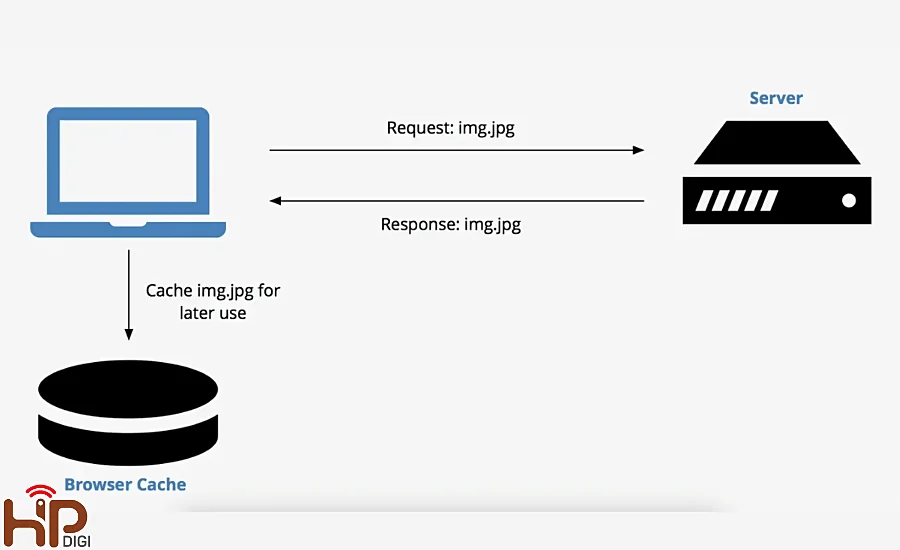
Cache trình duyệt
Đây là bộ nhớ cache lưu trữ các tài nguyên của trang web như CSS, JavaScript, hình ảnh, và font chữ ngay trên thiết bị người dùng sau lần truy cập đầu tiên.
Khi người dùng truy cập lại trang web hoặc các trang liên quan, trình duyệt sẽ lấy các tài nguyên này từ bộ nhớ cục bộ thay vì tải lại từ máy chủ.
Điều này giúp giảm thời gian tải trang, tiết kiệm băng thông và cải thiện trải nghiệm duyệt web, đặc biệt đối với các trang web có lượng truy cập lặp lại cao.
Cache máy chủ (Server Cache)
Cache máy chủ lưu trữ các phiên bản đã xử lý sẵn của nội dung trên máy chủ, giảm thiểu yêu cầu xử lý lặp lại từ cơ sở dữ liệu hoặc các ứng dụng web. Các loại cache máy chủ phổ biến bao gồm:
- Page Cache: Lưu trữ toàn bộ trang dưới dạng HTML tĩnh để phản hồi nhanh hơn.
- Database Cache: Lưu trữ kết quả truy vấn từ cơ sở dữ liệu để tăng tốc độ truy cập dữ liệu.
- Opcode Cache: Lưu trữ mã PHP đã được biên dịch để giảm thời gian xử lý mã nguồn.
Bằng cách sử dụng server cache, máy chủ có thể giảm tải và xử lý yêu cầu từ người dùng hiệu quả hơn, đặc biệt trong các trang web động hoặc có lưu lượng truy cập lớn.

Cache CDN (Content Delivery Network Cache)
CDN cache là một mạng lưới các máy chủ phân phối nội dung trên toàn cầu. Các tài nguyên của website như hình ảnh, video hoặc CSS được lưu trữ trên các máy chủ gần người dùng nhất. Khi người dùng truy cập trang web, nội dung được phân phối từ máy chủ CDN gần nhất, giúp giảm độ trễ và tăng tốc độ tải trang.
CDN cache đặc biệt hữu ích cho các trang web có đối tượng người dùng quốc tế hoặc lưu lượng truy cập lớn.
Cache ứng dụng (Application Cache)
Cache ứng dụng lưu trữ các tài nguyên và dữ liệu cần thiết ngay trên thiết bị người dùng, cho phép truy cập ngay cả khi không có kết nối internet. Loại cache này thường được sử dụng trong các ứng dụng Progressive Web Apps (PWA), giúp tối ưu hóa hiệu suất và đảm bảo trang web hoặc ứng dụng vẫn hoạt động ngoại tuyến.
Cache proxy (Proxy Cache)
Proxy cache được triển khai ở giữa người dùng và máy chủ gốc, giúp lưu trữ các tài nguyên thường xuyên được yêu cầu. Có hai loại chính:
- Forward Proxy Cache: Lưu trữ dữ liệu từ máy chủ để đáp ứng yêu cầu của người dùng.
- Reverse Proxy Cache: Lưu trữ dữ liệu từ máy chủ gốc để phục vụ lại người dùng mà không cần xử lý lại yêu cầu.
Proxy cache giúp tăng tốc độ phân phối nội dung, giảm tải máy chủ và cải thiện bảo mật hệ thống.
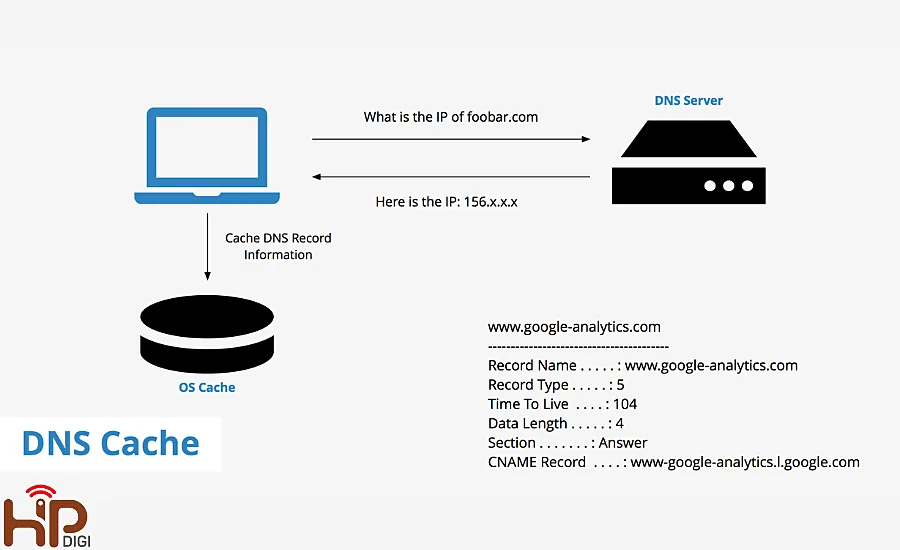
Cache DNS (Domain Name System Cache)
Cache DNS lưu trữ các bản ghi DNS, giúp rút ngắn thời gian tìm kiếm địa chỉ IP của một trang web. Điều này giảm độ trễ trong việc kết nối đến máy chủ và cải thiện tốc độ truy cập. Cache DNS rất hữu ích trong các trường hợp người dùng truy cập thường xuyên vào các trang web cụ thể.

Cache phía người dùng (Client-Side Cache)
Client-side cache là bộ nhớ được lưu trên thiết bị người dùng, bao gồm các cài đặt hoặc thông tin cá nhân hóa. Loại cache này giúp tăng tốc độ tải trang, cung cấp trải nghiệm cá nhân hóa và giảm tải máy chủ bằng cách lưu trữ các thông tin cần thiết.
Nguyên lý vận hành của bộ nhớ Cache là gì?
Trong phần này, các chuyên gia của HP Digi sẽ giải thích cho bạn đọc một cách dễ hiểu nhất về nguyên lý vận hành của bộ nhớ Cache là gì.
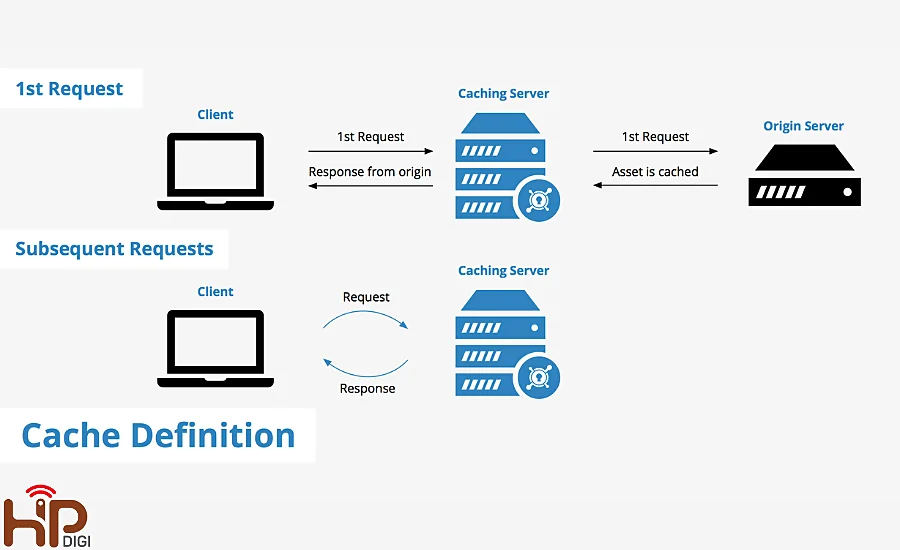
Nguyên lý vận hành cơ bản của bộ nhớ cache
Bước 1: Xử lý yêu cầu ban đầu (Cache Miss)
Khi người dùng gửi yêu cầu đến máy chủ hoặc ứng dụng lần đầu, hệ thống sẽ kiểm tra bộ nhớ cache. Nếu dữ liệu không tồn tại trong cache, yêu cầu sẽ được xử lý từ nguồn gốc (ví dụ: cơ sở dữ liệu, máy chủ gốc).
Kết quả của yêu cầu này sẽ được trả về người dùng và đồng thời được lưu trữ trong cache để phục vụ cho các yêu cầu sau.
Bước 2: Phục vụ yêu cầu từ cache (Cache Hit)
Khi một yêu cầu lặp lại được gửi đi, hệ thống sẽ tìm kiếm trong bộ nhớ cache. Nếu dữ liệu đã được lưu trữ (cache hit), kết quả sẽ được trả về trực tiếp từ cache mà không cần xử lý lại từ nguồn gốc. Điều này giúp giảm thời gian phản hồi và tối ưu hóa hiệu suất hệ thống.
Bước 3: Cập nhật dữ liệu trong cache (Cache Refresh/Invalidation)
- Để đảm bảo tính chính xác, cache cần được làm mới định kỳ hoặc xóa dữ liệu cũ khi có thay đổi từ nguồn gốc.
- TTL (Time-To-Live): Một thông số đặt trước xác định thời gian dữ liệu tồn tại trong cache. Sau khi hết TTL, dữ liệu sẽ bị xóa hoặc cập nhật từ nguồn.
- Manual Invalidation: Cache có thể được làm mới thủ công bởi quản trị viên khi dữ liệu thay đổi đột ngột hoặc có các bản cập nhật lớn.

Bước 4: Loại bỏ dữ liệu cũ (Cache Eviction)
Khi bộ nhớ cache đạt đến giới hạn dung lượng, các thuật toán như LRU (Least Recently Used) hoặc LFU (Least Frequently Used) sẽ được sử dụng để xóa dữ liệu ít được sử dụng nhất, giải phóng không gian cho dữ liệu mới.
Cấu trúc hoạt động của cache theo các tầng
- Tầng 1: Cache trình duyệt (Browser Cache): Trình duyệt lưu trữ các tài nguyên như hình ảnh, CSS, JavaScript trên thiết bị người dùng, giúp tăng tốc độ tải trang khi truy cập lại.
- Tầng 2: Cache máy chủ (Server Cache): Máy chủ lưu trữ phiên bản xử lý sẵn của các trang web, dữ liệu cơ sở dữ liệu hoặc mã ứng dụng (như PHP opcode). Điều này giảm thời gian xử lý các yêu cầu từ người dùng.
- Tầng 3: Cache CDN (Content Delivery Network): Cache phân tán trên các máy chủ CDN gần người dùng nhất, giúp giảm độ trễ và tăng tốc độ tải nội dung trên toàn cầu.
Cách đơn giản nhất để xóa bộ nhớ Cache là gì?
Khi bộ nhớ cache bị đầy, thiết bị và ứng dụng có thể gặp phải tình trạng giật lag gây khó chịu khi sử dụng. Lúc này, việc bạn cần làm là xóa bớt bộ nhớ cache để tình trạng này không còn xảy ra nữa.
Cách xóa bộ nhớ cache trên máy tính và điện thoại
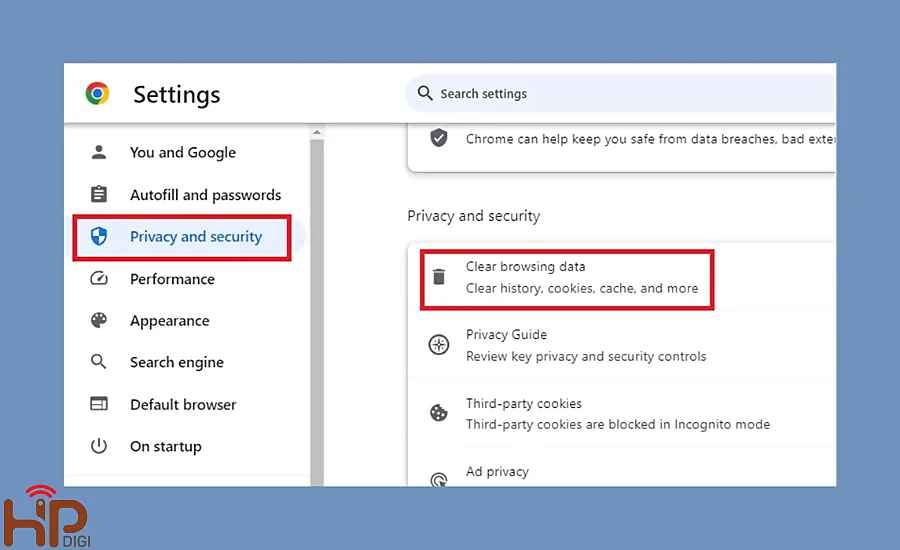
Cách xóa cache trình duyệt Google Chrome
- Mở Google Chrome.
- Nhấp vào biểu tượng ba chấm ở góc trên bên phải và chọn More Tools > Clear Browsing Data.
- Chọn khoảng thời gian muốn xóa (chọn “All time” để xóa hoàn toàn).
- Đánh dấu Cached images and files.
- Nhấn Clear data.

Mozilla Firefox
- Mở Firefox.
- Nhấp vào ba dấu gạch ngang ở góc trên bên phải và chọn Settings.
- Chọn Privacy & Security, cuộn xuống phần Cookies and Site Data.
- Nhấn Clear Data và chọn Cached Web Content.
- Nhấn Clear.
Microsoft Edge
- Mở Microsoft Edge.
- Nhấp vào ba dấu chấm ở góc trên bên phải và chọn Settings.
- Chọn Privacy, Search, and Services.
- Trong phần Clear browsing data, chọn Choose what to clear.
- Đánh dấu Cached images and files và nhấn Clear Now.
Safari (macOS)
- Mở Safari.
- Nhấp vào Safari trong menu trên cùng và chọn Preferences.
- Trong tab Advanced, đánh dấu Show Develop menu in menu bar.
- Nhấp vào Develop trong menu trên cùng và chọn Empty Caches.
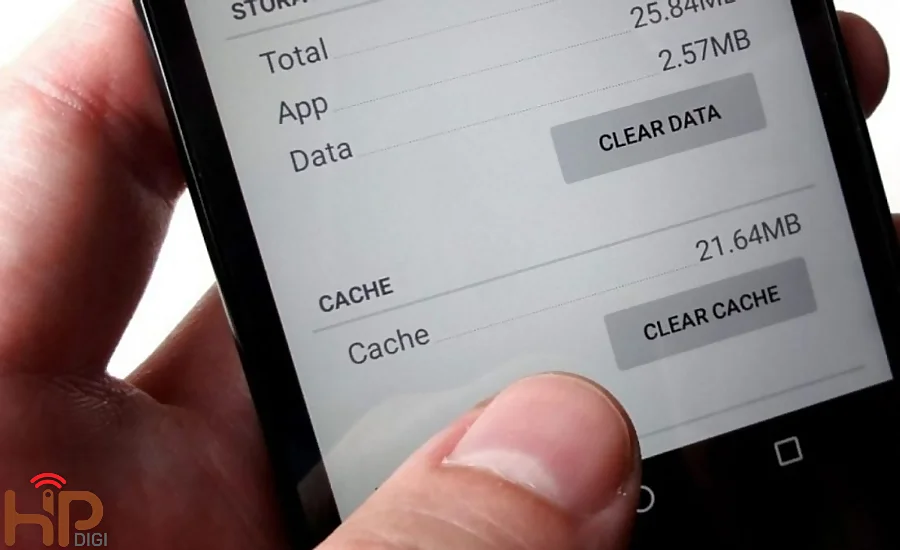
Cách xóa cache trên điện thoại iPhone (Safari)
- Mở Cài đặt và cuộn xuống Safari.
- Chọn Clear History and Website Data.
- Xác nhận bằng cách chọn Clear History and Data.
Cách xóa bộ nhớ cache trên WordPress
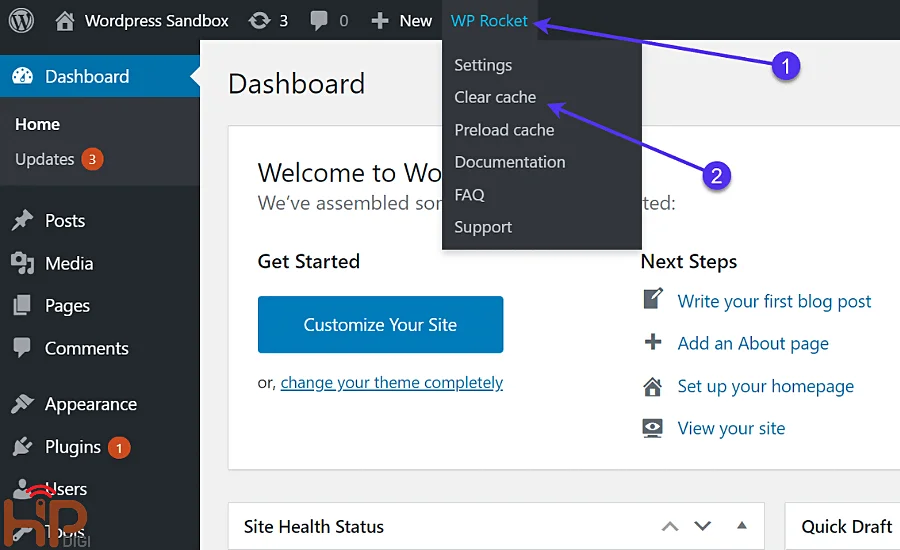
Xóa cache với plugin (ví dụ: WP Super Cache hoặc W3 Total Cache)
Sử dụng Plugin WordPress để xõa Cache bằng cách:
- Đăng nhập vào bảng điều khiển WordPress.
- Chọn Settings > WP Super Cache (hoặc W3 Total Cache).
- Trong trang cài đặt plugin, chọn Delete Cache hoặc Purge Cache.
- Thao tác này sẽ xóa bộ nhớ cache của website.

Xóa cache thủ công
- Kết nối với FTP hoặc sử dụng cPanel để vào thư mục wp-content/cache/.
- Xóa tất cả các tệp tin trong thư mục cache.
Cách xóa bộ nhớ cache trên Server
Xóa cache trên máy chủ với cPanel
- Đăng nhập vào cPanel.
- Tìm và chọn File Manager.
- Vào thư mục public_html hoặc thư mục website của bạn.
- Tìm các thư mục cache (ví dụ: /cache, /tmp) và xóa các tệp tin trong đó.
Xóa cache với lệnh trên Server (nếu sử dụng Linux)
Kết nối với server qua SSH. Sau đó chạy lệnh xóa cache:
- Để xóa cache của Apache: sudo service apache2 restart.
- Để xóa cache của Nginx: sudo service nginx restart.
- Để xóa cache của hệ thống: sudo rm -rf /var/cache/*.
Xóa bộ nhớ Cache có tốt hay không?
Xóa bộ nhớ cache có thể là một bước cần thiết trong một số trường hợp, nhưng không phải lúc nào cũng tốt. Quyết định xóa bộ nhớ cache phụ thuộc vào mục tiêu cụ thể và tình trạng hiện tại của website hoặc thiết bị.
Lợi ích khi xóa bộ nhớ Cache là gì?
Giúp cập nhật dữ liệu mới
- Xóa bộ nhớ cache giúp tải lại dữ liệu mới nhất: Khi có sự thay đổi trên website (ví dụ như cập nhật nội dung, thay đổi thiết kế, hoặc sửa lỗi), bộ nhớ cache cũ có thể vẫn giữ lại các tệp không chính xác hoặc lỗi thời. Việc xóa cache giúp đảm bảo rằng người dùng nhận được dữ liệu mới nhất mà không bị ảnh hưởng bởi phiên bản cũ.
- Kiểm tra thay đổi nhanh chóng: Xóa bộ nhớ cache giúp các nhà phát triển và quản trị viên kiểm tra và xác nhận rằng các thay đổi mới trên trang web được áp dụng chính xác.
Giúp khắc phục một số sự cố
- Xử lý các lỗi hiển thị: Đôi khi, bộ nhớ cache có thể lưu trữ các tệp bị lỗi hoặc bị hỏng, dẫn đến việc trang web không hiển thị đúng cách. Việc xóa cache có thể giúp giải quyết các vấn đề về hiển thị hoặc chức năng.
- Giải quyết vấn đề tải trang sai: Đôi khi, website có thể không tải đúng hoặc tải các phiên bản lỗi do dữ liệu cache cũ. Xóa cache sẽ giúp trang web tải đúng như mong muốn.
Tiết kiệm dung lượng bộ nhớ trên thiết bị
Trên các thiết bị di động và máy tính, bộ nhớ cache có thể chiếm dung lượng đáng kể. Việc xóa bộ nhớ cache giúp giải phóng dung lượng, đặc biệt là khi các tệp tin cache quá lớn.
Các rủi ro khi xóa bộ nhớ Cache là gì?
Có thể khiến tăng thời gian tải trang
- Làm giảm hiệu suất tạm thời: Khi bộ nhớ cache bị xóa, website hoặc ứng dụng phải tải lại tất cả các tài nguyên (hình ảnh, JavaScript, CSS) từ máy chủ, điều này có thể làm tăng thời gian tải trang, đặc biệt là trên các trang web lớn hoặc có nhiều tài nguyên.
- Ảnh hưởng đến trải nghiệm người dùng: Người dùng sẽ phải chờ đợi lâu hơn để tải trang lần đầu sau khi cache bị xóa, điều này có thể ảnh hưởng đến trải nghiệm duyệt web và làm tăng tỷ lệ thoát trang (bounce rate).

Có thể gây tăng tải cho máy chủ
- Yêu cầu tải lại tài nguyên từ máy chủ: Sau khi xóa cache, máy chủ sẽ phải xử lý tất cả các yêu cầu từ đầu, điều này có thể làm tăng tải cho máy chủ, đặc biệt khi có nhiều người dùng đồng thời yêu cầu tài nguyên.
- Giảm hiệu suất trong thời gian ngắn: Máy chủ có thể gặp phải tình trạng quá tải nếu có quá nhiều yêu cầu cùng lúc sau khi cache bị xóa.
Có thể bị mất các tùy chỉnh cá nhân
Một số trang web lưu trữ các cài đặt cá nhân của người dùng (ví dụ: đăng nhập, các lựa chọn hoặc sở thích cá nhân) trong bộ nhớ cache. Việc xóa cache có thể khiến người dùng phải đăng nhập lại hoặc mất các tùy chỉnh cá nhân khác.
Tăng băng thông sử dụng
Việc tải lại tất cả các tệp tin từ máy chủ sẽ tiêu tốn nhiều băng thông hơn, đặc biệt là đối với các trang web có nhiều tài nguyên tĩnh. Điều này có thể gây tốn kém trong trường hợp website có lượng truy cập lớn hoặc hạn chế băng thông.
Có thể vô tình xóa mất những dữ liệu không mong muốn
Trong một số trường hợp, nếu không phân biệt kỹ giữa loại bộ nhớ cache cần xóa (chẳng hạn như cache của trình duyệt và cache của hệ thống hoặc ứng dụng), người dùng có thể vô tình xóa dữ liệu quan trọng hoặc các tệp tin không cần thiết.
Vị trí của bộ nhớ Cache là ở đâu?
Bộ nhớ Cache trên các thiết bị điện tử như máy tính và điện thoại được thiết kế nằm ở những vị trí sau đây.
Trên máy tính
Bộ nhớ cache trên máy tính được lưu trữ ở ba nơi chính. Thứ nhất, trên ổ cứng hoặc SSD, nơi trình duyệt web (như Chrome, Firefox) lưu trữ tạm thời các tệp như hình ảnh, CSS, JavaScript để tăng tốc độ tải trang.
Ví dụ: trên Windows, tệp cache thường nằm ở đường dẫn C:\Users\[Tên người dùng]\AppData\Local\[Tên trình duyệt]\Cache, còn trên macOS, đường dẫn tương ứng là /Users/[Tên người dùng]/Library/Caches/[Tên trình duyệt].

Thứ hai, RAM lưu dữ liệu tạm thời của các ứng dụng hoặc trình duyệt đang chạy, giúp truy cập nhanh hơn. Cuối cùng, CPU Cache (bộ nhớ đệm CPU) là bộ nhớ đệm tích hợp trong bộ xử lý, lưu trữ dữ liệu xử lý gần nhất để giảm thời gian truy cập bộ nhớ chính (RAM).
Trên điện thoại
Bộ nhớ cache trên điện thoại chủ yếu được lưu trong bộ nhớ trong và RAM. Các ứng dụng (như Facebook, Chrome) lưu tệp cache trong bộ nhớ trong để tải nhanh dữ liệu cũ; trên Android, thường nằm tại thư mục /data/data/[Tên ứng dụng]/cache, trong khi iOS lưu trong sandbox của ứng dụng.
RAM trên điện thoại cũng giữ các tệp cache tạm thời để cải thiện tốc độ truy cập dữ liệu đang sử dụng. Ngoài ra, điện thoại còn có bộ nhớ tạm của hệ thống, lưu các dữ liệu như hình ảnh hoặc tập tin tạm thời từ hệ điều hành.
Những điều cần lưu ý về bộ nhớ Cache là gì?
Để sử dụng bộ nhớ Cache một cách hợp lý và đem lại hiệu quả cao nhất, các chuyên gia đến từ HP Digi khuyến khích bạn nên chú ý đến những điểm sau.
Thiết lập thời gian lưu trữ Cache hợp lý
Đảm bảo cài đặt thời gian lưu trữ (cache expiration) phù hợp với loại nội dung của website. Đối với tài nguyên tĩnh (như CSS, JavaScript), thời gian lưu dài hơn có thể được thiết lập, trong khi các trang nội dung động cần thời gian ngắn hơn để đảm bảo cập nhật.
Làm sạch Cache thường xuyên
Sau khi thực hiện thay đổi quan trọng như cập nhật nội dung, thay đổi giao diện hoặc cài đặt plugin mới, bạn nên xóa bộ nhớ cache. Điều này đảm bảo rằng người dùng luôn nhìn thấy phiên bản mới nhất của trang web.

Loại trừ các nội dung động khỏi bộ nhớ Cache
Các trang có nội dung thay đổi theo thời gian thực (như giỏ hàng, số lượng tồn kho) hoặc được cá nhân hóa nên được cấu hình để bỏ qua bộ nhớ cache, nhằm tránh hiển thị thông tin không chính xác.
Sử dụng công cụ phân tích hiệu suất Cache
Sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix để đánh giá hiệu suất và hiệu quả của việc sử dụng cache. Điều này giúp bạn phát hiện và điều chỉnh các cài đặt chưa tối ưu.
Tích hợp mạng phân phối nội dung (CDN)
Kết hợp Cache với CDN để tăng tốc độ tải trang trên toàn cầu. CDN lưu trữ bản sao nội dung trên nhiều máy chủ toàn thế giới, giúp cải thiện trải nghiệm người dùng và hiệu suất SEO.
Tận dụng cache tại trình duyệt và máy chủ
Kích hoạt caching phía trình duyệt để giảm tải cho máy chủ bằng cách yêu cầu trình duyệt người dùng lưu trữ các tệp thường xuyên sử dụng. Đồng thời, sử dụng các công cụ như FastCGI Cache hoặc OPcache để tối ưu hóa hiệu suất máy chủ.
Xác minh bộ nhớ Cache của Google
Kiểm tra bộ nhớ cache của Google để đảm bảo rằng các thay đổi đã được lập chỉ mục và nội dung hiển thị chính xác. Điều này cũng hỗ trợ đánh giá hiệu quả của các chiến lược xây dựng liên kết.
Xử lý xung đột Cache với Plugin
Đối với các trang web WordPress, xung đột giữa plugin cache và các plugin khác có thể xảy ra. Đảm bảo tất cả plugin được cập nhật và điều chỉnh cài đặt để giảm thiểu vấn đề này.
Những câu hỏi thường gặp về bộ nhớ Cache là gì?
Cache ảnh hưởng đến SEO như thế nào?
Cache cải thiện tốc độ tải trang, một yếu tố quan trọng trong SEO. Trang tải nhanh hơn giúp giảm tỷ lệ thoát (bounce rate), tăng thời gian trên trang và cải thiện xếp hạng trên công cụ tìm kiếm như Google.
Tại sao Google Cache không hiển thị phiên bản mới nhất của trang?
Google Cache không cập nhật ngay lập tức vì Google ưu tiên thu thập dữ liệu các trang khác. Nếu phiên bản mới chưa được hiển thị, điều này không có nghĩa trang của bạn có vấn đề. Tuy nhiên, cần kiểm tra nếu trang gặp lỗi lập chỉ mục.
Điều gì xảy ra nếu trang của tôi không có trong Google Cache?
Không phải trang nào cũng được Google lưu vào cache. Ví dụ: các trang có thẻ noarchive hoặc không có giá trị cao thường không được lưu trữ. Tuy nhiên, trang vẫn có thể được google index và hiển thị trong kết quả tìm kiếm.
Tôi có thể kiểm soát bộ nhớ Cache không?
Có, bạn có thể sử dụng các tiêu đề HTTP (HTTP headers) như sau để kiểm soát bộ nhớ Cache theo ý muốn.
- no-cache: Yêu cầu kiểm tra lại nội dung trước khi hiển thị.
- immutable: Ngăn việc kiểm tra lại các tài nguyên tĩnh như CSS hoặc hình ảnh.
- no-store: Không lưu trữ nội dung trong bộ nhớ cache.
Lựa chọn thiết lập phù hợp tùy thuộc vào nội dung của bạn, ví dụ: nội dung cập nhật liên tục cần no-cache, còn tài nguyên tĩnh nên dùng immutable.

Cache có thể hỗ trợ xử lý sự cố SEO không?
Cache giúp kiểm tra các phiên bản cũ của trang web để chẩn đoán các thay đổi làm ảnh hưởng đến thứ hạng hoặc trải nghiệm người dùng. Các công cụ như Google Cache hoặc Wayback Machine hỗ trợ xem lại trang cũ để đối chiếu.
Lời kết
Có thể thấy, bộ nhớ Cache là một phần vô cùng quan trọng giúp các phiên làm việc của người dùng trên máy tính cũng như điện thoại được dễ dàng và hiệu quả hơn. Hy vọng những kiến thức trên về bộ nhớ Cache có thể giúp ích cho bạn đọc trong quá trình tìm hiểu, học tập cũng như công việc hàng ngày.