HTTP là gì? Và vai trò của HTTP là gì đối với việc quản trị website hiện nay? Hãy cùng HP Digi tìm hiểu và phân tích những yếu tố quan trọng này trong bài viết sau đây. Các thông tin dưới đây đều được tư vấn và giải đáp bởi đội ngũ chuyên gia đầu ngành đến từ HP Digi.
Chính xác HTTP là gì?
HTTP có lẽ đã không còn xa lạ gì đối với các chuyên gia về quản trị website hiện nay. Vậy chính xác thì HTTP là gì?
HTTP là gì là gì?
HTTP (HyperText Transfer Protocol) là một giao thức truyền tải dữ liệu giữa máy chủ và trình duyệt web. Nó cho phép người dùng truy cập các trang web bằng cách gửi yêu cầu và nhận dữ liệu từ các máy chủ.

HTTP hoạt động theo nguyên lý yêu cầu-phản hồi, nơi trình duyệt gửi yêu cầu HTTP và máy chủ đáp lại bằng dữ liệu tương ứng, như HTML, hình ảnh, hoặc video. HTTP không mã hóa dữ liệu, điều này có thể khiến các thông tin bị rò rỉ hoặc dễ bị tấn công nếu không có các biện pháp bảo mật bổ sung.
Các phiên bản của HTTP là gì?
Qua quá trình dài phát triển, HTTP đã trải qua nhiều thay đổi với nhiều phiên bản khác nhau. Một số phiên bản quan trọng đối với HTTP có thể kể đến như sau:
HTTP/1.0
Là phiên bản đầu tiên của HTTP, được giới thiệu vào năm 1996. Nó yêu cầu mỗi yêu cầu HTTP phải mở một kết nối riêng biệt, gây chậm trễ khi tải các trang web có nhiều tài nguyên.
HTTP/1.1
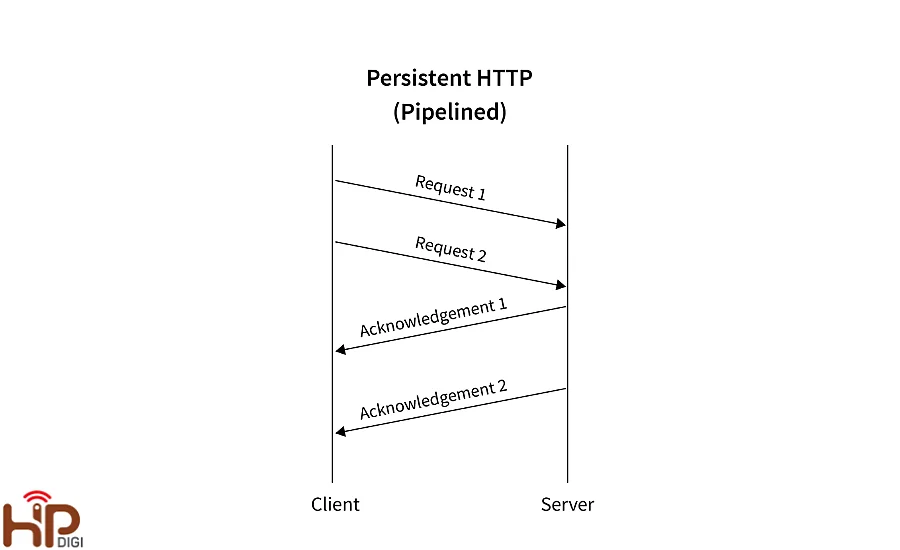
Phiên bản này đã được cải tiến vào năm 1999, giảm bớt số lượng kết nối cần thiết cho các yêu cầu, hỗ trợ “persistent connections” (kết nối duy trì) và “pipelining” (gửi nhiều yêu cầu qua một kết nối). Tuy nhiên, HTTP/1.1 vẫn gặp phải vấn đề tắc nghẽn kết nối và hiệu suất thấp khi tải nhiều tài nguyên.
HTTP/2
Được phát hành vào năm 2015, HTTP/2 sử dụng multiplexing, cho phép gửi nhiều yêu cầu và nhận nhiều phản hồi trên cùng một kết nối, cải thiện hiệu suất và tốc độ tải trang. Nó cũng hỗ trợ nén tiêu đề và giảm độ trễ của các kết nối.

HTTP/3
Phiên bản mới nhất của HTTP, được phát triển từ QUIC (Quick UDP Internet Connections), giúp khắc phục vấn đề “head-of-line blocking” (tắc nghẽn do mất gói dữ liệu) của HTTP/2 bằng cách sử dụng giao thức UDP thay vì TCP. Điều này giúp cải thiện tốc độ và độ ổn định của kết nối, đặc biệt trong môi trường di động.
Vai trò của HTTP đối với Website là gì?
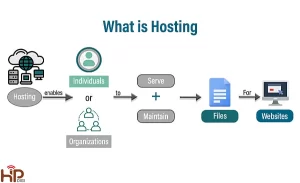
HTTP (Hypertext Transfer Protocol) đóng vai trò cốt lõi trong việc truyền tải và hiển thị thông tin trên website. Điều này đảm bảo hoạt động mượt mà giữa trình duyệt (client) và máy chủ (server) được hosting. Một số vai trò chính của HTTP bao gồm.
Truyền tải dữ liệu
HTTP là giao thức cơ bản để truyền dữ liệu (bao gồm văn bản, hình ảnh, video, và các tài nguyên khác) từ server đến trình duyệt người dùng. Điều này làm cho nội dung trang web hiển thị được dễ dàng và nhất quán trên các thiết bị khác nhau.
Hỗ trợ khả năng tương tác
HTTP hỗ trợ giao tiếp hai chiều giữa client và server, tạo điều kiện cho các hoạt động như gửi biểu mẫu, thực hiện tìm kiếm, hoặc quản lý phiên đăng nhập.

Khả năng mở rộng và hỗ trợ ứng dụng web
HTTP được thiết kế để hỗ trợ các kiến trúc ứng dụng web hiện đại. Các tính năng như giao tiếp RESTful API dựa trên HTTP cho phép website tích hợp và hoạt động với các dịch vụ, ứng dụng khác một cách hiệu quả.
Dễ dàng triển khai và sử dụng
HTTP là giao thức tiêu chuẩn được hỗ trợ rộng rãi trên các nền tảng, trình duyệt và hệ điều hành, giúp các nhà phát triển triển khai website nhanh chóng mà không yêu cầu cấu hình phức tạp.
Ảnh hưởng đến SEO và trải nghiệm người dùng
Tốc độ và độ ổn định của kết nối HTTP ảnh hưởng đến cách công cụ tìm kiếm xếp hạng trang web, cũng như trải nghiệm của người dùng (UX). Hiện nay, chuyển sang HTTPS (phiên bản an toàn của HTTP) còn mang lại lợi ích bảo mật và tối ưu SEO đáng kể.
Cấu trúc của HTTP là gì?
Cấu trúc cơ bản của giao thức bảo mật HTTP bao gồm các thành phần như sau:
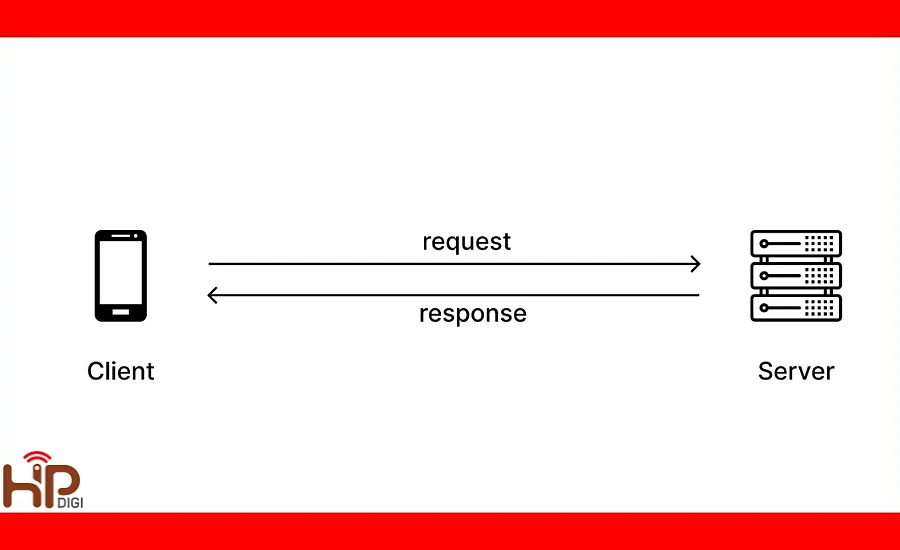
Mô hình client-server
HTTP hoạt động theo mô hình client-server, trong đó một client (ví dụ: trình duyệt web) gửi yêu cầu tới server, và server phản hồi với dữ liệu phù hợp. Đây là một giao thức không trạng thái (stateless), nghĩa là mỗi yêu cầu được thực hiện độc lập, không có thông tin nào được giữ lại giữa các yêu cầu, trừ khi sử dụng các cơ chế bổ sung như cookie.
HTTP Messages (Thông điệp HTTP)
HTTP Messages (Thông điệp HTTP) là các đơn vị cơ bản được sử dụng trong giao tiếp giữa client (trình duyệt, ứng dụng) và server thông qua giao thức HTTP. Thông điệp HTTP có hai loại chính như sau:
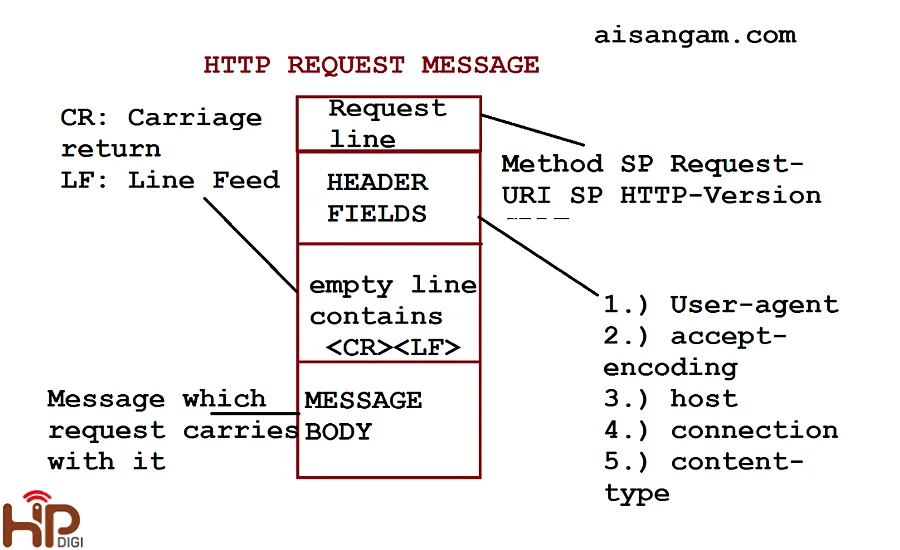
Yêu cầu HTTP (HTTP Request)
HTTP Request được gửi từ client tới server, cấu trúc đó bao gồm:
- Dòng đầu tiên (Request Line): Chứa phương thức HTTP (GET, POST, PUT, DELETE,…), đường dẫn URI và phiên bản giao thức HTTP.
- Tiêu đề (Headers): Cung cấp thông tin bổ sung về yêu cầu, như kiểu nội dung, mã hóa, hoặc thông tin xác thực.
- Thân (Body): Chứa dữ liệu cần gửi (ví dụ: dữ liệu biểu mẫu trong POST request).

Phản hồi HTTP (HTTP Response)
Ngay sau khi HTTP gửi yêu cầu, server gửi lại phản hồi. HTTP Response bao gồm:
- Dòng đầu tiên (Status Line): Chứa mã trạng thái HTTP (200 OK, 404 Not Found,…) và phiên bản giao thức.
- Tiêu đề (Headers): Thông tin về dữ liệu phản hồi, như loại nội dung (Content-Type), thời gian phản hồi (Date), hoặc trạng thái cache.
- Thân (Body): Nội dung thực tế được trả về, như HTML, JSON, hoặc tập tin.
Cơ chế kết nối
- HTTP sử dụng TCP làm giao thức vận chuyển để đảm bảo dữ liệu được truyền một cách đáng tin cậy.
- Trong HTTP/1.1, các kết nối có thể duy trì trạng thái (persistent) để giảm chi phí mở lại kết nối cho từng yêu cầu. HTTP/2 cải thiện hơn nữa bằng cách sử dụng cơ chế multiplexing, cho phép nhiều yêu cầu được gửi đồng thời trên cùng một kết nối.
Headers và extensibility (Mở rộng)
HTTP hỗ trợ thêm các headers tùy chỉnh, giúp giao thức dễ dàng mở rộng. Các headers này có thể được thỏa thuận giữa client và server để bổ sung tính năng như quản lý cache, bảo mật, hoặc định nghĩa phương thức riêng.
Cơ chế proxy
HTTP hỗ trợ giao tiếp qua các proxy trung gian, giúp cải thiện hiệu suất (bằng cách cache), bảo mật (như lọc nội dung), hoặc phân tải công việc giữa các server.
Kết nối HTTP là gì?
Kết nối HTTP (HyperText Transfer Protocol) là một giao thức truyền tải dữ liệu trên World Wide Web. Nó cho phép các trình duyệt web và máy chủ giao tiếp để gửi và nhận tài nguyên như trang HTML, hình ảnh, video và các tệp khác thông qua địa chỉ IP.
Một số khía cạnh chính của kết nối HTTP có thể kể đến như:
Kết nối không trạng thái (Stateless)
HTTP là một giao thức không trạng thái (stateless), nghĩa là mỗi yêu cầu và phản hồi là độc lập, không giữ thông tin từ các giao dịch trước đó. Điều này giúp giảm tải bộ nhớ trên máy chủ nhưng có thể yêu cầu thêm công cụ như cookies hoặc sessions để duy trì trạng thái giữa các giao dịch.
Yêu cầu và phản hồi
Mỗi kết nối HTTP bao gồm một yêu cầu từ phía khách hàng (trình duyệt) và một phản hồi từ phía máy chủ. Ví dụ, khi bạn truy cập một trang web, trình duyệt gửi yêu cầu GET và máy chủ phản hồi bằng dữ liệu trang.

Các phương thức HTTP
Giao thức HTTP hỗ trợ nhiều phương thức như sau:
- GET: Lấy tài nguyên.
- POST: Gửi dữ liệu đến máy chủ.
- PUT/DELETE: Sửa đổi hoặc xóa tài nguyên.
- HEAD/OPTIONS: Kiểm tra thông tin tài nguyên hoặc khả năng hỗ trợ.
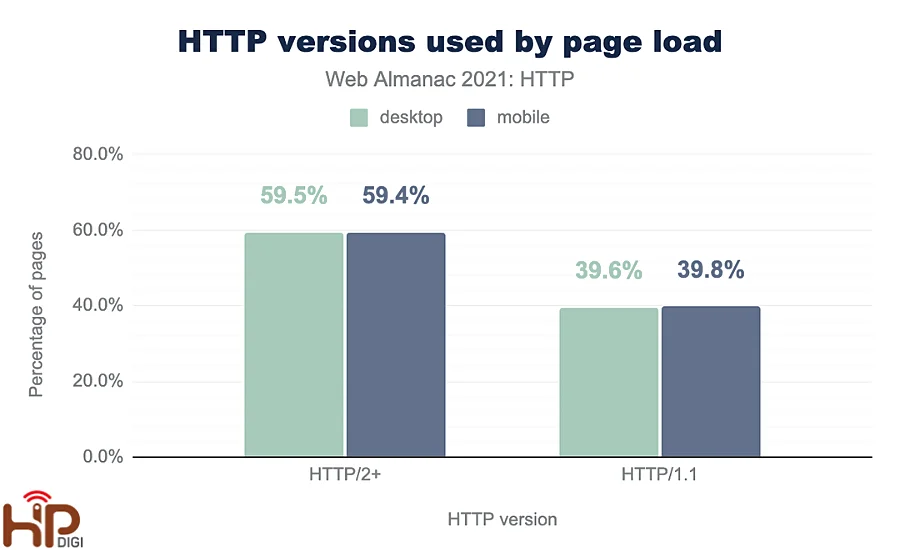
HTTP/1.1 và HTTP/2
Các phiên bản hiện đại của HTTP đã được phát triển để cái thiện một số yếu điểm cố hữu của các phiên bản cũ. Các phiên bản mới này cải thiện đáng kể một số hiệu năng như sau:
- HTTP/1.1: Hỗ trợ kết nối duy trì (persistent connections) và nén dữ liệu.
- HTTP/2: Hỗ trợ truyền tải song song và nén header, giúp tăng tốc độ tải trang.
Chuyển hướng HTTP
Sử dụng mã trạng thái như 301 (chuyển hướng vĩnh viễn) hoặc 302 (chuyển hướng tạm thời) để dẫn người dùng đến các URL khác, thường dùng khi cấu trúc URL thay đổi hoặc chuyển đổi sang HTTPS để bảo mật hơn.
Các kết nối HTTP là nền tảng cho việc truy cập internet, nhưng để tăng cường bảo mật, người ta ngày càng sử dụng HTTPS (HTTP Secure) với lớp mã hóa SSL/TLS. Điều này đảm bảo dữ liệu được truyền đi an toàn và giảm nguy cơ bị nghe trộm hoặc bị Malware tấn công.
Một số lỗi thường xảy ra khi duyệt HTTP là gì?
Khi sử dụng và tương tác với giao thức HTTP, đôi khi ta sẽ gặp một số trục trặc kỹ thuật. Những lỗi này có thể gây khó khăn và bất tiện cho người dùng trên nhiều phương diện.
Thiếu bảo mật (No Encryption)
HTTP truyền dữ liệu ở dạng văn bản thuần (plaintext), không được mã hóa, dẫn đến nguy cơ cao bị nghe lén hoặc tấn công qua các cuộc tấn công kiểu trung gian (man-in-the-middle). Điều này đặc biệt nghiêm trọng với các trang web xử lý thông tin nhạy cảm như thông tin cá nhân hoặc tài khoản thanh toán.
Trang web bị đánh dấu “Không an toàn” (Not Secure)
Các trình duyệt hiện đại như Google Chrome cảnh báo người dùng khi truy cập trang web sử dụng HTTP, khiến họ dễ rời đi và làm giảm uy tín của website. Điều này cũng ảnh hưởng trực tiếp đến xếp hạng trên trang kết quả tìm kiếm (SERPs), do Google coi HTTPS là một tín hiệu xếp hạng.
Liên kết nội dung hỗn hợp (Mixed Content)
Khi một trang HTTPS tải nội dung từ các nguồn HTTP, trình duyệt có thể chặn nội dung đó hoặc hiển thị cảnh báo “mixed content”. Điều này gây trải nghiệm không hoàn hảo và làm giảm hiệu suất của website.
Chuyển hướng không đúng cách (Redirect Issues)
Khi chuyển đổi từ HTTP sang HTTPS, nếu không thiết lập chuyển hướng chính xác (301 redirect), người dùng và bot tìm kiếm có thể bị dẫn đến các lỗi như:
- Redirect Chains (chuỗi chuyển hướng): nhiều bước trung gian làm giảm tốc độ tải trang.
- Redirect Loops (vòng lặp chuyển hướng): người dùng không thể truy cập trang mục tiêu do lặp vô hạn.

Lỗi liên kết bị hỏng (Broken Links)
Các trang web HTTP bị thay thế bởi HTTPS mà không cập nhật các liên kết cũ dẫn đến lỗi “404 Not Found“. Điều này không chỉ gây khó chịu cho người dùng mà còn lãng phí ngân sách crawl của bot tìm kiếm.
Không được tối ưu hóa hiệu suất (Lack of Optimization)
HTTP thường không được tích hợp với các công nghệ hiện đại như CDN (Content Delivery Network) hay Gzip Compression, dẫn đến thời gian tải trang lâu hơn so với HTTPS, điều này có thể ảnh hưởng tiêu cực đến SEO.
HTTP hay HTTPS an toàn hơn?
Hiện nay, các website thường sử dụng HTTPS thay cho HTTP trong hầu hết các trường hợp. Vậy HTTPS là gì và tại sao lại có sự thay thế như vậy?
HTTPS là gì?
HTTPS (HyperText Transfer Protocol Secure) là phiên bản bảo mật của HTTP, được thiết kế để mã hóa dữ liệu trao đổi giữa trình duyệt người dùng và máy chủ website. HTTPS sử dụng các giao thức bảo mật như SSL (Secure Sockets Layer) hoặc TLS (Transport Layer Security) để đảm bảo thông tin truyền tải không bị nghe trộm hoặc sửa đổi bởi bên thứ ba.
Các trình duyệt hiện đại hiển thị HTTPS trong URL bằng biểu tượng khóa, tạo cảm giác an toàn cho người dùng khi truy cập website.
Sự khác biệt giữa HTTPS và HTTP là gì
- HTTP: Truyền dữ liệu không mã hóa, dễ bị tấn công hoặc đánh cắp thông tin bởi hacker. Dữ liệu có thể bị chỉnh sửa hoặc bị chèn nội dung không mong muốn từ bên ngoài.
- HTTPS: Mã hóa dữ liệu, ngăn chặn việc rò rỉ thông tin, và bảo vệ người dùng khỏi các cuộc tấn công trung gian (man-in-the-middle attacks). Ngoài ra, HTTPS được hỗ trợ bởi các giao thức hiện đại giúp cải thiện tốc độ tải trang và bảo mật tổng thể.

Vậy HTTPS hay HTTP an toàn hơn?
Rõ ràng, HTTPS an toàn hơn so với HTTP vì nó mã hóa toàn bộ dữ liệu được truyền tải. Điều này đặc biệt quan trọng khi người dùng nhập các thông tin nhạy cảm như mật khẩu hoặc thông tin thẻ tín dụng.
Các trình duyệt như Google Chrome hiện đánh dấu các trang HTTP là “Không an toàn” (Not Secure), khiến người dùng có xu hướng tránh xa các trang này.
Từ góc độ SEO, HTTPS được Google ưu tiên từ năm 2014 như một tín hiệu xếp hạng nhẹ. Mặc dù HTTPS không phải là yếu tố chính quyết định thứ hạng, nhưng nó góp phần nâng cao trải nghiệm người dùng và giữ chân khách truy cập lâu hơn, điều này có thể cải thiện chỉ số SEO tổng thể.
Những lợi thế và hạn chế của HTTP là gì?
Trong bối cảnh công nghệ phát triển ngày nay, HTTP tuy vẫn còn những ưu điểm đáng giá, nhưng đã lộ rõ những hạn chế cố hữu chưa thể giải quyết. Người dùng nên cân nhắc những lợi thế và hạn chế này để quyết định có nên sử dụng HTTP hay không.
Lợi thế của HTTP
Dễ triển khai và sử dụng
HTTP là một giao thức đơn giản, không yêu cầu cấu hình phức tạp, giúp các nhà phát triển dễ dàng thiết lập và quản lý. Điều này cũng tạo điều kiện thuận lợi cho các trang web và ứng dụng nhỏ hoạt động hiệu quả mà không cần đầu tư quá nhiều vào hạ tầng.
Tương thích rộng rãi
HTTP được hỗ trợ bởi mọi trình duyệt, ứng dụng và dịch vụ trên internet, đảm bảo tính tương thích cao. Điều này giúp người dùng dễ dàng truy cập nội dung từ nhiều thiết bị và hệ điều hành khác nhau mà không cần lo lắng về sự cố tương thích.
Không yêu cầu mã hóa phức tạp
Do không có sẵn cơ chế mã hóa tích hợp, HTTP xử lý dữ liệu nhanh hơn trong các hệ thống không yêu cầu bảo mật cao, giúp cải thiện tốc độ truyền tải trong các môi trường đơn giản.

Hạn chế của HTTP
Thiếu tính bảo mật
HTTP truyền dữ liệu dưới dạng văn bản thuần, dễ dàng bị chặn và đọc bởi các bên thứ ba nếu không sử dụng biện pháp bảo mật bổ sung, như SSL/TLS. Điều này tạo ra nguy cơ bị đánh cắp thông tin nhạy cảm, như mật khẩu hoặc dữ liệu cá nhân, trong quá trình truyền tải.
Không hỗ trợ mã hóa mặc định
Vì HTTP không mã hóa dữ liệu theo mặc định, nó không phù hợp với các ứng dụng yêu cầu bảo mật cao, như giao dịch tài chính hoặc chia sẻ thông tin cá nhân. Các trang web dựa trên HTTP có thể bị đánh giá thấp hơn bởi các công cụ tìm kiếm vì không đảm bảo an toàn cho người dùng.
Không đáp ứng được các yêu cầu hiện đại về SEO
Các công cụ tìm kiếm, như Google, ưu tiên các trang web sử dụng HTTPS thay vì HTTP vì HTTPS cải thiện trải nghiệm người dùng và bảo mật dữ liệu. Việc sử dụng HTTP có thể ảnh hưởng tiêu cực đến xếp hạng SEO, làm giảm khả năng thu hút lưu lượng truy cập.
HTTP có ảnh hưởng lớn đến SEO không?
HTTP tuy không ảnh hưởng trực tiếp đến SEO. Nhưng HTTPS lại có ảnh hưởng một phần đến SEO, đặc biệt là trong cách các công cụ tìm kiếm như Google đánh giá và xếp hạng các trang web.
HTTP vs HTTPS
- HTTPS là phiên bản bảo mật của HTTP. Google ưu tiên xếp hạng các trang web sử dụng HTTPS vì nó đảm bảo dữ liệu người dùng được mã hóa và an toàn hơn.
- Sử dụng HTTPS cũng cải thiện trải nghiệm người dùng, bảo vệ dữ liệu cá nhân, và hỗ trợ triển khai các công nghệ mới như AMP (Accelerated Mobile Pages).

Tín hiệu về độ tin cậy và uy tín
Các trang sử dụng HTTPS được coi là đáng tin cậy hơn trong mắt cả người dùng lẫn công cụ tìm kiếm. Điều này gián tiếp cải thiện tỷ lệ nhấp (CTR) và thời gian ở lại trang (dwell time), hai yếu tố liên quan đến thứ hạng SEO.
Tối ưu hóa URL và chuyển hướng
Nếu một trang web chuyển từ HTTP sang HTTPS, việc thiết lập chuyển hướng 301 đúng cách là rất quan trọng để tránh mất thứ hạng SEO và bảo toàn lưu lượng truy cập (traffic) hiện tại.
Sự khác biệt giữa các giao thức khác và HTTP là gì?
So với các giao thức khác như WebSocket, FTP bà gRPC, HTTP có những điểm khác biệt cơ bản như sau.
| Giao thức | Loại giao tiếp | Ưu điểm chính | Hạn chế chính | Sử dụng phổ biến |
| HTTP | Một chiều (Request-Response) | Dễ triển khai, tiêu chuẩn rộng rãi | Hiệu suất thấp cho giao tiếp thời gian thực | Ứng dụng web truyền thống |
| WebSocket | Hai chiều | Hiệu quả cho thời gian thực, giảm overhead | Phức tạp hơn HTTP | Chat, streaming, IoT |
| FTP | Một chiều (Truyền tệp) | Tối ưu cho truyền tải tệp lớn | Bảo mật thấp (trừ SFTP), không phù hợp thời gian thực | Truyền tải tệp giữa server và client |
| gRPC | Hai chiều | Hiệu suất cao, hỗ trợ streaming | Yêu cầu protobuf, phức tạp hơn HTTP | Microservices, APIs phức tạp |
Những câu hỏi thường gặp về HTTP là gì?
HTTP status codes là gì và ảnh hưởng như thế nào đến SEO?
HTTP status codes là phản hồi từ máy chủ khi nhận yêu cầu từ trình duyệt. Chúng ảnh hưởng trực tiếp đến việc lập chỉ mục và thứ hạng website trên công cụ tìm kiếm (ví dụ: 200 OK, 404 Not Found, 301 Redirect).
Sự khác biệt giữa HTTP và HTTPS là gì?
HTTPS là phiên bản bảo mật của HTTP, sử dụng mã hóa SSL/TLS. HTTPS cải thiện độ tin cậy và bảo mật, giúp tăng thứ hạng SEO trên Google.
Tại sao chuyển hướng 301 và 302 lại quan trọng?
- 301 Redirect: Chuyển hướng vĩnh viễn, chuyển giá trị SEO từ URL cũ sang URL mới.
- 302 Redirect: Chuyển hướng tạm thời, không truyền giá trị SEO hoàn toàn.
HTTP/2 là gì và tại sao quan trọng cho hiệu suất website?
HTTP/2 cải thiện tốc độ tải trang nhờ tính năng multiplexing (xử lý nhiều yêu cầu cùng lúc), giúp tăng trải nghiệm người dùng và điểm SEO.
Làm thế nào để xử lý lỗi 404 (Not Found) để không ảnh hưởng đến SEO?
Tạo trang 404 tùy chỉnh với liên kết dẫn về các trang quan trọng, hoặc sử dụng chuyển hướng 301 nếu trang đã bị di chuyển.

Tệp robots.txt và HTTP có liên quan gì không?
Tệp robots.txt hướng dẫn các bot của công cụ tìm kiếm cách thu thập dữ liệu trang web. HTTP được sử dụng để truyền tệp này đến các bot khi chúng gửi yêu cầu.
Làm thế nào để Googlebot biết đến website của tôi?
Googlebot sử dụng HTTP để gửi yêu cầu đến các trang web và thực hiện Google Index (lập chỉ mục). Bạn có thể đẩy nhanh quá trình này bằng cách sử dụng công cụ Google Search Console và sơ đồ trang XML (sitemap).
Các mã phản hồi 4xx và 5xx tác động ra sao đến SEO?
- 4xx (Client Error): Chỉ ra vấn đề từ phía người dùng, như 404 Not Found.
- 5xx (Server Error): Vấn đề từ phía máy chủ, nếu lặp lại thường xuyên có thể khiến Google đánh giá thấp website.
Các chuyên gia từ HP Digi luôn đánh giá cao việc phòng tránh các lỗi này để người dùng có được trải nghiệm tốt nhất trên web. Từ đó mà cải thiện khả năng SEO một cách bền vững và lâu dài.
Nếu quý khách có nhu cầu tìm hiểu về dịch vụ SEO tổng thể, SEO từ khóa hoặc các dịch vụ liên quan đến Digital Marketing của HP Digi. Hãy liên hệ ngay đến những địa chỉ dưới đây để được đội ngũ chăm sóc khách hàng tư vấn và giải đáp.
Địa chỉ công ty: Tầng 7, Số 9 Phố Dịch Vọng Hậu, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội
Hotline: +84 375 885 886
Email dịch vụ: info@hpdigi.vn
Lời kết
Qua bài viết trên đây, các chuyên gia từ HP Digi đã giải đáp cho quý độc giả HTTP là gì. Và những kiến thức cần thiết liên quan đến giao thức truyền tải dữ liệu lâu đời này. Hy vọng những kiến thức trên có thể hỗ trợ quý độc giả trong quá trình tìm hiểu và làm việc với HTTP.