Với xu hướng tìm kiếm thông tin hiện đại thì việc tối ưu hình ảnh ngày càng đóng vai trò quan trọng trong chiến lược SEO tổng thể. Vậy SEO hình ảnh là gì? Có những kỹ thuật nào giúp hình ảnh của bạn đến được với nhiều người hơn? Cùng theo dõi thông tin chi tiết được HP digi giải đáp ngay sau đây!
Tìm hiểu SEO hình ảnh là gì?
Khi thực hiện tối ưu SEO toàn diện cho trang web thì chắc chắn bạn sẽ không thể bỏ qua bước tối ưu hình ảnh hay còn gọi là SEO hình ảnh.
SEO hình ảnh là các bước tối ưu hình ảnh được đăng tải trong trang web. Việc này bao gồm các bước cụ thể như đặt văn bản thay thế, thay đổi kích thước cảnh, tạo chú thích,…vv. Đây cũng là đầu việc mà các SEO Content Writer cần chú ý tối ưu trong các bài viết chuẩn SEO của mình.
Việc tối ưu này sẽ giúp các công cụ tìm kiếm thu thập và phân tích dữ liệu ở trang của bạn trở nên hiệu quả hơn. Qua đó giúp các bài viết của bạn (đặc biệt là các bài blog post) xuất hiện trên kết quả tìm kiếm hình ảnh dễ dàng hơn. Đồng thời trang web của bạn cũng sẽ nhanh chóng lọt top cao.

Vì sao cần tối ưu hình ảnh trong SEO
Việc thêm hình ảnh minh họa trong các bài đăng là điều không thể thiếu. Bạn đã hiểu rõ về về tầm quan trọng của việc tối ưu hoá trong SEO hay chưa? HP Digi sẽ giúp bạn khám phá chi tiết những lý do sau đây.
Gia tăng cơ hội xuất hiện trong kết quả tìm kiếm hình ảnh
Việc thêm văn bản thay thế (thẻ alt) đầy đủ vào các tệp hình ảnh sẽ cung cấp thông tin chuẩn xác cho trình phân tích của các công cụ tìm kiếm. Nhờ đó mà bài viết của bạn có thể gia tăng có hội xuất hiện trên trang tìm kiếm hình ảnh của Google.
SEO hình ảnh nâng cao trải nghiệm người dùng
Hình ảnh là phần chiếm tỷ lệ lớn trong tổng dung lượng của trang web, những tệp này tiêu thụ nhiều dữ liệu từ người dung. Điều này có nghĩa là kích thước và dung lượng của hình ảnh đều có khả năng hiệu suất của trang web.
Nếu bạn không tối ưu hình ảnh tốt như để kích thước ảnh quá lớn, dung lượng ảnh quá cao khiến quá trình tải trang bị chậm và ảnh mất thời gian lâu để hiển thị,… Những vấn đề này chắc chắn sẽ ảnh khó chịu cho người dùng trong khi xem thông tin, sản phẩm ở trang web của bạn. Chính vì vậy mà việc thực hiện SEO hình ảnh sẽ giúp khách hàng có được trải nghiệm tốt nhất trên trang.
Nếu SEO từ khóa giúp tối ưu nội dung cho trang web thì SEO hình ảnh giúp tối ưu nội cung cho từng bài viết. Hình ảnh hấp dẫn, phù hợp với nội dung và có đầy đủ chú thích cũng sẽ thu hút người đọc hơn so với các nội dung dài và nhàm chán.Kết quả là tỷ lệ người dùng ở lại trang lâu hơn cũng sẽ tăng lên và cải thiện tích cực đến hiệu suất SEO tổng thể.
Phù hợp với xu hướng tìm kiếm hình ảnh ngày càng tăng
Người dùng hiện nay thường sử dụng công cụ tìm kiếm bằng hình ảnh để tìm kiếm thông tin, mua sắm sản phẩm hoặc tìm nguồn cảm hứng. Bằng cách SEO hình ảnh, bạn có thể tận dụng cơ hội từ xu hướng này để tăng khả năng tiếp cận và tương tác với khách hàng tiềm năng.

Hình ảnh được tối ưu hoá sẽ xuất hiện ở vị trí cao trong kết quả tìm kiếm hình ảnh, tạo điều kiện thuận lợi cho việc thu hút lưu lượng truy cập và tạo ra sự quan tâm từ phía người dùng, giúp tăng cơ hội chuyển đổi và tăng trưởng kinh doanh của bạn trên internet. Chính vì những lý do này mà các công thức viết content hiện đại ngày nay đều chú trọng vào việc tối ưu hình ảnh đi kèm.
Khả năng chia sẻ và tương tác cao hơn khi SEO hình ảnh
Hình ảnh thường thu hút sự chú ý hơn so với văn bản đơn giản. Khi được tối ưu hóa cho SEO, chúng trở nên dễ dàng tiếp cận hơn trên các trang kết quả tìm kiếm. Điều này tạo điều kiện thuận lợi cho việc chia sẻ hình ảnh trên các nền tảng mạng xã hội và diễn đàn, tăng cơ hội thu hút sự quan tâm từ cộng đồng mạng. Yếu này đặc biệt có lợi cho các trang Landing Page cần đẩy mạnh khả năng chuyển đổi và chia sẻ.
Hơn nữa, hình ảnh được tối ưu hóa cũng có khả năng tạo ra sự tương tác cao hơn, từ việc nhấp vào hình ảnh đến việc chia sẻ và bình luận, giúp tăng cường tương tác trên trang web và tạo ra một môi trường thú vị và hấp dẫn hơn cho người dùng.
Cải thiện vị trí tổng thể của cả trang web
Tối ưu hóa hình ảnh trong SEO không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn có tác động lớn đến vị trí tổng thể của trang web trên trang kết quả tìm kiếm (SERPs).
Các công cụ tìm kiếm đánh giá trang web dựa trên nhiều yếu tố, bao gồm tốc độ tải trang và trải nghiệm người dùng. Bằng cách tối ưu hóa hình ảnh để giảm kích thước tệp và cải thiện tốc độ tải trang, bạn có thể cải thiện vị trí tổng thể của trang web trên các công cụ tìm kiếm để có thể lọt vào top xếp hàng đứng đầu.
Hướng dẫn kỹ thuật SEO hình ảnh cập nhật 2024
Bạn đang muốn hình ảnh những mặt hàng của mình trở nên phổ biến và tiếp cận với nhiều người hơn? Hãy thử tối ưu hình ảnh theo 10 cách sau đây mà HPdigi gợi ý riêng cho bạn:
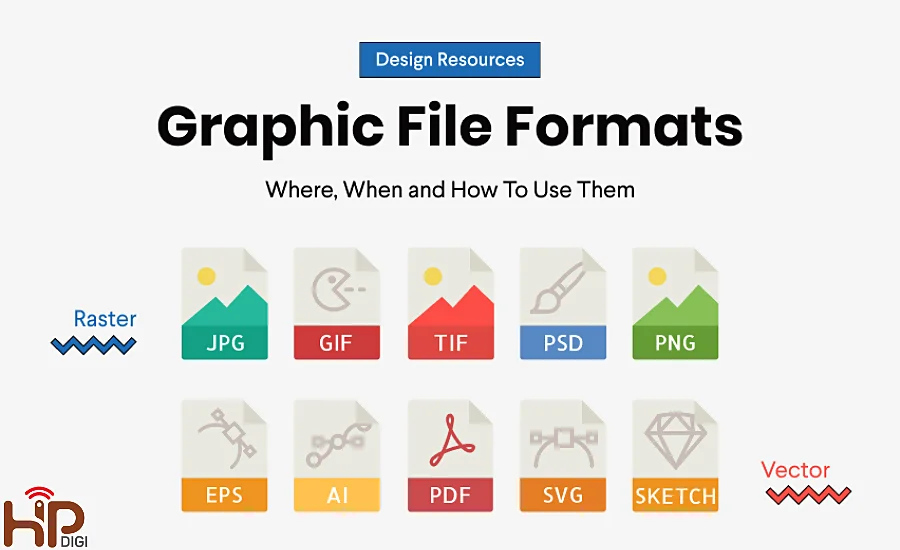
Chọn định dạng ảnh thích hợp
Việc trước tiên cần chú ý đến khi tối ưu hoá ảnh đó chính là định dạng của ảnh. Các định dạng tệp khác nhau sẽ quyết định mức độ hiển thị và các thuộc tính cụ thể của hình ảnh. Những ảnh bạn đăng trên web phải đảm bảo rằng sử dựng đúng định dạng mà Google có thể truy xuất thông tin chính xác.
Vậy Google cập nhật những định dạng nào? Định dạng nào tốt nhất dành cho website? Trước tiên, bạn cần phải hiểu rõ về đặc điểm của những định dạng này:
JPG
- JPG là định dạng hình ảnh phổ biến nhất
- JPG thích hợp cho hầu hết các loại hình ảnh, đặc biệt là hình ảnh chụp từ máy ảnh số hoặc hình ảnh có nhiều màu sắc
- Đối với SEO hình ảnh, việc tối ưu hóa kích thước và chất lượng của tệp JPG rất quan trọng để giảm thời gian tải trang.
PNG
- PNG giữ được chất lượng hình ảnh gốc mà không làm mờ hoặc giảm chi tiết
- PNG hỗ trợ các hình ảnh trong suốt và có khả năng lưu trữ dữ liệu màu sắc phức tạp
- PNG thường được sử dụng cho các hình ảnh có đường viền trong suốt hoặc cần bảo toàn chi tiết chính xác như logo, biểu đồ, hoặc hình ảnh minh họa
- Tuy nhiên, do kích thước tệp PNG thường lớn hơn so với JPEG, việc sử dụng PNG cần cân nhắc kỹ lưỡng để không ảnh hưởng đến thời gian tải trang.

WebP
- WebP là một định dạng hình ảnh mới được phát triển bởi Google, tạo ra tệp hình ảnh với kích thước nhỏ và chất lượng cao.
- WebP đang trở thành một lựa chọn phổ biến trong SEO hình ảnh nhờ vào khả năng tối ưu hóa kích thước tệp mà vẫn giữ được chất lượng ảnh tốt.
- Tuy nhiên, việc hỗ trợ WebP trên các trình duyệt web vẫn chưa đồng đều, cần phải kiểm tra xem trình duyệt của người dùng có hỗ trợ WebP hay không trước khi sử dụng.
SVG
- SVG là một định dạng hình ảnh vector, cho phép hiển thị hình ảnh mà không bị giảm chất lượng khi thay đổi kích thước.
- SVG thường được sử dụng cho biểu đồ, biểu đồ, biểu tượng và logo.
- SVG thích hợp cho các hình ảnh vector, như logo hoặc biểu tượng, cần phải hiển thị ở nhiều kích thước khác nhau trên trang web. Tuy nhiên, đối với các hình ảnh chứa nhiều chi tiết và màu sắc phức tạp, PNG hoặc JPG thường là lựa chọn phù hợp hơn.
Tuỳ vào mục đích sử dụng hình ảnh mà bạn có thể chọn định dạng phù hợp vừa có thể nâng cao hiệu suất trang web.
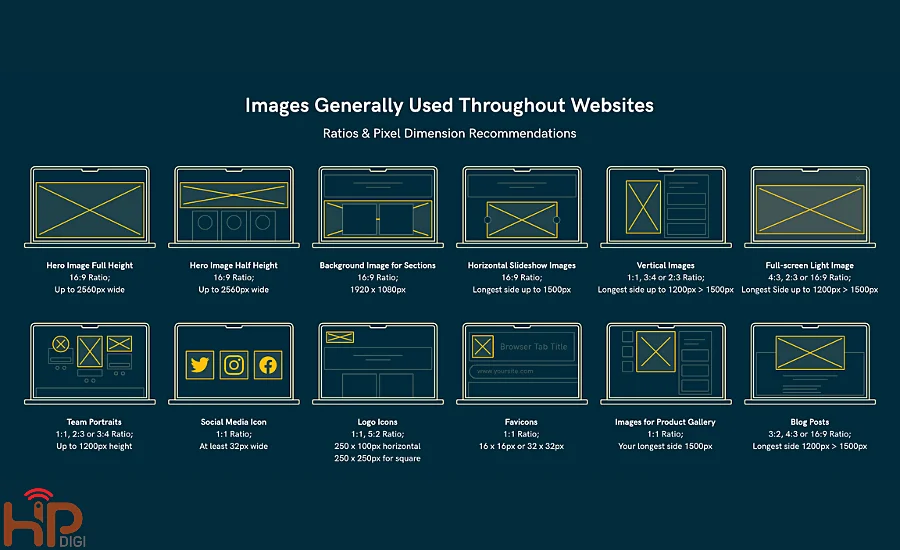
Định dạng kích thước ảnh
Định dạng kích thước và dung lượng của hình ảnh là yếu tố quan trọng trong SEO hình ảnh, giúp trang web của bạn tối ưu hóa hiệu suất và tăng cơ hội xuất hiện cao hơn trong kết quả tìm kiếm.
Để đảm bảo hiệu quả tối đa, bạn cần tuân thủ các nguyên tắc sau:
- Hãy cân nhắc sử dụng kích thước hợp lý cho ảnh của bạn.
- Ảnh quá lớn có thể làm chậm tốc độ tải trang, trong khi ảnh quá nhỏ có thể làm mất đi chất lượng.
- Đề xuất sử dụng ảnh có độ phân giải ở mức 72 dpi cho web. Đồng thời, điều chỉnh kích thước ảnh để phù hợp với kích thước hiển thị trên trang web.

Nén dung lượng ảnh phù hợp
Tính toán kích thước và dung lượng hình ảnh một cách cẩn thận có thể cải thiện trải nghiệm người dùng và hiệu suất SEO của trang web:
- Dung lượng của ảnh ảnh hưởng đến thời gian tải trang.
- Tối ưu hóa ảnh bằng cách nén chúng mà không ảnh hưởng đến chất lượng hình ảnh quá nhiều.
- Có thể sử dụng các công cụ nén ảnh trực tuyến hoặc plugin trong CMS để thực hiện điều này.
Sử dụng các thẻ alt text chuẩn xác
- Mỗi hình ảnh trên trang web của bạn nên có một thẻ alt text tương ứng.
- Thẻ này mô tả nội dung của hình ảnh và cung cấp thông tin cho người dùng khi họ không thể xem được hình ảnh.
- Thẻ alt giúp thuật toán google Google hiểu nội dung của hình ảnh, tăng sự xuất hiện trong kết quả tìm kiếm.
- Hãy sử dụng từ khóa phù hợp và mô tả chi tiết nhất có thể trong thẻ alt.
Chú thích ảnh đầy đủ
- Ngoài thẻ alt text, bạn cũng nên cung cấp chú thích ảnh để cung cấp thông tin bổ sung về hình ảnh.
- Chú thích không chỉ giúp người dùng hiểu rõ hơn về nội dung của hình ảnh mà còn cung cấp cơ hội để sử dụng từ khóa mục tiêu.
- Hãy viết chú thích mô tả, hấp dẫn và thú vị nhằm thu hút sự chú ý của người đọc.
Các kỹ thuật SEO hình ảnh nâng cao bạn nên biết
Bên cạnh các công đoạn SEO hình ảnh đã nêu phía trên, bạn cũng có thể áp dụng thêm các kỹ thuật SEO hình ảnh nâng cao sau đây trong một số trường hợp nhất định. Các kỹ thuật này thường thiên về yếu tố kỹ thuật và yêu cầu bạn cần có một nền tảng kinh nghiệm phong phú để có thể tối ưu chúng.
Sử dụng định dạng WebP và SVG
WebP là định dạng ảnh được Google hỗ trợ, cho phép nén cả ảnh dạng lossy (mất dữ liệu) và lossless (giữ nguyên dữ liệu) với dung lượng nhỏ hơn JPEG hoặc PNG mà vẫn duy trì chất lượng cao. SVG phù hợp với hình ảnh vector (biểu tượng, logo) và có thể được thu nhỏ hoặc phóng to mà không giảm chất lượng. Cả hai định dạng này đều giúp giảm dung lượng ảnh và cải thiện tốc độ tải trang, yếu tố rất quan trọng trong Core Web Vitals.
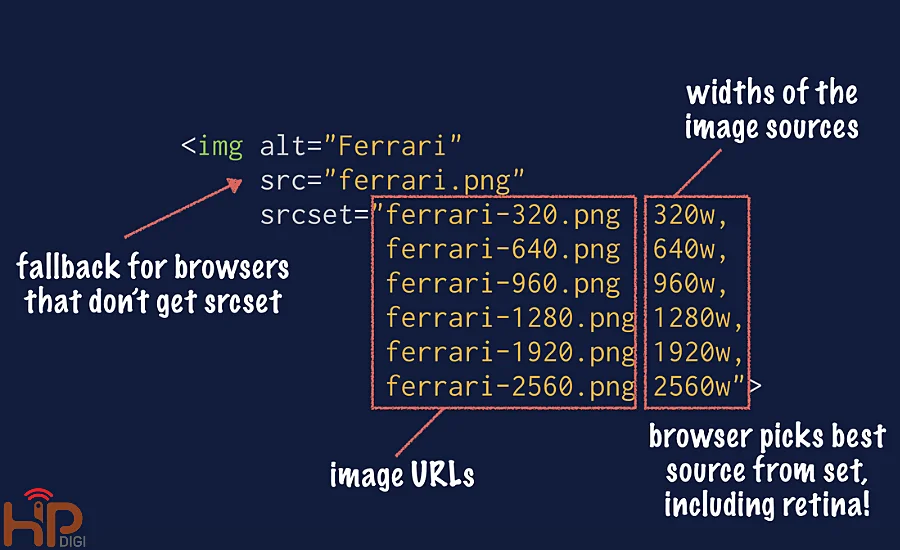
Tối ưu srcset và kích thước hình ảnh theo responsive
Kỹ thuật srcset giúp cung cấp các phiên bản ảnh với kích thước khác nhau tùy theo thiết bị của người dùng. Bằng cách sử dụng thuộc tính srcset và sizes, bạn có thể đảm bảo rằng trình duyệt sẽ tải ảnh có kích thước phù hợp với màn hình người dùng, giúp cải thiện tốc độ tải trang và trải nghiệm di động. Đây là một kỹ thuật cần thiết cho các trang web responsive.

Tạo Image Sitemap (Sơ đồ trang hình ảnh)
Một Image Sitemap cung cấp cho công cụ tìm kiếm thông tin chi tiết về tất cả hình ảnh có trên website, giúp tăng khả năng lập chỉ mục cho hình ảnh. Đối với trang web có nhiều hình ảnh, đặc biệt là trang thương mại điện tử, việc thêm Image Sitemap giúp Google dễ dàng phát hiện các hình ảnh, tăng khả năng xuất hiện trên Google Image Search. Trong sơ đồ, bạn cũng có thể thêm metadata để cung cấp thêm ngữ cảnh cho hình ảnh.
Sử dụng Structured Data (Dữ liệu có cấu trúc) cho hình ảnh
Structured Data giúp cung cấp thông tin bổ sung về hình ảnh cho các công cụ tìm kiếm, chẳng hạn như sản phẩm, công thức, video thumbnail hoặc thông tin về bài viết. Việc sử dụng dữ liệu có cấu trúc giúp hình ảnh của bạn có cơ hội hiển thị dưới dạng rich results trong tìm kiếm Google. Dữ liệu này cũng giúp Google hiểu ngữ cảnh của hình ảnh tốt hơn và cải thiện thứ hạng của hình ảnh.
Tối ưu Lazy Loading có điều kiện
Lazy loading (tải ảnh khi người dùng cuộn đến) giúp trang tải nhanh hơn, đặc biệt là với các trang có nhiều hình ảnh. Tuy nhiên, lazy loading cần được tối ưu để không ảnh hưởng đến việc lập chỉ mục của Google. Bạn có thể áp dụng lazy loading có điều kiện để các hình ảnh quan trọng, ví dụ như ảnh trong viewport ban đầu, được tải trước và hình ảnh ở xa được tải dần khi cần.
Tối ưu Metadata cho SEO hình ảnh
Ngoài tên tệp và alt text, metadata của hình ảnh, bao gồm EXIF data (với các thông tin như vị trí, độ phân giải), có thể giúp Google hiểu rõ hơn về nội dung và ngữ cảnh của hình ảnh. Đặc biệt với ảnh chụp, các thông tin EXIF có thể được giữ lại để tăng khả năng nhận diện và lập chỉ mục.
Tạo và tối ưu các hình ảnh liên kết nội bộ
Hình ảnh có thể được sử dụng làm liên kết nội bộ đến các trang khác, đặc biệt hữu ích với các trang thương mại điện tử. Đảm bảo rằng các hình ảnh liên kết này có alt text tối ưu, mô tả chính xác nội dung của trang được liên kết. Việc sử dụng hình ảnh làm liên kết nội bộ không chỉ tăng cường trải nghiệm người dùng mà còn giúp các công cụ tìm kiếm hiểu sâu hơn về mối quan hệ giữa các trang.
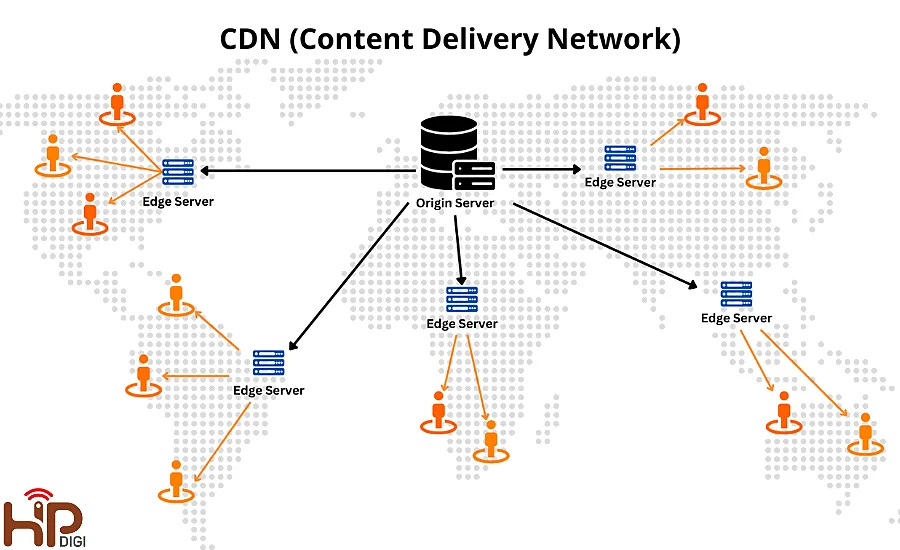
Sử dụng CDN (Content Delivery Network) cho hình ảnh
Sử dụng CDN để phân phối hình ảnh từ các máy chủ gần nhất với người dùng giúp cải thiện tốc độ tải trang, đặc biệt là với các trang web có lưu lượng truy cập quốc tế. CDN giúp đảm bảo thời gian tải hình ảnh ngắn nhất có thể cho người dùng trên toàn thế giới, cải thiện trải nghiệm và khả năng giữ chân người xem.

Tối ưu Open Graph và Twitter Cards cho hình ảnh chia sẻ
Khi hình ảnh trên website được chia sẻ lên mạng xã hội, việc tối ưu các thẻ Open Graph (Facebook) và Twitter Cards giúp kiểm soát hình ảnh và tiêu đề hiển thị. Sử dụng Open Graph và Twitter Cards đảm bảo hình ảnh trên trang web sẽ xuất hiện hấp dẫn và chuẩn xác hơn trên mạng xã hội, tăng khả năng thu hút lượt nhấp và kéo thêm lưu lượng truy cập về trang.
Áp dụng kỹ thuật thử nghiệm A/B cho hình ảnh
Đối với hình ảnh sản phẩm, dịch vụ hoặc nội dung nổi bật, thử nghiệm A/B giúp bạn xác định xem hình ảnh nào đem lại tỷ lệ nhấp chuột và tỷ lệ chuyển đổi tốt nhất. Qua thử nghiệm A/B, bạn có thể điều chỉnh màu sắc, góc chụp, định dạng hình ảnh để tối ưu hóa hiệu quả SEO và chuyển đổi.
Thêm bản quyền và tín dụng hình ảnh
Nếu sử dụng hình ảnh có bản quyền hoặc hình ảnh gốc, thêm thông tin về bản quyền trong metadata của ảnh sẽ giúp xây dựng uy tín và tăng khả năng bảo vệ bản quyền hình ảnh. Các công cụ tìm kiếm như Google cũng xem xét tính duy nhất và bản quyền khi xếp hạng, giúp hình ảnh của bạn được bảo vệ và có thể xếp hạng tốt hơn nếu là ảnh độc quyền.
Sử dụng công cụ đo lường và phân tích nâng cao cho SEO hình ảnh
Ngoài các công cụ SEO như Google Analytics và Google Search Console, bạn có thể sử dụng các công cụ như Ahrefs hoặc Screaming Frog để theo dõi hiệu suất SEO của hình ảnh. Các công cụ này giúp bạn xem được lưu lượng truy cập từ tìm kiếm hình ảnh, vị trí xếp hạng và phân tích chi tiết về hình ảnh.
Những công cụ hỗ trợ tối ưu hình ảnh hiệu quả
Bạn có thể tham khảo một số công cụ hỗ trợ để tối ưu các yếu tố của hình ảnh trước khi hoàn thiện và xuất bản dưới đây.
Adobe Photoshop
Chức năng chính: Adobe Photoshop là công cụ chỉnh sửa ảnh chuyên nghiệp với các tính năng mạnh mẽ cho phép người dùng tối ưu hóa kích thước, chất lượng và định dạng của ảnh. Photoshop giúp chỉnh sửa hình ảnh theo nhiều định dạng (JPEG, PNG, WebP, v.v.) với độ linh hoạt cao, đồng thời tối ưu hóa chất lượng hình ảnh để giảm dung lượng tải.

Cách tối ưu: Để tối ưu ảnh cho SEO, người dùng có thể sử dụng tính năng “Save for Web” để kiểm soát các yếu tố như độ nén và kích thước file mà vẫn đảm bảo chất lượng. Photoshop hỗ trợ chuyển đổi định dạng ảnh linh hoạt, giảm kích thước ảnh xuống mức tối ưu mà không làm giảm đáng kể chất lượng.
TinyPNG/TinyJPG
Chức năng chính: TinyPNG và TinyJPG là các công cụ nén hình ảnh trực tuyến giúp giảm kích thước file của ảnh PNG và JPEG mà vẫn duy trì chất lượng. Đây là các công cụ nén ảnh chuyên biệt và dễ sử dụng, phù hợp với những người muốn nén nhanh hình ảnh để cải thiện tốc độ tải trang.
Cách tối ưu: TinyPNG và TinyJPG giúp nén ảnh bằng cách giảm số lượng màu mà vẫn giữ được độ sắc nét và rõ nét của hình ảnh. Việc giảm dung lượng ảnh cũng làm tăng tốc độ tải trang, cải thiện SEO và trải nghiệm người dùng. Công cụ này còn có tích hợp với WordPress thông qua plugin, cho phép nén tự động khi tải ảnh lên trang web.
SEO Image Optimizer (WordPress Plugin)
Chức năng chính: Đây là một plugin tối ưu hình ảnh dành cho WordPress, hỗ trợ tự động thêm thẻ alt và thẻ title cho ảnh. Công cụ này giúp đảm bảo rằng tất cả hình ảnh trên trang đều có alt text và title phù hợp, cải thiện khả năng lập chỉ mục của hình ảnh trên Google.
Cách tối ưu: SEO Image Optimizer tự động thêm các thuộc tính alt và title dựa trên từ khóa hoặc tiêu đề bài viết, giúp tiết kiệm thời gian chỉnh sửa thủ công. Plugin này đặc biệt hữu ích cho các trang thương mại điện tử hoặc blog có nhiều hình ảnh, đảm bảo tất cả hình ảnh đều được tối ưu hóa cho SEO.
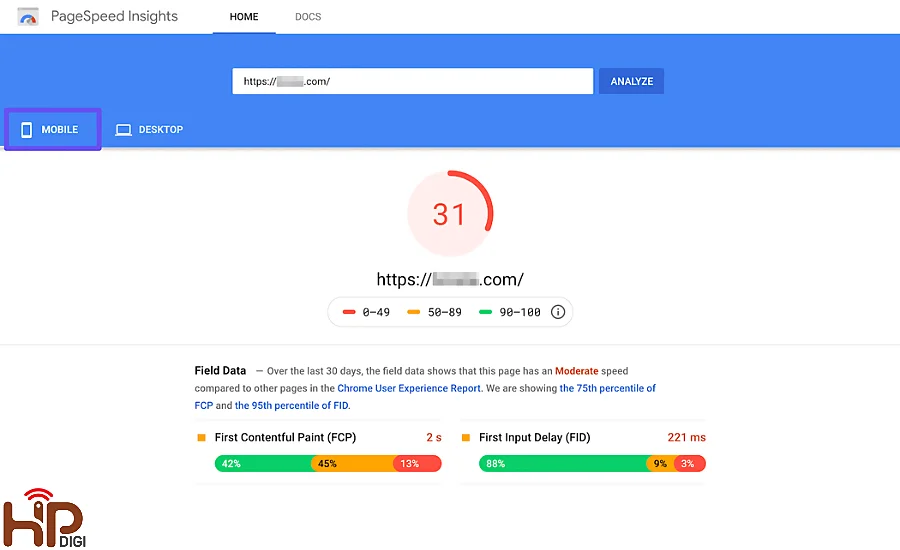
Google’s PageSpeed Insights
Chức năng chính: Google’s PageSpeed Insights là công cụ phân tích tốc độ trang, giúp đánh giá hiệu suất và đề xuất các phương pháp cải thiện tốc độ tải trang, bao gồm cả tối ưu hình ảnh. Đây là công cụ chính thức từ Google, mang lại những đề xuất tối ưu trực tiếp liên quan đến các chỉ số như Core Web Vitals.

Cách tối ưu: PageSpeed Insights cung cấp các gợi ý chi tiết về cách giảm kích thước và tối ưu hóa ảnh cho trang web của bạn. Công cụ có thể đưa ra cảnh báo khi hình ảnh quá lớn hoặc chưa được nén, đồng thời đề xuất định dạng ảnh phù hợp (như WebP) để cải thiện tốc độ tải trang, đảm bảo trang đạt yêu cầu về Core Web Vitals của Google.
Kraken.io
Chức năng chính: Kraken.io là công cụ nén và tối ưu hình ảnh trực tuyến giúp giảm kích thước file mà không làm giảm chất lượng hình ảnh một cách đáng kể. Công cụ này hỗ trợ nhiều định dạng như JPEG, PNG và GIF, phù hợp với các trang web cần xử lý khối lượng lớn hình ảnh.
Cách tối ưu: Kraken.io có chế độ nén “Lossy” và “Lossless” giúp người dùng chọn mức độ nén phù hợp với yêu cầu của mình. Công cụ này cũng hỗ trợ API và tích hợp với WordPress, giúp tối ưu hình ảnh tự động. Kraken.io cũng hỗ trợ chuyển đổi hình ảnh sang WebP để tăng tốc độ tải, một yếu tố quan trọng trong SEO.uất bản như sau:
Những câu hỏi thường gặp khi SEO hình ảnh
Văn bản thay thế (alt text) là gì và tôi nên tối ưu như thế nào?
Alt text là mô tả ngắn gọn về nội dung của hình ảnh, giúp các công cụ tìm kiếm hiểu và lập chỉ mục hình ảnh chính xác hơn. Alt text cũng quan trọng cho người dùng khiếm thị và hỗ trợ các trình đọc màn hình. Để tối ưu alt text, bạn nên mô tả hình ảnh chính xác, ngắn gọn, và tự nhiên, đồng thời có thể bao gồm từ khóa chính của bài viết nếu phù hợp. Tránh nhồi nhét từ khóa vì có thể bị Google đánh giá là spam.
Tên tệp hình ảnh có ảnh hưởng đến SEO không?
Có, tên tệp ảnh cũng là một yếu tố SEO. Đặt tên tệp ảnh một cách rõ ràng và chứa từ khóa có liên quan sẽ giúp các công cụ tìm kiếm hiểu thêm về nội dung của hình ảnh. Thay vì các tên tệp mặc định như “IMG_1234.jpg”, hãy đổi thành tên cụ thể hơn như “hoa-hong-do.jpg” để tối ưu hóa.
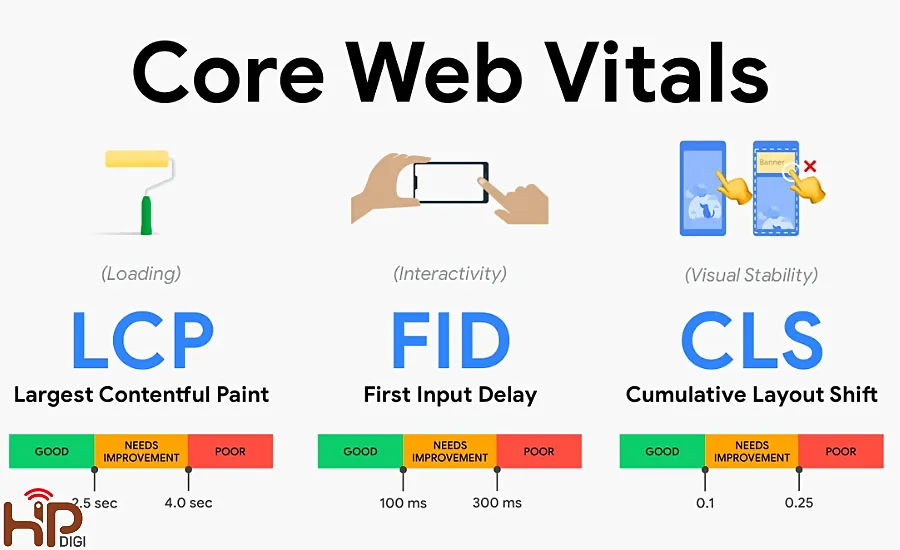
Hình ảnh có ảnh hưởng đến Core Web Vitals và SEO không?
Có, hình ảnh là yếu tố quan trọng trong các chỉ số Core Web Vitals như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Việc tối ưu hóa kích thước và định dạng ảnh, sử dụng ảnh nén và nạp ảnh lười biếng (lazy loading) giúp cải thiện các chỉ số này, từ đó tăng khả năng cạnh tranh SEO.

Tôi có cần tạo sơ đồ trang hình ảnh (Image Sitemap) không?
Nếu trang web có nhiều hình ảnh, việc tạo sơ đồ trang hình ảnh là cần thiết để Google có thể thu thập dữ liệu các hình ảnh hiệu quả hơn. Image Sitemap cung cấp thông tin bổ sung cho công cụ tìm kiếm về các URL chứa hình ảnh, giúp tăng cơ hội xuất hiện trong kết quả tìm kiếm hình ảnh của Google.
Lazy Loading (nạp ảnh lười biếng) có ảnh hưởng đến SEO không?
Lazy Loading giúp hình ảnh chỉ tải khi người dùng cuộn đến vị trí ảnh trên trang, giúp cải thiện tốc độ tải trang ban đầu. Điều này không chỉ tối ưu Core Web Vitals mà còn giúp cải thiện trải nghiệm người dùng, gián tiếp nâng cao thứ hạng SEO. Tuy nhiên, bạn cần đảm bảo các hình ảnh vẫn được lập chỉ mục đúng cách để không ảnh hưởng tiêu cực đến SEO. Các plugin dành cho WordPress cũng hỗ trợ nén và tối ưu hóa ảnh.
Hình ảnh có thể giúp cải thiện thứ hạng SEO tổng thể của website không?
Hình ảnh tối ưu giúp cải thiện tốc độ tải trang, làm giảm tỷ lệ thoát trang (bounce rate) và cải thiện trải nghiệm người dùng. Vì các yếu tố này đều có liên quan đến thứ hạng SEO tổng thể, hình ảnh tối ưu gián tiếp giúp nâng cao thứ hạng cho toàn bộ trang web.
Lời kết
Việc tối ưu hình ảnh đầy đủ các yếu tố chắc chắn sẽ giúp bạn nâng cao được hiệu suất của chiến dịch SEO tổng thể. Đừng quên kết hợp SEO hình ảnh với các yếu tố khác để đẩy trang web của bạn lên top 1. Truy cập chuyên trang HPdigi để tìm hiểu chi tiết!