Có lẽ những nhà quản trị website không còn ai là không biết HTML là gì. Khi mà đây là một trong những ngôn ngữ đánh dấu được sử dụng phổ biến nhất trong việc lập trình Website. Vậy thực sự HTML là gì? HTML đóng góp những gì để hoàn thiện nên một Website hoàn chỉnh? Hãy cùng các chuyên viên kỹ thuật của HP Digi đi vào tìm hiểu trong bài viết sau đây.
HTML là gì?
HTML (HyperText Markup Language) là ngôn ngữ tiêu chuẩn để tạo cấu trúc và trình bày nội dung trên World Wide Web. HTML sử dụng các thẻ (tags) để định nghĩa các thành phần trên trang web như tiêu đề (title), đoạn văn, liên kết, hình ảnh, và các yếu tố đa phương tiện khác.

Cơ chế vận hành của HTML là gì?
HTML (HyperText Markup Language) vận hành như một ngôn ngữ đánh dấu, cung cấp cấu trúc và nội dung cho website. Để hiểu rõ cách HTML hoạt động, bạn cần xem xét từ khía cạnh nguyên lý cơ bản đến quy trình cụ thể mà trình duyệt sử dụng để hiển thị nội dung.
Nguyên lý hoạt động của HTML là gì?
HTML vận hành theo nguyên tắc đánh dấu nội dung bằng các thẻ (tags). Mỗi thẻ xác định vai trò hoặc ý nghĩa của một phần nội dung trong tài liệu. Trình duyệt sẽ đọc mã HTML từ trên xuống dưới, phân tích từng thẻ, và hiển thị nội dung theo thứ tự và cách mà các thẻ trong HTML mô tả.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello World</h1>
<p>This is an example paragraph.</p>
</body>
</html>
Trong đoạn mã trên:
- Thẻ <h1> đánh dấu tiêu đề lớn.
- Thẻ <p> đánh dấu một đoạn văn bản.
Quy trình hiển thị trong trình duyệt của HTML là gì?
Khi bạn tải một trang web, trình duyệt thực hiện các bước sau để vận hành mã HTML.
Truy xuất tài liệu HTML
Trình duyệt gửi một yêu cầu HTTP hoặc HTTPs đến máy chủ để lấy tài liệu HTML (hoặc tải từ bộ nhớ đệm nếu có). Khi tài liệu được nhận, trình duyệt bắt đầu đọc mã HTML.
Phân tích cú pháp (Parsing)
Trình duyệt sử dụng HTML Parser để chuyển đổi mã HTML thành DOM (Document Object Model). DOM là cấu trúc cây biểu diễn nội dung và mối quan hệ giữa các thành phần trong trang.
Ví dụ, mã HTML:
<body>
<h1>Title</h1>
<p>Paragraph</p>
</body>
Sẽ được chuyển thành cấu trúc DOM như sau:
css
Sao chép mã
<body>
├── <h1> “Title” </h1>
└── <p> “Paragraph” </p>

Kết hợp với CSS và JavaScript
Sau khi xây dựng DOM:
- CSS được áp dụng để định dạng giao diện. Trình duyệt sẽ kết hợp CSSOM (CSS Object Model) với DOM để tạo ra Render Tree, quyết định cách hiển thị.
- JavaScript được thực thi (nếu có) để bổ sung các chức năng động, thay đổi nội dung DOM hoặc thực hiện các hành động dựa trên sự kiện của người dùng.
Render (Kết xuất)
Trình duyệt chuyển đổi Render Tree thành pixel và hiển thị nội dung trên màn hình.
Cơ chế tương tác và cập nhật HTML là gì?
HTML hỗ trợ các sự kiện (events) để cho phép tương tác động với nội dung. Thông qua JavaScript, bạn có thể thay đổi cấu trúc hoặc nội dung HTML mà không cần tải lại trang.
Ví dụ:
<button onclick=”changeText()”>Click me</button>
<p id=”demo”>Original Text</p>
<script>
function changeText() {
document.getElementById(“demo”).innerText = “Text Changed!”;
}
</script>
Khi người dùng nhấp vào nút, sự kiện onclick được kích hoạt và nội dung trong thẻ <p> thay đổi.
Khả năng hỗ trợ đa nền tảng
HTML vận hành trên tất cả các trình duyệt hiện đại (Chrome, Firefox, Safari, Edge…) và tương thích với các thiết bị khác nhau như máy tính, điện thoại di động, hoặc máy tính bảng. Tính chất này có được nhờ:
- Cú pháp đơn giản: Trình duyệt dễ dàng phân tích.
- Tuân thủ tiêu chuẩn W3C: Giúp HTML hoạt động nhất quán trên mọi nền tảng.
Tiến bộ với HTML5
HTML5 nâng cao khả năng vận hành của HTML với các tính năng như:
- Hỗ trợ đa phương tiện: Thẻ <audio> và <video> để nhúng file đa phương tiện mà không cần plugin.
- Canvas API: Tạo hình ảnh động hoặc đồ họa ngay trên trình duyệt.
- Cải thiện biểu mẫu: Các loại input như date, email giúp tăng tính trực quan và giảm lỗi.
Ví dụ:
<video controls>
<source src=”movie.mp4″ type=”video/mp4″>
Your browser does not support the video tag.
</video>
(Trình duyệt tự động phát video mà không cần công cụ bổ sung)

Vai trò của HTML là gì đối với Website?
HTML (HyperText Markup Language) đóng vai trò như “bộ khung xương” của mọi website, là ngôn ngữ cơ bản giúp tổ chức và hiển thị nội dung trên Internet. Được phát triển từ những ngày đầu của web, HTML hiện nay được các chuyên gia về quản trị website coi nhưmột phần cốt lõi trong quá trình xây dựng và vận hành các trang web hiện đại.
Đóng vai trò tạo cấu trúc và tổ chức nội dung
HTML cung cấp cách thức tổ chức nội dung một cách logic và có hệ thống. Các thẻ HTML như <header>, <main>, <footer> cho phép chia trang web thành các phần rõ ràng. Những thẻ khác như <h1> đến <h6> dùng để tạo tiêu đề, <p> để định nghĩa đoạn văn, hoặc <ul> và <ol> để tạo danh sách, giúp trình duyệt hiểu cách hiển thị nội dung.
Ví dụ, khi người dùng truy cập một bài viết, tiêu đề và đoạn văn được định nghĩa bằng HTML sẽ giúp nội dung hiển thị dễ hiểu và nhất quán.
Hỗ trợ thiết kế giao diện
Mặc dù HTML không trực tiếp quản lý thiết kế, nhưng nó đóng vai trò cơ sở để các ngôn ngữ như CSS (Cascading Style Sheets) can thiệp vào việc định hình giao diện. Các thẻ HTML chứa các thuộc tính giúp lập trình viên gán phong cách hoặc thực hiện điều chỉnh giao diện. Với sự kết hợp này, HTML cung cấp cơ sở để website trở nên đẹp mắt và dễ sử dụng.
Trong các công cụ hỗ trợ xây dựng Website như WordPress, HTML cũng được sử dụng để can thiệp sâu hơn vào các bước tùy biến giao diện cho Website.
Cầu nối với JavaScript và các công nghệ động
HTML không chỉ dừng ở việc trình bày nội dung tĩnh mà còn đóng vai trò như một cầu nối để JavaScript thêm các chức năng tương tác, chẳng hạn như tạo biểu mẫu động, xử lý sự kiện người dùng (nhấp chuột, cuộn trang). Trong các framework hiện đại như React, Angular, hay Vue.js, HTML thường được sử dụng dưới dạng các template để hiển thị dữ liệu theo thời gian thực.

Tối ưu hóa SEO và trải nghiệm người dùng
HTML góp phần lớn trong việc cải thiện thứ hạng tìm kiếm của website. Các thẻ như <title> và <meta> cung cấp thông tin quan trọng cho công cụ tìm kiếm. Ngoài ra, việc sử dụng thẻ <alt> để mô tả hình ảnh giúp website thân thiện hơn với người dùng khuyết tật, đồng thời hỗ trợ công cụ tìm kiếm hiểu rõ nội dung.
Ví dụ, một bài viết blog sử dụng đúng cách thẻ tiêu đề (<h1> cho tiêu đề chính, <h2> cho tiêu đề phụ) không chỉ cải thiện trải nghiệm người dùng mà còn giúp thuật toán Google xếp hạng trang web của bạn tốt hơn.
Hỗ trợ tích hợp đa phương tiện
HTML5, phiên bản mới nhất của HTML, đã cải thiện đáng kể việc xử lý các tệp đa phương tiện. Các thẻ như <audio> và <video> cho phép nhúng và phát nội dung trực tiếp mà không cần plugin bên ngoài, làm cho trải nghiệm người dùng mượt mà và đồng nhất hơn.
Khả năng mở rộng và cập nhật theo tiêu chuẩn
HTML luôn được cập nhật để đáp ứng nhu cầu công nghệ mới. Các tiêu chuẩn của HTML do W3C (World Wide Web Consortium) quản lý, đảm bảo tính tương thích và mở rộng cho các website hiện đại. Việc tuân thủ các tiêu chuẩn này giúp các nhà phát triển xây dựng website dễ bảo trì và hoạt động tốt trên mọi trình duyệt.
Tính phổ biến và dễ học
HTML là ngôn ngữ cơ bản, dễ học và là điểm khởi đầu của hầu hết nhà phát triển web. Với cú pháp đơn giản, ngay cả những người không chuyên về công nghệ cũng có thể sử dụng HTML để xây dựng các trang web đơn giản. Điều này làm cho HTML trở thành ngôn ngữ phổ cập và là nền tảng không thể thiếu trong lĩnh vực phát triển web.
Tóm lại, HTML đóng vai trò nền móng cho mọi website. Từ việc tổ chức cấu trúc nội dung, hỗ trợ thiết kế giao diện, tăng cường tương tác động, cho đến cải thiện SEO và trải nghiệm người dùng. Chính vì vậy mà đây luôn là công đoạn được các kỹ thuật viên của HP Digi đặc biệt quan tâm và tối ưu một cách cẩn thận nhất.
Nếu quý khách có nhu cầu hoặc quan tâm tìm hiểu về dịch vụ SEO tổng thể của HP Digi, hãy truy cập ngay tới địa chỉ liên lạc dưới đây để được đội ngũ chăm sóc khách hàng tư vấn và giải đáp các thắc mắc một cách nhanh chóng nhất.
Địa chỉ văn phòng: Tầng 7, Số 9 Phố Dịch Vọng Hậu, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội
Hotline: 0987 654 321
Email dịch vụ: info@hpdigi.vn
Một đoạn HTML có cấu trúc như thế nào?
Một tài liệu HTML luôn tuân theo một cấu trúc cơ bản để đảm bảo trình duyệt có thể hiểu và hiển thị đúng nội dung. Cách xây dựng cấu trúc một đoạn HTML có thể khái quát như sau.
Cấu trúc một đoạn HTML thông dụng
Cấu trúc của một đoạn HTML cơ bản sẽ bao gồm các yếu tố sau:
Phần khai báo kiểu tài liệu (Doctype) trong HTML là gì?
- Khai báo này được đặt ở đầu tài liệu để trình duyệt hiểu rằng đây là tài liệu HTML.
- Phiên bản hiện tại (HTML5) sử dụng: <!DOCTYPE html>
Phần gốc (Root Element) trong HTML là gì?
Toàn bộ nội dung nằm trong thẻ <html> và được chia thành hai phần chính:
- Thẻ <head>: Chứa các thông tin về tài liệu, thường không hiển thị trực tiếp trên trang.
- Thẻ <body>: Chứa nội dung chính của trang web được hiển thị cho người dùng.
Cấu trúc một đoạn HTML
Các thành phần bổ sung trong HTML là gì?
- Thẻ mở và đóng: Mỗi thành phần HTML được bao quanh bởi thẻ mở <tag> và thẻ đóng </tag>. Một số thẻ không yêu cầu đóng (thẻ tự đóng) như <img>, <input>.
- Thuộc tính (Attributes): Cung cấp thông tin bổ sung cho thẻ, được viết trong thẻ mở. Ví dụ, class, id, src, href.
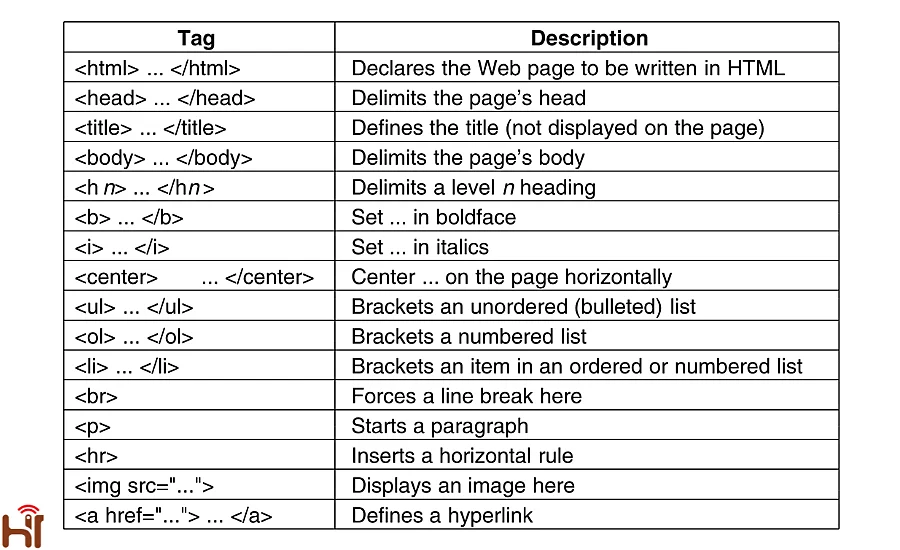
Các thẻ thông dụng trong HTML là gì?
Sau đây là một số thẻ thông dụng thường được sử dụng trong các công đoạn lập trình HTML mà bạn có thể bạn chưa biết.
Thẻ cấu trúc tài liệu trong HTML là gì?
- <html>: Bao quanh toàn bộ tài liệu HTML.
- <head>: Chứa các meta thông tin, liên kết đến tệp CSS hoặc JavaScript, tiêu đề trang (<title>).
- <body>: Chứa nội dung chính như văn bản, hình ảnh, liên kết.
Thẻ định dạng văn bản trong HTML là gì?
- Tiêu đề: <h1> đến <h6> (h1 là lớn nhất, h6 nhỏ nhất).
- Đoạn văn bản: <p>.
- In đậm hoặc nghiêng: <b> (bold), <i> (italic).
- Đường kẻ ngang: <hr>.
Thẻ danh sách trong HTML là gì?
- Danh sách không thứ tự: <ul> với các mục con <li>.
- Danh sách có thứ tự: <ol> với các mục con <li>.
Thẻ liên kết và hình ảnh trong HTML là gì?
- Liên kết: <a href=”URL”>Link Text</a>.
- Hình ảnh: <img src=”URL” alt=”Description”>.
Thẻ bảng trong HTML là gì?
- Khởi tạo bảng trong HTML: <table>.
- Hàng: <tr> (Table Row).
- Ô: <td> (Table Data), <th> (Table Header).
Thẻ biểu mẫu (Forms)
- Biểu mẫu: <form> (gồm các phần tử như <input> (thẻ input trong HTML), <textarea>, <button>, <select>).
- Các loại input: Text, password, radio, checkbox, file upload…

Thẻ đa phương tiện
- Video: <video> với các thuộc tính như controls, autoplay.
- Audio: <audio> để nhúng file âm thanh.
Thẻ ngữ nghĩa (Semantic Elements)
- <header>: Tiêu đề của trang hoặc phần nội dung.
- <footer>: Chân trang, chứa thông tin bản quyền, liên kết liên quan.
- <main>: Nội dung chính của trang.
- <article>, <section>: Dùng để tổ chức nội dung.
Một số thao tác khác
- ghi chú html: Cặp thẻ
- căn lề trong html: sử dụng thuộc tính text-align
- xuống dòng trong html: <br>
- thẻ in đậm trong html: <b>
Cách tối ưu SEO từ công đoạn lập trình HTML là gì?
Tối ưu SEO bằng HTML là một trong những bước quan trọng giúp website của bạn đạt được thứ hạng cao trên các công cụ tìm kiếm như Google. Dưới đây là các phương pháp tối ưu HTML cho SEO được các chuyên gia từ HP Digi thường xuyên áp dụng.
Sử dụng thẻ tiêu đề (Title Tag) hợp lý
- Đặt tiêu đề mô tả chính xác nội dung của trang: Thẻ <title> là một trong những yếu tố quan trọng nhất đối với SEO. Tiêu đề cần chứa từ khóa chính, nhưng vẫn phải tự nhiên và hấp dẫn.
- Độ dài tiêu đề: Tiêu đề không nên dài quá 60 ký tự, vì Google chỉ hiển thị khoảng 50-60 ký tự trong trang kết quả tìm kiếm (SERPs).
Tối ưu thẻ mô tả (Meta Description)
- Mô tả hấp dẫn và đầy đủ: Thẻ <meta name=”description”> không trực tiếp ảnh hưởng đến thứ hạng, nhưng nó giúp cải thiện tỷ lệ nhấp (CTR) trong kết quả tìm kiếm. Mô tả cần có từ khóa liên quan và mô tả chính xác nội dung của trang.
- Độ dài mô tả: Nên giữ độ dài thẻ meta description trong khoảng 150-160 ký tự để tránh bị cắt ngắn trong kết quả tìm kiếm.
Sử dụng thẻ heading (H1, H2, H3,…) đúng cách
- H1 cho tiêu đề chính: Chỉ sử dụng một thẻ <h1> trên mỗi trang và đảm bảo nó chứa từ khóa chính của trang. Thẻ H1 giúp Google hiểu được nội dung chính của trang.
- Sử dụng các thẻ H2, H3 cho các phần phụ: Các thẻ H2, H3 giúp cấu trúc nội dung một cách rõ ràng và có thể bao gồm các từ khóa phụ. Điều này không chỉ giúp người dùng dễ đọc mà còn giúp Google hiểu cấu trúc của trang.
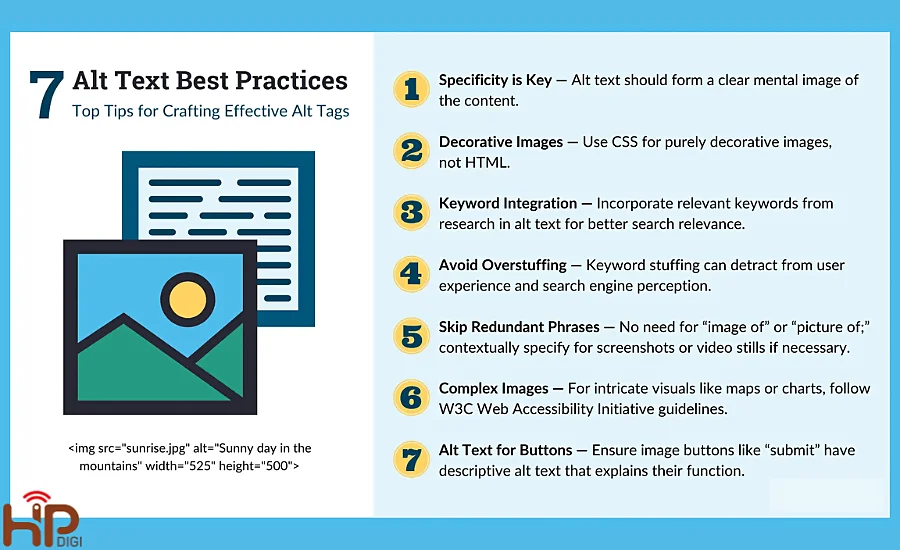
Tối ưu hóa thẻ hình ảnh (Image Alt Text)
- Sử dụng thuộc tính alt mô tả chi tiết: Hình ảnh không thể “đọc” được bởi Google, vì vậy sử dụng thẻ alt mô tả chính xác nội dung của hình ảnh là rất quan trọng. Điều này không chỉ giúp SEO mà còn cải thiện khả năng truy cập cho người dùng khiếm thị.
- Bao gồm từ khóa liên quan: Nếu có thể, hãy đưa từ khóa chính hoặc từ khóa phụ vào thuộc tính alt để cải thiện khả năng SEO cho hình ảnh.

Tối ưu hóa URL (Thân thiện với SEO)
- Đảm bảo URL ngắn gọn và dễ hiểu: URL cần phản ánh rõ ràng nội dung của trang và chứa từ khóa chính. Tránh sử dụng các ký tự lạ hoặc số vô nghĩa trong URL. Tên domain chứa từ khóa về dịch vụ chính (nếu có thể) của doanh nghiệp là tốt nhất.
- Sử dụng dấu gạch ngang (-) thay vì dấu gạch dưới (_) để phân tách các từ trong URL: Google ưu tiên dấu gạch ngang vì nó dễ đọc hơn.
Tối ưu hóa thẻ liên kết nội bộ (Internal Links)
- Sử dụng liên kết nội bộ thông minh: Liên kết đến các trang khác trong website giúp Google hiểu cấu trúc trang web của bạn và phân bổ giá trị SEO giữa các trang.
- Sử dụng văn bản liên kết mô tả (anchor text): Anchor text cần liên quan đến nội dung của trang đích. Tránh sử dụng các cụm từ như “click here” hoặc “read more”.
Đảm bảo trang web dễ dàng thu thập thông tin (Crawlable)
-
- Sử dụng tệp robots.txt hợp lý: Tệp robots.txt giúp bạn kiểm soát các phần của trang web mà bạn không muốn công cụ tìm kiếm khai thác (Crawl).
- Tạo sơ đồ trang web (Sitemap): Đảm bảo rằng bạn có tệp sitemap.xml để giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu trang của bạn.
- Khai báo thẻ Caonical: Khai báo thẻ Canonical để cho Google bot biết nội dung cần ưu tiên xếp hang.
Tối ưu hóa tốc độ tải trang
- Giảm kích thước tệp HTML: Loại bỏ các khoảng trắng không cần thiết, bình luận và các thẻ thừa trong mã HTML để giảm kích thước tệp.
- Sử dụng CDN và nén tệp: Sử dụng mạng phân phối nội dung (CDN) và nén tệp JavaScript, CSS và hình ảnh để tăng tốc độ tải trang, vì tốc độ tải trang là yếu tố quan trọng trong SEO.
Tạo nội dung chất lượng và dễ đọc
- Cung cấp nội dung hữu ích và giá trị: Google đánh giá cao nội dung hữu ích, có giá trị và dễ đọc. Cố gắng cung cấp thông tin chi tiết, đầy đủ, và giải quyết vấn đề của người dùng.
- Sử dụng các đoạn văn ngắn và dễ đọc: Nội dung cần dễ dàng quét qua với các đoạn văn ngắn, tiêu đề phụ và danh sách để người dùng dễ dàng tiếp cận thông tin.
Tối ưu hóa cho thiết bị di động
- Đảm bảo trang web tương thích với di động: Google sử dụng chỉ mục di động đầu tiên, nghĩa là nếu trang của bạn không thân thiện với di động, bạn sẽ bị giảm thứ hạng. Sử dụng thiết kế web đáp ứng (responsive design) để trang web hiển thị tốt trên mọi thiết bị.
- Kiểm tra tốc độ trang trên di động: Sử dụng Google Mobile-Friendly Test để kiểm tra xem trang web của bạn có thân thiện với thiết bị di động hay không.
Sử dụng dữ liệu có cấu trúc (Structured Data)
Áp dụng Schema Markup: Sử dụng schema.org để đánh dấu dữ liệu có cấu trúc, giúp Google hiểu rõ hơn về nội dung trang của bạn. Dữ liệu có cấu trúc giúp trang của bạn xuất hiện dưới dạng các snippet giá trị trong kết quả tìm kiếm, có thể làm tăng tỷ lệ nhấp (CTR).

Các phần mềm phục vụ lập trình HTML là gì?
HTML là một ngôn ngữ trong lập trình rất dễ để tiếp cận và học hỏi. Vì vậy cũng có rất nhiều phần mềm và ứng dụng có thể được tận dụng để phục vụ việc lập trình HTML. Một số phần mềm phục vụ lập trình HTML có thể kể đến như sau.
Trình soạn thảo văn bản đơn giản
Đây là các phần mềm mang tính cơ bản, rất phù hợp cho những người mới bắt đầu.
Notepad (Windows)
- Một công cụ tối giản đi kèm với hệ điều hành Windows.
- Không hỗ trợ đánh dấu cú pháp hay gợi ý mã, nhưng đủ để viết và lưu file HTML cơ bản.
TextEdit (MacOS)
- Tương tự Notepad, nhưng dành cho người dùng Mac.
- Cần chuyển sang chế độ “Plain Text” để làm việc với HTML.
Trình soạn thảo mã nguồn (Code Editors)
Các trình soạn thảo mã nguồn hỗ trợ lập trình HTML với nhiều tính năng nâng cao như đánh dấu cú pháp, gợi ý mã, và tích hợp tiện ích mở rộng.
Trình soạn thảo phổ biến
Visual Studio Code (VS Code)
- Một trong những trình soạn thảo mạnh mẽ nhất, phát triển bởi Microsoft.
- Hỗ trợ cú pháp HTML, tự động gợi ý thẻ, và tích hợp nhiều tiện ích mở rộng (plugins) như Emmet để tăng tốc viết mã.
- Có tính năng tích hợp Git và terminal.
Sublime Text
- Nhanh, nhẹ và thân thiện với người dùng.
- Hỗ trợ đánh dấu cú pháp, tìm kiếm thông minh và nhiều gói mở rộng dành riêng cho HTML.

Atom
- Được phát triển bởi GitHub, phù hợp với các lập trình viên yêu thích mã nguồn mở.
- Dễ tùy chỉnh và hỗ trợ các tính năng như auto-complete, gợi ý cú pháp, và tích hợp Git.
Trình soạn thảo trực quan
Adobe Dreamweaver
- Một công cụ mạnh mẽ của Adobe dành cho lập trình web.
- Cung cấp cả chế độ soạn thảo mã và chế độ xem trực quan (WYSIWYG – What You See Is What You Get).
- Tích hợp nhiều công cụ thiết kế và hỗ trợ quản lý dự án.
Môi trường phát triển tích hợp (IDEs)
IDEs (Integrated Development Environments) là các công cụ toàn diện hỗ trợ lập trình HTML, CSS, JavaScript, và các ngôn ngữ khác trong cùng một giao diện.
IntelliJ IDEA (với plugin WebStorm)
- Một IDE cao cấp dành cho lập trình web, hỗ trợ tốt HTML, CSS, và JavaScript.
- Cung cấp gợi ý mã thông minh, kiểm tra lỗi cú pháp và tích hợp với các công cụ như Git và Docker.
Eclipse
- Chủ yếu dành cho Java, nhưng với các plugin như Web Tools Platform, nó hỗ trợ lập trình HTML và web.
NetBeans
- Một IDE phổ biến dành cho lập trình viên. Nó hỗ trợ HTML, CSS, JavaScript, và có tích hợp các công cụ kiểm tra lỗi.
Công cụ soạn thảo online
Các công cụ này không yêu cầu cài đặt phần mềm, phù hợp với học tập và thử nghiệm nhanh.
CodePen
- Một nền tảng online để viết HTML, CSS, và JavaScript.
- Hỗ trợ xem trước kết quả trong thời gian thực.
- Phù hợp với thử nghiệm giao diện hoặc chia sẻ mã với cộng đồng.
JSFiddle
- Một công cụ tương tự CodePen, cho phép viết HTML cùng với CSS và JavaScript trong trình duyệt.
- Hỗ trợ lưu và chia sẻ đoạn mã.
Replit
- Một nền tảng lập trình trực tuyến hỗ trợ nhiều ngôn ngữ, bao gồm HTML.
- Hỗ trợ cộng tác thời gian thực và lưu trữ dự án trên mây.
Trình thiết kế giao diện web (Website Builders)
Dành cho những người muốn tạo HTML mà không cần viết mã từ đầu.
- Webflow: Cho phép thiết kế website một cách trực quan, tự động sinh mã HTML, CSS, và JavaScript.
- Wix: Một công cụ kéo-thả phổ biến, tạo mã HTML tự động cho người không chuyên.
- Squarespace: Tương tự như Wix, nhưng tập trung vào thiết kế trang web chuyên nghiệp.
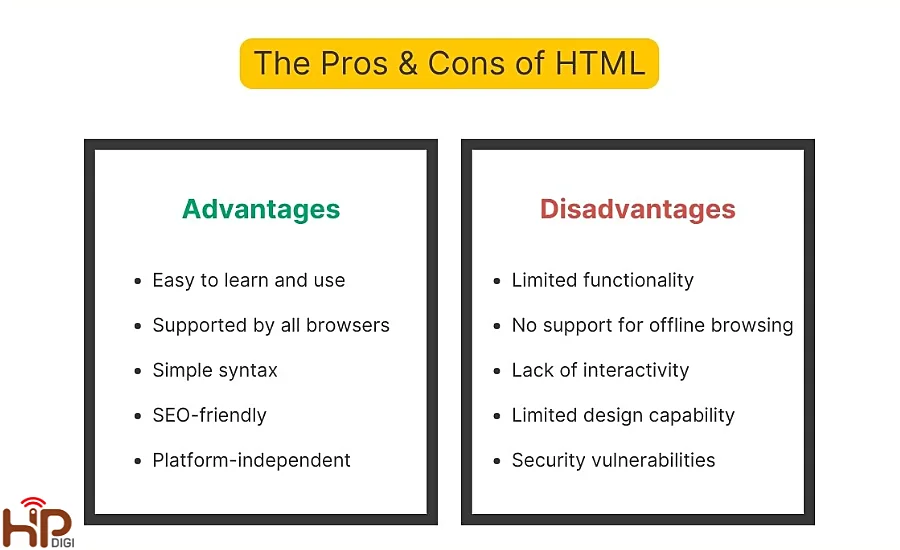
Những ưu điểm và nhược điểm của HTML là gì?
HTML mang nhiều ưu điểm với sự đơn giản và dễ tiếp cận của nó. Tuy nhiên cũng vì vậy mà HTML cũng đi kèm một vài nhược điểm cố hữu mà người dùng cần lưu ý.
Ưu điểm của HTML là gì?
Dễ học và sử dụng
HTML được thiết kế với cú pháp đơn giản, rõ ràng và dễ tiếp cận, ngay cả đối với người mới bắt đầu. Không cần nền tảng lập trình chuyên sâu, người dùng chỉ cần học cách sử dụng các thẻ và thuộc tính cơ bản để tạo nên cấu trúc một trang web. Việc không yêu cầu công cụ chuyên biệt giúp HTML trở thành điểm khởi đầu lý tưởng cho những ai muốn tiếp cận thế giới lập trình web.
Tính phổ biến và tiêu chuẩn hóa
Là ngôn ngữ tiêu chuẩn trên toàn cầu, HTML được sử dụng rộng rãi trong mọi dự án phát triển web. Hầu hết các trình duyệt hiện đại đều hỗ trợ đầy đủ các phiên bản của HTML, đảm bảo tính tương thích trên các nền tảng khác nhau. Bên cạnh đó, HTML được xây dựng dựa trên tiêu chuẩn W3C (World Wide Web Consortium), giúp duy trì sự ổn định và khả năng mở rộng trong tương lai.
Khả năng tích hợp cao
HTML không hoạt động độc lập mà thường kết hợp với CSS và JavaScript để tạo ra các trang web hiện đại. Điều này cho phép nhà phát triển mở rộng tính năng, từ việc tạo giao diện đẹp mắt với CSS đến thêm chức năng động với JavaScript. Sự tích hợp này giúp HTML trở thành nền tảng quan trọng trong hệ sinh thái web.

Tính linh hoạt
HTML có thể được sử dụng để xây dựng nhiều loại trang web khác nhau, từ trang web tĩnh đơn giản đến ứng dụng web phức tạp. Đặc biệt, HTML5 cung cấp các thẻ và API mới, giúp nhúng nội dung đa phương tiện như video, âm thanh và đồ họa một cách trực tiếp, loại bỏ sự phụ thuộc vào các plugin bên ngoài như Flash. Điều này mang lại trải nghiệm người dùng (UX) tốt hơn và tối ưu hóa hiệu suất.
Cộng đồng hỗ trợ lớn
Với vị thế là ngôn ngữ web cơ bản, HTML có một cộng đồng người dùng rộng lớn và tích cực. Điều này dẫn đến sự phong phú trong tài liệu học tập, các diễn đàn hỗ trợ, và công cụ phát triển. Người học và lập trình viên dễ dàng tìm thấy câu trả lời hoặc tài nguyên cần thiết khi gặp vấn đề, từ đó tăng tốc độ học tập và phát triển dự án.
Nhược điểm của HTML là gì?
Giới hạn tính năng
HTML không phải là một ngôn ngữ lập trình, mà chỉ là ngôn ngữ đánh dấu dùng để định nghĩa cấu trúc và nội dung của trang web. Nó không thể xử lý các tác vụ logic phức tạp như tính toán hoặc tương tác động mà phải dựa vào các ngôn ngữ bổ trợ như JavaScript. Điều này giới hạn khả năng của HTML khi đứng một mình.
Phụ thuộc vào CSS và JavaScript
Mặc dù HTML cung cấp cấu trúc cho trang web, nhưng nó phụ thuộc rất nhiều vào CSS để định hình giao diện và JavaScript để thêm chức năng động. Nếu không có sự kết hợp này, một trang web chỉ với HTML thường trở nên đơn giản và kém hấp dẫn.
Khả năng bảo trì hạn chế
Trong các dự án lớn, nếu không tuân thủ các quy tắc về tổ chức và phân chia mã nguồn, HTML có thể trở nên khó quản lý. Khi mã HTML quá dài hoặc phức tạp, việc chỉnh sửa, bảo trì hoặc mở rộng tính năng có thể gây khó khăn và dễ dẫn đến lỗi.
Không hỗ trợ dữ liệu động
HTML không có khả năng xử lý dữ liệu động hoặc kết nối trực tiếp với cơ sở dữ liệu. Điều này đòi hỏi sự kết hợp với các công nghệ phía máy chủ như PHP, Python hoặc Node.js để tạo các trang web tương tác hoặc ứng dụng web.
Không tối ưu cho các ứng dụng lớn
Đối với các dự án lớn và phức tạp, HTML thiếu khả năng tổ chức mã nguồn theo cách hiệu quả. Các ứng dụng hiện đại thường yêu cầu framework hoặc thư viện bổ trợ như React, Angular, hoặc Vue.js để quản lý cấu trúc và logic tốt hơn, trong khi HTML chỉ đóng vai trò nền tảng.
Một số lời khuyên từ chuyên gia khi lập trình HTML
Dưới đây là một số lời khuyên từ các chuyên gia được trích dẫn từ các chuyên trang công nghệ uy tín như MDN Web Docs, W3Schools, HTML.com và các diễn đàn lập trình, giúp các lập trình viên HTML nâng cao kỹ năng và tối ưu quy trình phát triển web của mình.
Tuân thủ chuẩn HTML
Chuyên gia khuyên rằng việc tuân thủ các tiêu chuẩn W3C khi viết mã HTML là rất quan trọng. Việc sử dụng đúng cú pháp và cấu trúc chuẩn giúp mã HTML dễ đọc, dễ bảo trì, và đảm bảo tính tương thích trên nhiều trình duyệt và thiết bị. Điều này không chỉ giúp đảm bảo trang web hoạt động tốt mà còn giúp tối ưu cho SEO, vì các công cụ tìm kiếm ưu tiên các trang web tuân thủ tiêu chuẩn.
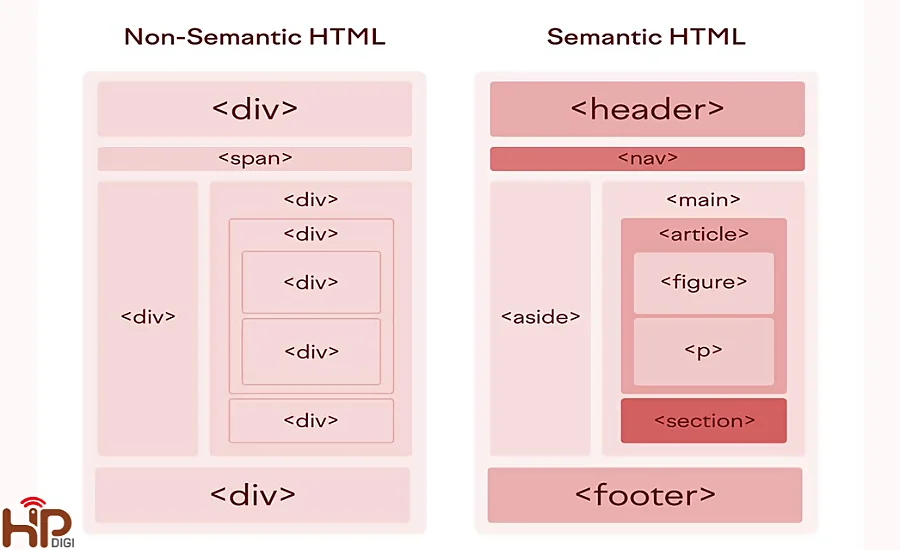
Sử dụng thẻ HTML ngữ nghĩa (Semantic HTML)
Các chuyên gia khuyến nghị việc sử dụng thẻ ngữ nghĩa (semantic tags) như <header>, <footer>, <article>, <section>, và <nav> thay vì chỉ sử dụng các thẻ <div> hoặc <span>.
Thẻ ngữ nghĩa không chỉ cải thiện khả năng đọc mã của người khác mà còn hỗ trợ tối ưu hóa cho công cụ tìm kiếm (SEO) và cải thiện khả năng truy cập của trang web (accessible web design). Điều này rất quan trọng trong việc xây dựng các trang web hiện đại, dễ dàng cho các công cụ đọc màn hình hoặc trình duyệt trợ năng.

Học cách tổ chức và cấu trúc mã HTML
Một trong những lời khuyên quan trọng là học cách tổ chức mã HTML một cách khoa học và dễ hiểu. Chuyên gia khuyên lập trình viên sử dụng indentation (thụt lề) và commenting (chú thích) để dễ dàng theo dõi và bảo trì mã. Việc tổ chức mã rõ ràng và sử dụng các chú thích hợp lý sẽ giúp bạn và các đồng nghiệp dễ dàng quản lý dự án trong suốt vòng đời phát triển.
Tối ưu hóa cho thiết bị di động (Responsive Web Design)
Với sự gia tăng sử dụng điện thoại di động, thiết kế web đáp ứng (responsive design) đã trở thành một yếu tố không thể thiếu. Các chuyên gia khuyên lập trình viên HTML sử dụng thẻ meta viewport để kiểm soát cách trang web hiển thị trên các thiết bị di động.
Bên cạnh đó, việc sử dụng CSS media queries để thay đổi cấu trúc hoặc giao diện tùy theo kích thước màn hình là một thực hành quan trọng trong việc phát triển web đa nền tảng.
Tránh sử dụng thẻ HTML lỗi thời
Chuyên gia khuyên bạn tránh sử dụng các thẻ HTML đã lỗi thời hoặc không còn được hỗ trợ, như <font>, <center>, hoặc <b> để in đậm, thay vào đó sử dụng CSS để thực hiện các thao tác kiểu này. Các thẻ lỗi thời không chỉ làm mã trở nên khó đọc mà còn có thể gây ra vấn đề tương thích với các trình duyệt hiện đại và ảnh hưởng đến khả năng bảo trì trong tương lai.
Kiểm tra mã HTML thường xuyên
Các chuyên gia khuyên lập trình viên sử dụng các công cụ HTML validators (như W3C Markup Validation Service) để kiểm tra mã HTML của mình. Các công cụ này giúp phát hiện lỗi cú pháp, vấn đề về cấu trúc hoặc sự không tương thích trong mã. Kiểm tra thường xuyên giúp bạn sửa lỗi ngay lập tức thay vì để chúng tích tụ, gây khó khăn trong việc duy trì trang web lâu dài.
Tối ưu hóa hình ảnh và phương tiện
Hình ảnh và các tài nguyên phương tiện khác đóng vai trò quan trọng trong giao diện trang web nhưng cũng có thể làm giảm hiệu suất nếu không được tối ưu hóa đúng cách. Chuyên gia khuyên bạn sử dụng các định dạng hình ảnh phù hợp như WebP hoặc SVG cho đồ họa, và lazy loading để tải hình ảnh chỉ khi cần thiết (khi người dùng cuộn đến phần có hình ảnh đó). Điều này giúp cải thiện tốc độ tải trang và cải thiện trải nghiệm người dùng.
Đảm bảo khả năng truy cập (Accessibility)
Một trang web tốt không chỉ đẹp mà còn phải dễ dàng tiếp cận cho tất cả người dùng, bao gồm cả người khuyết tật. Chuyên gia khuyến nghị bạn sử dụng các thuộc tính như alt cho hình ảnh và aria-label cho các thành phần giao diện để đảm bảo rằng trang web của bạn có thể sử dụng được bởi người dùng có nhu cầu trợ giúp.
Việc cải thiện khả năng truy cập không chỉ giúp trang web của bạn tiếp cận với nhiều người hơn mà còn có thể nâng cao xếp hạng SEO của trang.
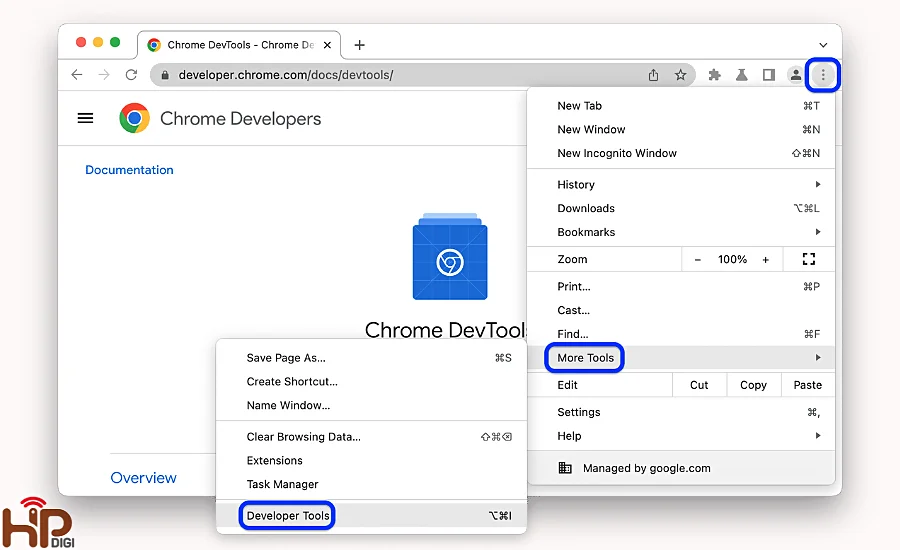
Sử dụng công cụ phát triển trình duyệt
Lời khuyên tiếp theo từ các chuyên gia là tận dụng các developer tools (công cụ phát triển) có sẵn trong các trình duyệt web như Chrome DevTools, Firefox Developer Tools, hoặc Safari Web Inspector. Những công cụ này cung cấp khả năng debug và kiểm tra trực tiếp các thành phần HTML, CSS, và JavaScript trong thời gian thực, giúp bạn phát hiện và sửa lỗi nhanh chóng.

Liên tục cập nhật kiến thức về HTML
HTML, mặc dù là một ngôn ngữ ổn định, nhưng vẫn có sự phát triển qua từng phiên bản. Chuyên gia khuyên bạn nên cập nhật kiến thức thường xuyên về các thay đổi trong HTML, đặc biệt là với sự ra mắt của HTML5, nơi đã có nhiều tính năng mới như hỗ trợ video, audio, canvas, và các API mạnh mẽ. Việc theo dõi các trang tài liệu chính thức như MDN Web Docs hoặc W3C sẽ giúp bạn luôn đi đầu trong việc áp dụng các công nghệ mới.
Mối quan hệ của Javascript, CSS với HTML là gì?
HTML, CSS, và JavaScript là ba công nghệ cốt lõi tạo nên sự vận hành của bất kỳ website nào. Mỗi công nghệ đảm nhận một vai trò riêng biệt nhưng không thể tách rời, cùng phối hợp để cung cấp trải nghiệm hoàn chỉnh và hiệu quả cho người dùng.
HTML – Nền tảng cấu trúc của website
HTML (HyperText Markup Language) là thành phần nền tảng, chịu trách nhiệm cung cấp cấu trúc và nội dung của trang web. Nó định nghĩa cách các thành phần như tiêu đề, đoạn văn, hình ảnh, danh sách, và liên kết được tổ chức.
HTML xây dựng bộ khung cơ bản của trang, giúp trình duyệt và các công nghệ khác hiểu cách hiển thị nội dung. Không có HTML, trang web sẽ không thể tồn tại vì thiếu khung để chứa nội dung.
CSS – Lớp áo của giao diện
CSS (Cascading Style Sheets) bổ sung và định hình cách trình bày các phần tử được tạo bởi HTML. Nó đảm nhận việc định dạng, bao gồm màu sắc, phông chữ, kích thước, bố cục, và hiệu ứng giao diện.
CSS tách biệt hoàn toàn với HTML, cho phép nhà phát triển điều chỉnh phong cách và giao diện mà không ảnh hưởng đến cấu trúc nội dung. Điều này đảm bảo rằng giao diện trang web trở nên hấp dẫn, chuyên nghiệp và dễ nhìn trên các thiết bị khác nhau.
JavaScript – Tương tác và động lực
JavaScript là ngôn ngữ lập trình phía client, bổ sung khả năng tương tác và xử lý động cho trang web. Nó mang lại “sự sống” cho các phần tử được định nghĩa bởi HTML và CSS, cho phép website phản hồi với hành động của người dùng, xử lý sự kiện, hoặc thay đổi nội dung mà không cần tải lại trang.
JavaScript cũng có vai trò quan trọng trong việc kết nối với máy chủ, xử lý dữ liệu, và cải thiện trải nghiệm người dùng thông qua các tính năng như hiển thị nội dung động, hiệu ứng hoạt hình, và quản lý dữ liệu theo thời gian thực.
Mối quan hệ giữa Javascript, CSS và HTML là gì?
Ba công nghệ này hoạt động trong một hệ sinh thái bổ trợ lẫn nhau:
- HTML tạo khung và nội dung cơ bản.
- CSS làm đẹp và định dạng nội dung.
- JavaScript bổ sung chức năng động, tạo ra tương tác và logic xử lý.
Quá trình vận hành bắt đầu khi trình duyệt tải HTML để xây dựng cấu trúc trang, sau đó áp dụng CSS để định hình giao diện. Cuối cùng, JavaScript được kích hoạt để bổ sung các hành vi và tính năng động. Chúng hoạt động độc lập nhưng đồng thời phải kết hợp một cách mượt mà để đảm bảo sự nhất quán và hiệu quả của website.

Tầm quan trọng của sự kết hợp giữa Javascript, CSS và HTML là gì?
Sự phối hợp giữa HTML, CSS, và JavaScript là điều kiện cần để xây dựng bất kỳ trang web hiện đại nào. HTML cung cấp nền tảng để CSS và JavaScript làm việc, trong khi CSS và JavaScript tăng cường khả năng sử dụng và thẩm mỹ cho HTML. Tính phân tách vai trò này không chỉ giúp các nhà phát triển dễ dàng bảo trì và mở rộng, mà còn đảm bảo website hoạt động nhất quán trên nhiều trình duyệt và thiết bị.
Những câu hỏi thường gặp về HTML là gì?
HTML khác gì với các ngôn ngữ lập trình?
HTML không phải là ngôn ngữ lập trình mà là một ngôn ngữ đánh dấu, được sử dụng các thẻ để định nghĩa cấu trúc và nội dung của trang web.
Sự khác biệt giữa HTML và HTML5 là gì?
HTML5 là phiên bản cải tiến của HTML, với các tính năng mới như:
- Các thẻ mới: <article>, <section>, <header>, <footer>.
- Hỗ trợ video và âm thanh qua các thẻ <video> và <audio>.
- Tính năng lưu trữ cục bộ (local storage) và cơ chế làm việc ngoại tuyến (offline support).
Sự khác biệt giữa thẻ <div> và <span> trong HTML là gì?
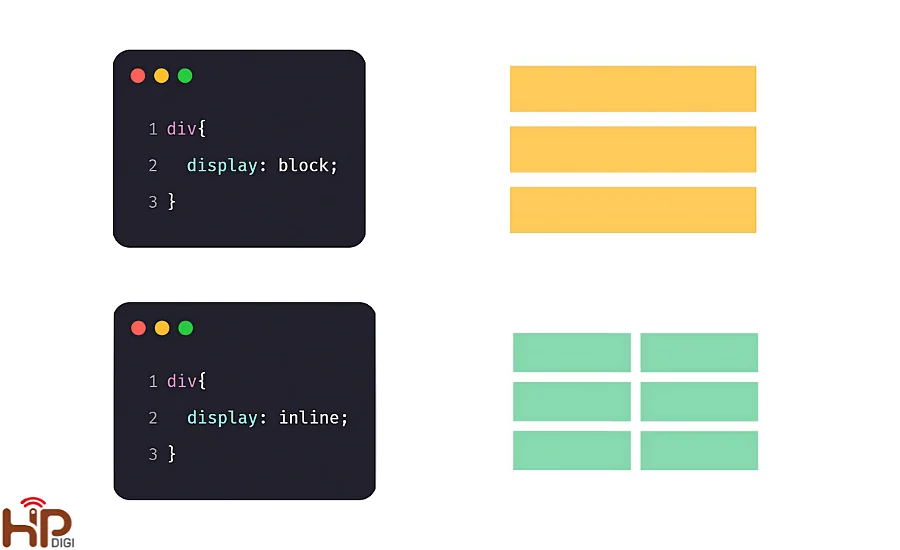
<div> là phần tử khối (block-level), thường dùng để nhóm các phần tử lại với nhau. <span> là phần tử nội tuyến (inline), thường dùng để định dạng một phần nhỏ trong văn bản.
 Sự khác biệt giữa thẻ
Sự khác biệt giữa thẻ
Cách để chèn liên kết và hình ảnh trong HTML là gì?
- Chèn liên kết: <a href=”https://example.com”>Link</a>
- Chèn hình ảnh: <img src=”image.jpg” alt=”Mô tả hình ảnh”>
HTML có phân biệt chữ hoa và chữ thường không?
HTML không phân biệt chữ hoa và chữ thường. Tuy nhiên, viết thẻ bằng chữ thường đang là chuẩn mực lập trình HTML hiện nay.
Cách để nhúng CSS hoặc JavaScript vào HTML là gì?
Nhúng CSS
- Nội tuyến: <div style=”color: red;”>Nội dung</div>
- Nội bộ: Sử dụng thẻ <style> trong <head>.
- Ngoại tuyến: Sử dụng thẻ <link> để liên kết file CSS.
Nhúng JavaScript
- Nội bộ: Sử dụng thẻ <script> trong <head> hoặc trước thẻ đóng </body>.
- Ngoại tuyến: Sử dụng <script src=”script.js”></script>.
Lời kết
Qua bài viết trên, HP Digi đã giải đáp cho quý độc giả một số câu hỏi về HTML như: HTML là gì? Vai trò của HTML là gì? Và những bước quan trọng để tối ưu lập trình HTML trong SEO. Hy vọng những kiến thức trên sẽ giúp quá trình tìm hiểu về lập trình và quản lý website trở nên dễ dàng và nhanh chóng hơn.