Chắc hẳn các nhà quản trị Website ngày nay đã không còn xa lạ với thuật ngữ UI UX là gì. Khi mà đây là một trong số những yếu tố quan trọng nhất khiến người dùng tìm hiểu và quay lại với trang web của bạn. Còn đối với những người mới chưa có nhiều kinh nghiệm, HP Digi sẽ giải đáp cho các bạn tất tần tật những gì cần biết về UI UX trong bài viết sau đây.
UI UX là gì?
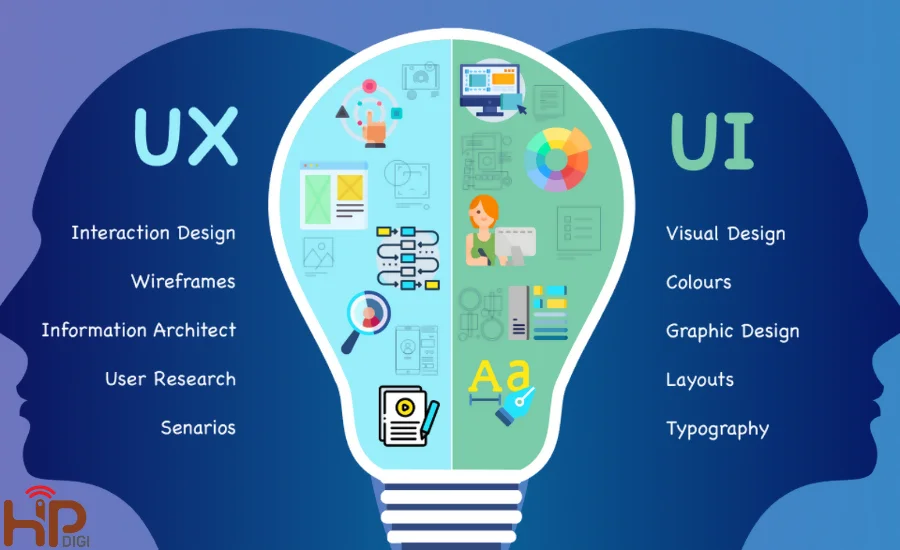
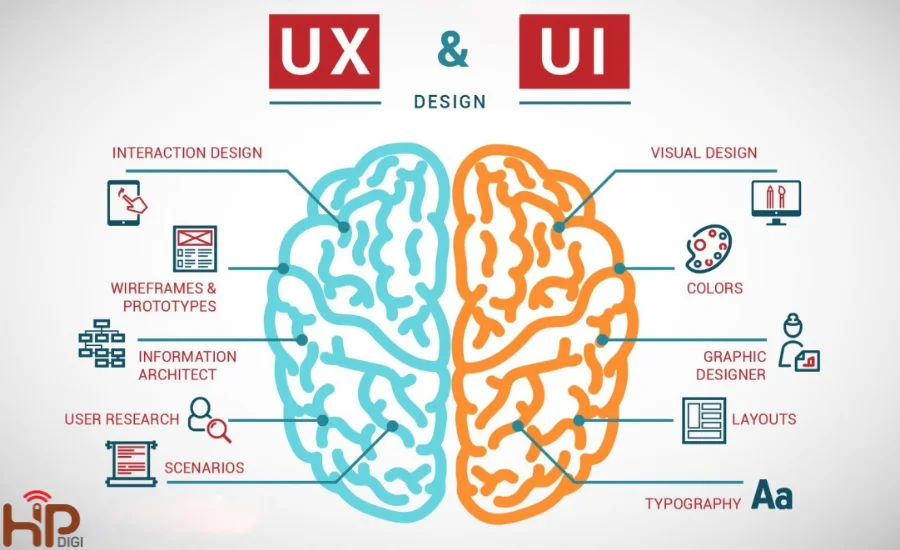
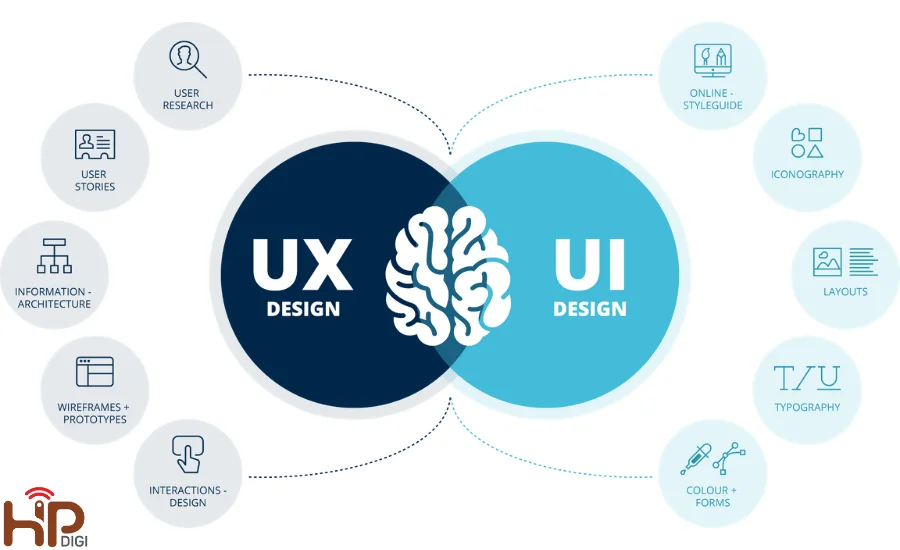
UI UX là hai thuật ngữ riêng biệt nhưng luôn đi cùng với nhau trong hầu hết các lĩnh vực. Như thiết kế Website, thiết kế giao diện game,…vv. Vậy chính xác UI UX là gì?
UI trong UI UX là gì?
UI (User Interface) là giao diện người dùng, tức là phần giao diện mà người dùng tương tác trực tiếp khi sử dụng một sản phẩm hoặc dịch vụ kỹ thuật số, chẳng hạn như một ứng dụng, trang web hoặc phần mềm. UI không chỉ đề cập đến giao diện đồ họa mà còn bao gồm các thành phần tương tác như bố cục, nút bấm, biểu mẫu, màu sắc, phông chữ, hình ảnh, và thậm chí cả cách các yếu tố này phản hồi với người dùng.

UX trong UI UX là gì?
UX (User Experience) là lĩnh vực thiết kế tập trung vào cảm nhận và trải nghiệm của người dùng khi tương tác với một sản phẩm, dịch vụ hoặc hệ thống. Mục tiêu của UX là đảm bảo người dùng có trải nghiệm dễ chịu, hiệu quả và đáp ứng nhu cầu của họ.
UX không chỉ giới hạn trong các sản phẩm kỹ thuật số (như trang web, ứng dụng) mà còn áp dụng cho các dịch vụ hoặc trải nghiệm vật lý, nhằm nâng cao sự hài lòng của khách hàng và tăng tính cạnh tranh cho sản phẩm hoặc thương hiệu
Việc thiết kế UI UX là gì?
Thiết kế UI (User Interface) và UX (User Experience) là hai khía cạnh quan trọng trong việc phát triển sản phẩm kỹ thuật số, chẳng hạn như ứng dụng, website hay phần mềm. Chúng giúp tối ưu hóa trải nghiệm người dùng từ giao diện trực quan đến cách sản phẩm vận hành.
Thiết kế UX là gì?
UX tập trung vào việc tạo ra trải nghiệm mượt mà, dễ chịu cho người dùng khi họ sử dụng sản phẩm. Một nhà thiết kế UX thường phải hoàn thành những công việc như sau:
- Nghiên cứu người dùng để hiểu rõ nhu cầu và mong muốn của họ.
- Xây dựng bản đồ hành trình người dùng (user journey), từ đó tạo các mẫu thiết kế sơ bộ như sơ đồ luồng (user flow) hay khung dây (wireframe).
- Thử nghiệm sản phẩm bằng các nguyên mẫu để đảm bảo sản phẩm đáp ứng đúng kỳ vọng của người dùng.
Quy trình thiết kế UX thường theo mô hình Design Thinking gồm 5 bước: đồng cảm (empathize), định nghĩa (define), sáng tạo ý tưởng (ideate), tạo nguyên mẫu (prototype), và thử nghiệm (test).

Thiết kế UI là gì?
UI tập trung vào phần hiển thị trực quan của sản phẩm, đảm bảo giao diện hấp dẫn và dễ sử dụng. Có thể thực hiện thiết kế UI bằng cách sử dụng các công cụ thiết kế UI UX hoặc tùy chính chi tiết hơn bằng lập trình HTML. Một nhà thiết kế UI thường sẽ chịu trách nhiệm về các đầu việc sau đây:
- Chịu trách nhiệm về các yếu tố đồ họa như màu sắc, kiểu chữ, biểu tượng và hình ảnh.
- Thiết kế bố cục (layout) và tương tác (interactions) trên màn hình.
- Đảm bảo tính nhất quán về mặt thẩm mỹ và thương hiệu trong toàn bộ sản phẩm.
Sự kết hợp giữa UX và UI
Mặc dù có sự khác biệt rõ ràng, UI và UX không thể tách rời. UX giúp định hình cách sản phẩm hoạt động, trong khi UI mang lại vẻ ngoài và cảm giác trực quan. Ví dụ:
- UX có thể quyết định các bước người dùng cần thực hiện để đặt hàng trên một ứng dụng.
- UI sẽ thiết kế các nút, menu và hình ảnh giúp quy trình đó trở nên dễ hiểu và hấp dẫn
Những lợi ích dành cho doanh nghiệp khi chuẩn hóa UI UX là gì?
Theo các chuyên gia về quản trị Website từ HP Digi, UI (User Interface) và UX (User Experience) đóng vai trò then chốt trong việc phát triển sản phẩm kỹ thuật số. Chuẩn hóa UI UX sẽ hỗ trợ doanh nghiệp và người dùng theo nhiều khía cạnh như sau.
Giúp tối ưu hóa trải nghiệm người dùng
UX đảm bảo sản phẩm không chỉ dễ sử dụng mà còn phù hợp với nhu cầu và mong muốn của người dùng. Điều này bao gồm việc hiểu sâu hành vi, phân tích luồng tương tác, và thử nghiệm để cải thiện từng khía cạnh trải nghiệm. Một UX tốt tạo cảm giác hài lòng và tăng tỷ lệ giữ chân người dùng.
Cải thiện giao diện theo hướng trực quan
UI tập trung vào thiết kế đồ họa và tính tương tác, giúp người dùng dễ dàng điều hướng, đồng thời gây ấn tượng thông qua màu sắc, hình ảnh, và bố cục. Điều này không chỉ làm tăng sự hấp dẫn mà còn nâng cao niềm tin vào sản phẩm.
Giúp gia tăng hiệu quả kinh doanh
Một sản phẩm có UI/UX mạnh mẽ tạo ra lợi thế cạnh tranh bằng cách giảm chi phí hỗ trợ, tối ưu hóa tài nguyên và tăng tỷ lệ chuyển đổi (Conversion Rate). Người dùng hài lòng có xu hướng quay lại hoặc giới thiệu sản phẩm, thúc đẩy doanh thu và xây dựng thương hiệu lâu dài.

Giảm rủi ro thất bại của sản phẩm
Sự kết hợp UI/UX giúp kiểm tra và loại bỏ các vấn đề tiềm ẩn ngay từ giai đoạn thiết kế. Điều này làm giảm chi phí chỉnh sửa sau triển khai và đảm bảo sản phẩm đáp ứng nhu cầu thực tiễn của thị trường.
Tăng cường sự đồng cảm và sáng tạo
UX kết nối cảm xúc người dùng với sản phẩm, trong khi UI truyền tải tầm nhìn thương hiệu qua thiết kế. Hai yếu tố này bổ sung, giúp sản phẩm không chỉ hoạt động hiệu quả mà còn hấp dẫn về mặt thẩm mỹ.
Những điều cần chú ý khi thiết kế UI UX là gì?
Khi thiết kế UI/UX, các nhà thiết kế cần lưu ý nhiều yếu tố để đảm bảo trải nghiệm người dùng hiệu quả và giao diện thân thiện. Dưới đây là những điều quan trọng nhất cần chú ý:
Cần Hiểu Rõ Người Dùng
Nghiên cứu hành vi, nhu cầu và kỳ vọng của người dùng mục tiêu. Sử dụng dữ liệu từ phỏng vấn, khảo sát, hoặc phân tích để đưa ra các quyết định thiết kế đúng đắn và phù hợp với mong muốn của người dùng.
Tính Đồng Nhất và Gắn Kết Trong Thiết Kế
Thiết kế cần có sự đồng nhất về màu sắc, font chữ, biểu tượng, và kiểu tương tác để người dùng dễ nhận biết và làm quen.
Tập Trung Vào Tính Dễ Dùng của Giao Diện
Sử dụng các nguyên tắc thiết kế ui ux như tính dễ đọc (readability), dễ hiểu (comprehensibility), và dễ tiếp cận (accessibility). Ví dụ, cung cấp tính năng tăng giảm kích thước chữ hoặc chế độ tương phản cao để hỗ trợ người dùng có nhu cầu đặc biệt.
Cung Cấp Phản Hồi Rõ Ràng
Các tương tác như nút bấm, thông báo, hoặc biểu tượng cần cung cấp phản hồi ngay lập tức để người dùng biết thao tác của họ đã thành công hay chưa.

Ngăn Ngừa Lỗi và Hỗ Trợ Khắc Phục Lỗi
Thiết kế hệ thống giúp người dùng tránh mắc lỗi. Ví dụ: xác thực dữ liệu ngay khi nhập để tránh nhầm lẫn hoặc thông báo lỗi rõ ràng nếu xảy ra vấn đề.
Tối Ưu Hóa Tốc Độ Tải Trang
Giảm thời gian tải và tập trung vào các tác vụ quan trọng để người dùng đạt được mục tiêu nhanh nhất có thể.
Thử Nghiệm và Tinh Chỉnh Liên Tục
Sử dụng các công cụ như wireframe, prototype và thử nghiệm người dùng để đánh giá tính hiệu quả của thiết kế trước khi triển khai.
Ưu Tiên độ Linh Hoạt Cho Các Nền Tảng
Thiết kế cần tương thích với nhiều loại thiết bị và kích thước màn hình khác nhau, từ máy tính đến điện thoại di động, để đảm bảo trải nghiệm nhất quán.
Các thành phần chính trong UI UX là gì?
UI UX bao gồm nhiều yếu tố cấu thành, cũng chính là các yếu tố cần tối ưu. Đây cũng là những yếu tố cần được tối ưu trong công việc của một chuyên viên thiết kế UI UX.
Khả năng sử dụng (Usability)
Đây là mức độ dễ sử dụng của sản phẩm hoặc hệ thống, bao gồm sự hiệu quả, tính dễ học, và khả năng ghi nhớ. Một sản phẩm tốt cần giúp người dùng hoàn thành nhiệm vụ của họ một cách nhanh chóng và dễ dàng.
Khả năng tiếp cận (Accessibility)
Thiết kế cần đảm bảo rằng tất cả mọi người, bao gồm người khuyết tật, đều có thể sử dụng sản phẩm. Điều này có thể bao gồm việc hỗ trợ các công cụ như màn hình đọc và điều chỉnh giao diện để phù hợp với người dùng có nhu cầu đặc biệt.
Tính hấp dẫn (Desirability)
Desirability là một yếu tố trong thiết kế UX tập trung vào việc tạo ra cảm xúc tích cực và sự hứng thú khi người dùng tương tác với sản phẩm. Một thiết kế hấp dẫn không chỉ dừng lại ở tính chức năng mà còn mang lại sự thú vị và cảm giác thoải mái.
Khả năng tìm kiếm (Findability)
Findability là khả năng mà người dùng có thể dễ dàng tìm thấy thông tin hoặc tính năng họ cần trong một hệ thống hoặc sản phẩm. Đây là yếu tố cốt lõi để đảm bảo trải nghiệm người dùng trơn tru.

Tính thẩm mỹ và trải nghiệm cảm xúc
Thiết kế không chỉ cần đẹp mắt mà còn phải gợi lên cảm xúc tích cực từ người dùng. Điều này bao gồm sử dụng màu sắc, hình dạng, và nội dung để truyền tải thông điệp và gây ấn tượng.
Tính tương tác (Interaction Design)
Tập trung vào cách người dùng tương tác với sản phẩm, bao gồm các yếu tố như điều hướng, thao tác và phản hồi của hệ thống. Một thiết kế tốt phải mượt mà và trực quan.
Kiến trúc thông tin (Information Architecture)
Cách sắp xếp và trình bày thông tin giúp người dùng dễ dàng tìm kiếm và hiểu nội dung. Cấu trúc thông tin cần rõ ràng, logic và hỗ trợ hành trình của người dùng.
Nghiên cứu và kiểm tra người dùng (User Research and Testing)
Phản hồi từ người dùng thực tế được sử dụng để xác định vấn đề và cải thiện sản phẩm. Nghiên cứu bao gồm các cuộc phỏng vấn, khảo sát, và thử nghiệm trực tiếp.
Ngữ cảnh sử dụng (Context of Use)
Phân tích hoàn cảnh mà người dùng sẽ sử dụng sản phẩm, bao gồm môi trường, thiết bị và nhu cầu cụ thể, để đảm bảo thiết kế phù hợp với thực tế.
Quy trình chuẩn để thiết kế UI UX là gì?
Quy trình thiết kế UI/UX chuẩn thường bao gồm các bước được xây dựng dựa trên một số phương pháp như Design Thinking và nguyên tắc thiết kế người dùng làm trung tâm. Một quy trình thiết kế UI UX chuẩn sẽ được diễn ra như sau.
Bước 1: Nghiên cứu và phân tích người dùng (Empathize)
- Thu thập dữ liệu: Sử dụng phỏng vấn, khảo sát, và phân tích thị trường để hiểu người dùng, nhu cầu và thách thức của họ.
- Tạo chân dung người dùng (User Personas): Mô phỏng đặc điểm và hành vi của người dùng điển hình.
- Hiểu ngữ cảnh sử dụng: Phân tích cách người dùng tương tác với sản phẩm trong môi trường thực tế.
Bước 2: Xác định vấn đề (Define)
- Tổng hợp thông tin: Thực hiện các bước từ nghiên cứu, xác định các vấn đề cần giải quyết.
- Tuyên bố vấn đề: Viết rõ ràng mục tiêu thiết kế dưới dạng một câu hỏi hoặc mục tiêu (ví dụ: “Làm thế nào để giúp người dùng dễ dàng tìm kiếm sản phẩm trên nền tảng?”).
Bước 3: Lên ý tưởng (Ideate)
- Sáng tạo giải pháp: Tổ chức các buổi brainstorming để tạo ra nhiều ý tưởng giải quyết vấn đề.
- Chọn lọc ý tưởng: Đánh giá và chọn ý tưởng khả thi nhất dựa trên nhu cầu người dùng và giới hạn kỹ thuật.
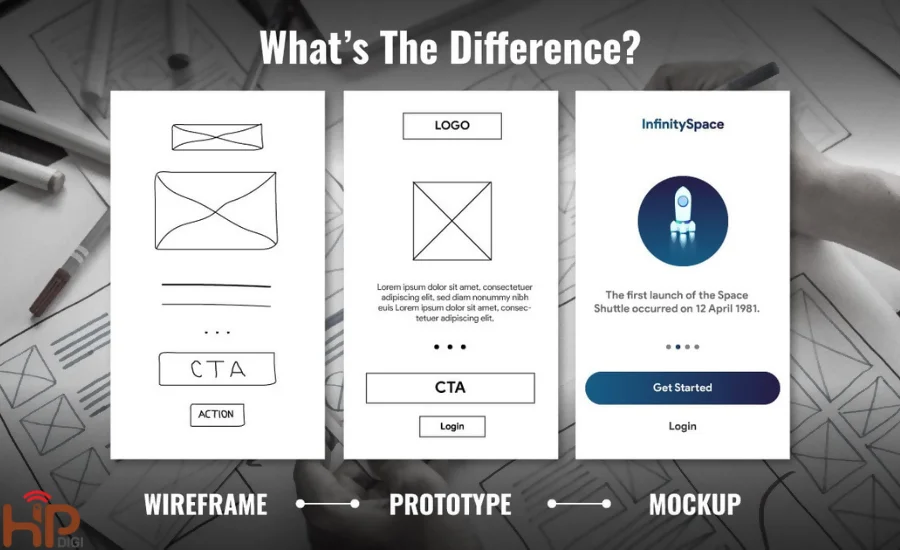
Bước 4: Phác thảo và tạo nguyên mẫu (Prototype)
- Phác thảo giao diện cơ bản (Wireframe): Tạo bản thiết kế sơ bộ của giao diện, tập trung vào cấu trúc và luồng thông tin.
- Khởi tạo nguyên mẫu (Prototype): Xây dựng mẫu thử có thể tương tác để kiểm tra và đánh giá trải nghiệm người dùng.

Bước 5: Kiểm tra và thử nghiệm (Test)
- Thử nghiệm với người dùng thực tế: Thu thập phản hồi từ những người dùng qua các bài kiểm tra về hiệu suất và khả năng sử dụng.
- Các bước cải tiến: Điều chỉnh thiết kế dựa trên kết quả kiểm tra, lặp lại quy trình nếu cần.
Bước 6: Phát hành và theo dõi
- Giai đoạn triển khai: Đưa sản phẩm vào sử dụng trong môi trường thực tế.
- Giai đoạn theo dõi hiệu suất: Sử dụng các công cụ phân tích website để đo lường trải nghiệm người dùng và tiếp tục tối ưu.
Quy trình này thường không tuyến tính mà mang tính lặp đi lặp lại. Các giai đoạn có thể diễn ra đồng thời hoặc quay lại bước trước để tinh chỉnh sản phẩm, giúp đạt được thiết kế tối ưu nhất cho người dùng.
Các kỹ năng cần thiết để thiết kế UI UX là gì?
Với tư cách một chuyên viên thiết kế UI UX, bạn cần trau dồi một cách mạnh mẽ những kỹ năng sau đây.
Kỹ năng nghiên cứu người dùng
Người thiết kế UI UX cần hiểu nhu cầu, hành vi và mục tiêu của người dùng. Thông qua các phương pháp như khảo sát, phỏng vấn, và phân tích dữ liệu. Điều này giúp bạn thiết kế trải nghiệm tối ưu cho họ.
Tư duy thiết kế (Design Thinking)
Người thiết kế UI UX cần có cách tiếp cận sáng tạo để giải quyết vấn đề, bao gồm việc đồng cảm với người dùng, định nghĩa vấn đề, tạo ý tưởng, phát triển nguyên mẫu và thử nghiệm.
Kiến trúc thông tin (Information Architecture – IA)
Người thiết kế UI UX cũng cần có kỹ năng tổ chức nội dung và định hình cách thông tin được trình bày. Để người dùng dễ dàng tìm thấy thông tin và sử dụng sản phẩm hiệu quả hơn.
Kỹ năng kỹ thuật
- Kỹ năng Wireframing và prototyping: Tạo sơ đồ bố cục (wireframe) và nguyên mẫu (prototype) để kiểm tra ý tưởng.

- Khả năng sử dụng phần mềm thiết kế: Thành thạo các công cụ như Figma, Adobe XD, Sketch hoặc InVision.
- Có hiểu biết cơ bản về lập trình: Biết các ngôn ngữ như HTML, CSS và JavaScript có thể hỗ trợ trong việc giao tiếp với các nhà phát triển.
Tư duy thiết kế giao diện và tương tác
Tập trung vào việc tạo giao diện trực quan và tương tác mượt mà, bao gồm chọn màu sắc, phông chữ, và sắp xếp bố cục theo cách hấp dẫn và dễ sử dụng.
Bộ kỹ năng mềm
- Khả năng giao tiếp: Kỹ năng giao tiếp giúp kỹ sư UI UX giải thích ý tưởng, trình bày thiết kế, và tiếp nhận phản hồi từ các bên liên quan.
- Khả năng hợp tác trong công việc: Khả năng hợp tác hỗ trợ nhà thiết kế làm việc nhóm với nhà phát triển, nhà quản lý dự án và các bên liên quan khác để hoàn thành sản phẩm.
- Kỹ năng quản lý thời gian: Nhà thiết kế cần ưu tiên nhiệm vụ được giao và đảm bảo hoàn thành đúng thời hạn.
Kiến thức về khả năng tiếp cận và tiêu chuẩn thiết kế
Đảm bảo thiết kế đáp ứng nhu cầu của tất cả người dùng, bao gồm những người có hạn chế về khả năng, bằng cách sử dụng các tiêu chuẩn về khả năng tiếp cận (Accessibility Standards).
Việc kết hợp các kỹ năng này không chỉ giúp bạn tạo ra các sản phẩm chất lượng cao mà còn tăng giá trị bản thân trong ngành thiết kế UI/UX đầy cạnh tranh.
Những tác động đến SEO của UI UX là gì?
UI UX là một yếu tố có sức ảnh hưởng không nhỏ đối với SEO Marketing. Những yếu tố này giúp tối ưu sự hài lòng cho người dùng. Đây cũng là xu hướng mới mà Google đang đặt ra đối với các trang web muốn thăng hạng một cách bền vững trong thời gian gần đây.
Tăng Tỷ Lệ Tương Tác và Giữ Chân Người Dùng
UX tốt cải thiện thời gian người dùng ở lại trang (dwell time) và giảm tỷ lệ thoát (bounce rate), hai yếu tố quan trọng mà Google sử dụng để đánh giá chất lượng trang web. Nếu giao diện dễ sử dụng, thông tin rõ ràng, người dùng sẽ ở lại lâu hơn, khám phá thêm nội dung trên trang.
Thân Thiện với Thiết Bị Di Động
Khả năng tối ưu cho thiết bị di động (mobile-friendly) là yếu tố xếp hạng SEO chính. Google ưu tiên các trang có UX tốt trên điện thoại thông qua thuật toán Mobile-First Indexing, Trang web được tối ưu cho thiết bị di động giúp cải thiện trải nghiệm của hơn 50% người dùng duyệt web qua smartphone.

Tối ưu Tốc Độ Tải Trang và Core Web Vitals
Tốc độ tải trang và các chỉ số Core Web Vitals (như Largest Contentful Paint, Cumulative Layout Shift) là các tín hiệu xếp hạng quan trọng. UX tốt đảm bảo trang tải nhanh và không bị xáo trộn giao diện.
Trang tải nhanh hơn không chỉ nâng cao trải nghiệm người dùng mà còn tăng khả năng xuất hiện trên kết quả tìm kiếm (SERPs).
Cấu Trúc Trang và Dễ Tìm Kiếm
Điều hướng trực quan (navigation) và cấu trúc hợp lý giúp cả người dùng và công cụ tìm kiếm hiểu rõ nội dung trang web. Thanh menu rõ ràng, cấu trúc nội dung logic sẽ giúp tối ưu SEO thông qua việc cải thiện khả năng crawl và khả năng index.
Tạo Trải Nghiệm Hấp Dẫn
Thiết kế UI hấp dẫn và nội dung tương tác giúp tăng tỷ lệ nhấp chuột (CTR) trên kết quả tìm kiếm. Tiêu đề, hình ảnh, và bố cục bắt mắt giúp thu hút sự chú ý.
Có thể nói, tối ưu UI UX cũng là một yếu tố vô cùng quan trọng trong SEO đối với bất kỳ doanh nghiệp nào. Nắm bắt được xu hướng đó, HP Digi luôn tập trung vào tối ưu giao diện và trải nghiệm người dùng cho các trang web của đối tác. Điều này càng dễ dàng hơn khi HP Digi cung cấp toàn bộ các giải pháp tối ưu cho Website như SEO tổng thể, thiết kế Website,…vv.
Nếu quý khách có nhu cầu tìm hiểu về các dịch vụ của HP Digi, hãy liên hệ ngay đến một trong những địa chỉ dưới đây để được đội ngũ tư vấn giải đáp một cách nhanh chóng.
- Địa chỉ công ty: Tầng 7, Số 9 Phố Dịch Vọng Hậu, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội
- Hotline dịch vụ: +84 375 885 886
- Email dịch vụ: info@hpdigi.vn
Các công cụ hỗ trợ thiết kế UI UX là gì?
Hiện nay, các chuyên gia về công nghệ đã phát triển nhiều công cụ và ứng dụng hỗ trợ thiết kế UI UX. Các công cụ này được tích hợp nhiều chức năng giúp người dùng có thể dễ dàng triển khai các thiết kế một cách vô cùng dễ dàng.
Figma
- Đặc điểm nổi bật: Một nền tảng dựa trên đám mây cho phép cộng tác thời gian thực giữa các thành viên trong nhóm. Figma hỗ trợ thiết kế giao diện, tạo nguyên mẫu (prototype), và quản lý tài nguyên thiết kế.
- Ưu điểm: Thân thiện với người dùng, tích hợp plugin đa dạng, hỗ trợ responsive design.
- Ứng dụng trong công việc: Dành cho các nhóm làm việc từ xa hoặc thiết kế cộng tác.

Sketch
- Đặc điểm nổi bật: Một công cụ mạnh mẽ tập trung vào thiết kế giao diện UI với các plugin và tiện ích mở rộng phong phú.
- Ưu điểm: Hỗ trợ vector, dễ dàng tạo các mô hình (mockup) và nguyên mẫu.
- Hạn chế trong công việc: Chỉ được hỗ trợ trên macOS.
Adobe XD
- Đặc điểm nổi bật: Phù hợp cho thiết kế và tạo nguyên mẫu UI/UX với khả năng tích hợp chặt chẽ với các công cụ Adobe khác như Photoshop và Illustrator.
- Ưu điểm trong công việc: Giao diện trực quan, công cụ tạo prototype mạnh mẽ, dễ sử dụng.
InVision
- Đặc điểm nổi bật: Chuyên dụng để tạo prototype tương tác, wireframe, và quản lý feedback từ người dùng.
- Ưu điểm trong công việc: Dễ sử dụng, tích hợp với nhiều công cụ khác như Sketch và Photoshop.
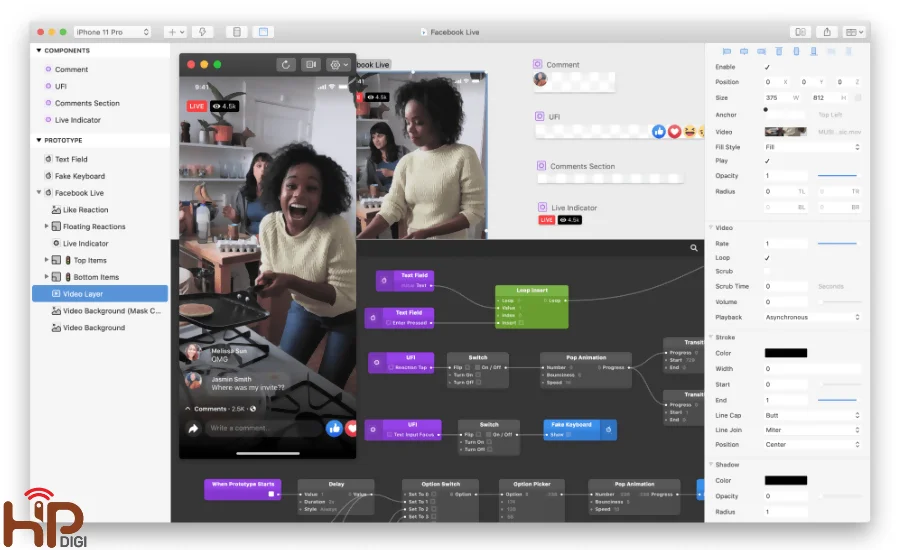
Origami Studio
- Đặc điểm nổi bật: Phù hợp với các ứng dụng di động, cung cấp khả năng tương tác cao với các thao tác đa chạm (multi-touch gestures) và xem trước thời gian thực.
- Ưu điểm: Miễn phí, hỗ trợ tạo prototype với độ chi tiết cao.
- Hạn chế : Chỉ hỗ trợ trên macOS.

Balsamiq
- Đặc điểm nổi bật: Tập trung vào wireframing với giao diện kéo-thả đơn giản, giúp nhanh chóng tạo ra các thiết kế thấp cấp (low-fidelity).
- Ưu điểm: Thân thiện với người dùng, phù hợp với các dự án cần ý tưởng nhanh.
Axure RP
- Đặc điểm nổi bật: Hỗ trợ tạo prototype phức tạp với các tương tác động (dynamic interactions) và khả năng chia sẻ thiết kế trực tuyến.
- Ưu điểm: Hỗ trợ cho các dự án lớn với tính năng phân tích kỹ thuật.
Canva
- Đặc điểm nổi bật: Một công cụ thiết kế đơn giản, dễ sử dụng cho các dự án nhỏ hoặc không đòi hỏi tính phức tạp cao.
- Ưu điểm: Giao diện thân thiện, phù hợp với người mới bắt đầu.
Các khóa học UI UX ngày nay cũng hướng dẫn rất chi tiết cách sử dụng và thao tác với các công cụ trên. Điều này giúp những người mới tiếp cận không bị bỡ ngỡ khi bước vào môi trường công việc thực tế.
Mối quan hệ giữa UI UX là gì?
Tuy UI và UX là hai khái niệm riêng biệt. Nhưng giữa chúng tồn tại một mối quan hệ công sinh chặt chẽ, bổ trợ cho nhau trong nhiều khía cạnh.
Mối quan hệ của UI UX là gì?
UI (User Interface) và UX (User Experience) là hai khía cạnh của thiết kế sản phẩm kỹ thuật số có mối quan hệ mật thiết và tương hỗ. Trong khi UX tập trung vào trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm, UI đảm bảo giao diện của sản phẩm trực quan và dễ sử dụng.
Nói cách khác, UX thiết kế “cách sản phẩm hoạt động”, còn UI định hình “cách sản phẩm trông như thế nào” để hỗ trợ trải nghiệm đó.
UX bắt đầu với việc nghiên cứu hành vi, nhu cầu của người dùng và xác định lộ trình tương tác hiệu quả. Sau đó, UI hiện thực hóa các yếu tố đó thông qua thiết kế hình ảnh và các tương tác cụ thể.

Ví dụ, một ứng dụng di động có thể sở hữu hệ thống điều hướng liền mạch (UX tốt), nhưng nếu giao diện thiếu thẩm mỹ và gây khó khăn trong việc tìm kiếm chức năng (UI kém), thì trải nghiệm người dùng sẽ bị ảnh hưởng tiêu cực..
Hậu quả nếu một trong hai không được tối ưu
Nếu UI hoặc UX bị bỏ qua hoặc không được tối ưu hóa, toàn bộ trải nghiệm sản phẩm sẽ bị suy giảm:
Nếu UI tốt nhưng UX không tốt
Sản phẩm có thể dễ nhìn (UI tốt), nhưng thiếu tính thực tiễn, khiến người dùng cảm thấy khó khăn khi đạt được mục tiêu. Ví dụ, giao diện đẹp nhưng quy trình đặt hàng phức tạp sẽ khiến người dùng từ bỏ sản phẩm.
Nếu UX tốt nhưng UI không tốt
Mặc dù sản phẩm có thể hoạt động hiệu quả (UX tốt), nhưng giao diện thiếu tính hấp dẫn hoặc không thân thiện có thể khiến người dùng khó chịu và không muốn tiếp tục sử dụng.
Cả UI và UX cần phối hợp nhịp nhàng để tạo ra trải nghiệm mượt mà và hấp dẫn. Ví dụ, ứng dụng Shazam kết hợp UX tốt trong việc đáp ứng nhu cầu nhanh chóng của người dùng và UI tinh giản với nút bấm lớn, rõ ràng, mang đến sự tiện lợi và hài lòng.
Những xu hướng mới trong lĩnh vực thiết kế UI UX là gì?
Với sự phát triển mạnh mẽ của công nghệ cũng như tư duy thiết kế. Các xu hướng trong thiết kế UI UX đang có sự thay đổi nhanh chóng. Sau đây, HP Digi sẽ điểm mặt một số xu hướng thiết kế UI UX đang trỗi dậy trong thời gian gần đây.
Dark Mode và Light Mode Linh Hoạt
Thiết kế giao diện với chế độ nền tối và sáng (dark mode và light mode) đang trở thành tiêu chuẩn. Xu hướng này không chỉ giúp người dùng giảm mỏi mắt mà còn tiết kiệm năng lượng trên các thiết bị màn hình OLED. Việc tạo ra giao diện chuyển đổi linh hoạt giữa hai chế độ là một điểm nhấn quan trọng trong thiết kế.
Glassmorphism và Neumorphism
- Glassmorphism: Sử dụng hiệu ứng mờ và bán trong suốt để tạo ra cảm giác các thành phần giống như kính, thường thấy trong thiết kế của macOS Big Sur.
- Neumorphism: Kết hợp giữa skeuomorphism và flat design, tạo cảm giác giao diện “nổi” hoặc “chìm” tự nhiên hơn. Tuy nhiên, các xu hướng này cần được điều chỉnh cẩn thận để tránh ảnh hưởng tiêu cực đến khả năng truy cập.

Animation và Motion Design
Việc sử dụng các hiệu ứng chuyển động (motion UI) giúp tăng tính hấp dẫn và tương tác. Các hiệu ứng như cuộn nội dung theo ngữ cảnh (scroll-triggered animations) không chỉ làm nổi bật sản phẩm mà còn giúp kể câu chuyện, tạo trải nghiệm sống động hơn.
Cá Nhân Hóa Giao Diện
Cá nhân hóa là xu hướng chính trong UX, bao gồm việc tùy chỉnh nội dung và giao diện dựa trên hành vi, sở thích và lịch sử người dùng. Điều này giúp cải thiện sự tương tác và tăng sự hài lòng.
Sử Dụng AI trong Thiết Kế
AI đang hỗ trợ thiết kế UI/UX qua việc phân tích hành vi người dùng, dự đoán nhu cầu và tự động hóa các bước thiết kế. Chatbot và trợ lý ảo cũng được tích hợp để nâng cao trải nghiệm người dùng.
Tích Hợp 3D và AR/VR
Công nghệ đồ họa 3D và thực tế ảo/tăng cường (AR/VR) đang tạo ra những trải nghiệm sâu hơn, đặc biệt trong các lĩnh vực như thương mại điện tử và giáo dục, nơi tương tác thực tế trở thành yếu tố quan trọng.
Tối Ưu Hóa Trải Nghiệm Trên Di Động
Với sự gia tăng người dùng thiết bị di động, thiết kế ưu tiên di động (mobile-first design) tiếp tục phát triển, tập trung vào tốc độ, khả năng phản hồi và giao diện thân thiện. Đây cùng là một yếu tố giúp tối ưu SEO cần được chú ý.
Chú Trọng Đến Accessibility (Khả Năng Tiếp Cận)
Các xu hướng hiện tại nhấn mạnh vào việc tuân thủ các tiêu chuẩn như Web Content Accessibility Guidelines (WCAG), đảm bảo rằng các thiết kế có thể sử dụng được bởi tất cả mọi người, bao gồm cả những người gặp khó khăn về thị giác hoặc thính giác.
Những câu hỏi thường gặp về UI UX là gì?
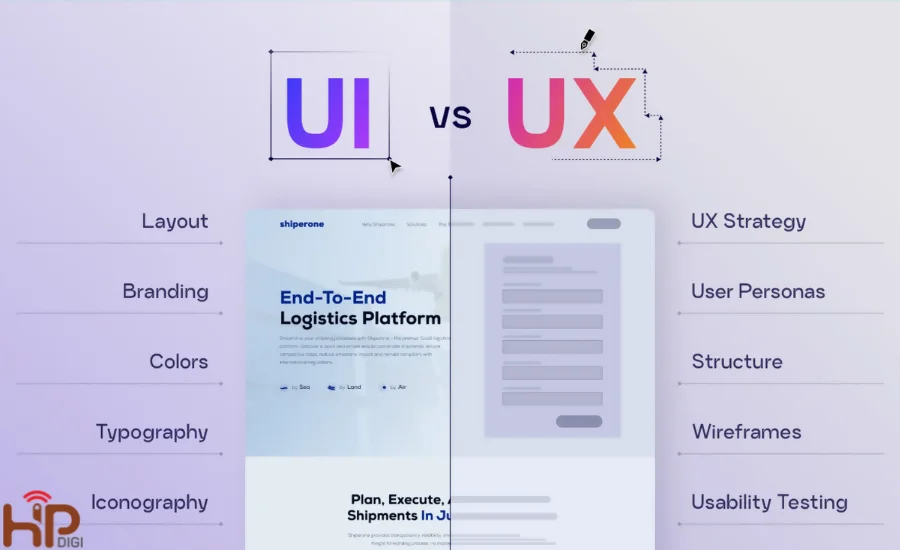
UI và UX khác nhau như thế nào?
UX (User Experience) tập trung vào hành trình và cảm xúc của người dùng khi tương tác với sản phẩm, trong khi UI (User Interface) liên quan đến giao diện trực quan và các yếu tố tương tác mà người dùng nhìn thấy và sử dụng. Hai lĩnh vực này cần phối hợp chặt chẽ để mang lại trải nghiệm hoàn chỉnh cho người dùng.
Tại sao UI/UX quan trọng?
Một thiết kế tốt giúp tăng cường sự hài lòng của người dùng, cải thiện tỷ lệ giữ chân khách hàng, và tăng doanh thu thông qua trải nghiệm mượt mà và dễ sử dụng.
Những công cụ phổ biến nhất trong UI/UX là gì?
Figma, Adobe XD, Sketch, InVision, Axure và Balsamiq là những công cụ phổ biến để thiết kế giao diện và trải nghiệm người dùng. Bên cạnh đó, nền tảng WordPress cũng hỗ trợ thiết kế UI UX một cách đơn giản bằng UX Builder.

Làm thế nào để trở thành một nhà thiết kế UI/UX?
Bắt đầu bằng cách học các khóa đào tạo cơ bản về UX/UI, thực hành trên các công cụ thiết kế, tham gia các dự án thực tế, và phát triển tư duy thiết kế dựa trên việc giải quyết vấn đề của người dùng.
Có thể học UI/UX mà không có nền tảng về lập trình không?
Có. Tuy nhiên, việc hiểu biết cơ bản về HTML, CSS hoặc JavaScript sẽ giúp ích trong việc hợp tác với các nhà phát triển hoặc hiện thực hóa ý tưởng thiết kế.
Xu hướng nào trong thiết kế UI/UX hiện nay?
Một số xu hướng nổi bật gồm thiết kế tối giản, sử dụng AI trong cá nhân hóa trải nghiệm, tăng cường tính tiếp cận (accessibility), và tích hợp motion design để nâng cao sự tương tác.
Lời kết
Hy vọng qua bài viết trên, quý vị đã nắm được những những kiến thức quan trọng cần biết về UI UX là gì. Từ đó mà có thể áp dụng những hiểu biết này vào công việc cũng như bổ sung cho vốn kiến thức của mình.