Có lẽ các lập trình viên hiện nay đã không còn xa lạ gì với khái niệm Javascript là gì. Khi mà đây là ngôn ngữ lập trình đóng vai trò then chốt trong việc lập trình và tối ưu Website. Vậy cụ thể thì Javascript là gì? Và làm thế nào để trở thành một lập trình viên Javascript? Hãy cùng các chuyên gia của HP Digi tìm hiểu trong bài viết sau đây.
Chính xác thì Javascript là gì?
Javascript hiện đang đóng vai trò vô cùng quan trọng trong công việc lập trình và thiết kế Website nói riêng và quản trị Website nói chung. Vậy chính xác thì Javascript là gì?
Javascript là gì?
JavaScript là một ngôn ngữ lập trình kịch bản (scripting language) chạy phía client (trình duyệt) và ngày càng phổ biến trên cả phía server nhờ môi trường như Node.js. Đây là một phần quan trọng trong bộ ba công nghệ nền tảng cho web: HTML (cấu trúc), CSS (trình bày), và JavaScript (tương tác).
JavaScript được thiết kế để giúp các trang web trở nên động và phản hồi tốt hơn, như thêm các hiệu ứng, xử lý sự kiện hoặc giao tiếp với server mà không cần tải lại trang.

Ứng dụng của Javascript là gì?
- Frontend Development: JavaScript chủ yếu được sử dụng để tạo giao diện người dùng động và trực quan trên các trình duyệt.
- Backend Development: Với Node.js, JavaScript được mở rộng để xây dựng máy chủ và ứng dụng backend.
- Phát triển ứng dụng đa nền tảng: JavaScript hỗ trợ phát triển ứng dụng di động hoặc desktop thông qua các framework như React Native hoặc Electron.js.
- Phân tích dữ liệu và Machine Learning: Sử dụng các thư viện như TensorFlow.js để thực hiện học máy trực tiếp trên trình duyệt.
- IoT và Robotics: JavaScript cũng được sử dụng để lập trình các thiết bị IoT và robot qua nền tảng như Johnny-Five.
Typescript đối với Javascript là gì?
TypeScript là một ngôn ngữ lập trình mã nguồn mở được xây dựng dựa trên JavaScript, được phát triển bởi Microsoft. TypeScript bổ sung kiểu tĩnh (static typing) và các công cụ giúp quản lý mã tốt hơn trong các dự án lớn.
Lợi ích của TypeScript
- Cải thiện khả năng bảo trì mã nguồn.
- Hỗ trợ IDE tốt hơn nhờ vào tính năng tự hoàn thành và gợi ý mã.
- Tương thích hoàn toàn với JavaScript: TypeScript được biên dịch thành mã JavaScript để thực thi trên trình duyệt hoặc môi trường Node.js.
Lịch sử phát triển của Javascript là gì?
Ngôn ngữ Javascript đã trải qua một quá trình phát triển lâu dài, từ khi khái niệm internet vẫn còn sơ khai và chưa phổ biến.
Giai đoạn khởi đầu (1995): Sự ra đời của JavaScript
Tác giả: Javascript lần đầu được phát triển bởi Brendan Eich, một kỹ sư tại Netscape Communications. JavaScript được phát triển trong vòng 10 ngày vào năm 1995.
Ban đầu, Ngôn ngữ này được gọi là Mocha khi mới ra đời, sau đó đổi tên thành LiveScript và cuối cùng là JavaScript để tận dụng sự phổ biến của Java vào thời điểm đó.
Ban đầu, JavaScript được thiết kế như một ngôn ngữ lập trình nhẹ, chạy trên trình duyệt để thêm tương tác động vào các trang web.
Giai đoạn chuẩn hóa ECMAScript (1997)
ECMAScript: Để đảm bảo tính tương thích và chuẩn hóa, JavaScript được gửi tới ECMA International. ECMAScript (ES) trở thành tên chính thức của tiêu chuẩn JavaScript.
ES1 (1997): Phiên bản đầu tiên của ECMAScript được phát hành.
Động lực chuẩn hóa: Sự cạnh tranh giữa Netscape (JavaScript) và Microsoft (JScript) thúc đẩy nhu cầu có một tiêu chuẩn chung.

Giai đoạn phát triển ổn định của Javascript (1998–2008)
ES3 (1999): Bản cập nhật lớn đầu tiên của ECMAScript, giới thiệu các tính năng như biểu thức chính quy và xử lý ngoại lệ.
ES4 (2008): Phiên bản này được đề xuất nhưng không bao giờ hoàn thành do các bất đồng trong cộng đồng.
Trong giai đoạn này, JavaScript phát triển chậm do sự cạnh tranh giữa các trình duyệt (Browser Wars), dẫn đến các vấn đề tương thích.
Giai đoạn bùng nổ và đổi mới (2009–nay)
ES5 (2009): Cải tiến lớn với các tính năng như chế độ nghiêm (strict mode), JSON và các phương pháp mạnh mẽ hơn để thao tác mảng.
Node.js (2009): Ryan Dahl ra mắt Node.js, đưa JavaScript từ trình duyệt sang máy chủ, giúp mở rộng tiềm năng của ngôn ngữ này.
ES6 (2015): Còn được gọi là ECMAScript 2015, đánh dấu bước ngoặt lớn nhất trong lịch sử JavaScript với các tính năng như:
- Hằng số và biến mới (const, let).
- Lớp (class) và hàm mũi tên (arrow function).
- Lời hứa (Promise) và các mô-đun (module).

ESNext: Sau ES6, các phiên bản tiếp theo được phát hành hàng năm với các tính năng mới, như:
- ES7 (2016): Bao gồm Array.prototype.includes và toán tử lũy thừa (**).
- ES8 (2017): Thêm async/await.
- ES9 (2018) và các phiên bản gần đây: Tăng cường hiệu năng và bổ sung tính năng cho lập trình viên.
Giai đoạn hiện tại và tương lai của JavaScript
Hệ sinh thái JavaScript:
- Các thư viện như React, Angular, Vue đã thúc đẩy sự phát triển mạnh mẽ của JavaScript trong phát triển giao diện người dùng.
- Công cụ xây dựng như Webpack, Babel, và Vite giúp tối ưu hóa và hiện đại hóa mã JavaScript.
WebAssembly (WASM): JavaScript tiếp tục đóng vai trò quan trọng trong web, hợp tác với WebAssembly để hỗ trợ các ứng dụng có hiệu năng cao.
Trí tuệ nhân tạo và học máy: Các thư viện Javascript như TensorFlow.js đã và đang đưa JavaScript vào các lĩnh vực mới như trí tuệ nhân tạo.
Các vai trò quan trọng của Javascript là gì?
JavaScript là một ngôn ngữ lập trình phổ biến, được sử dụng rộng rãi trong nhiều lĩnh vực khác nhau, bao gồm:
Phát triển giao diện web (Frontend)
JavaScript cho phép tạo ra các trang web động và tương tác, bao gồm các tính năng như menu thả xuống, popup, hiệu ứng động và nhiều thành phần giao diện khác. Các framework phổ biến như React, Angular, và Vue giúp xây dựng các ứng dụng web phức tạp như Single Page Applications (SPAs).
Các hiệu ứng này giúp cải thiện trải nghiệm người dùng trên Web. Đây cũng là một yếu tố cải thiện khả năng SEO.
Phát triển phía máy chủ (Backend)
Với Node.js, JavaScript có thể được sử dụng để xây dựng các ứng dụng phía máy chủ, API, và quản lý cơ sở dữ liệu. Frameworks như Express.js và Koa hỗ trợ phát triển nhanh và hiệu quả các ứng dụng backend.

Phát triển ứng dụng di động
Các framework như React Native và Ionic cho phép xây dựng ứng dụng di động đa nền tảng chỉ với JavaScript. Điều này giúp tiết kiệm thời gian và tài nguyên so với việc phát triển riêng lẻ cho iOS và Android. Đây là một lợi thế cạnh tranh lớn trong bối cảnh công nghệ phát triển nhanh chóng hiện nay.
Phát triển game
JavaScript được sử dụng để phát triển trò chơi chạy trực tiếp trên trình duyệt thông qua các công cụ như Phaser hoặc Babylon.js. Điều này giúp dễ dàng tiếp cận với người chơi trên nhiều thiết bị khác nhau.
Thực tế ảo (VR) và trí tuệ nhân tạo (AI)
JavaScript có thể được áp dụng trong VR và AI, đặc biệt là thông qua các thư viện như A-Frame để xây dựng trải nghiệm thực tế ảo hoặc các ứng dụng AI cơ bản trong trình duyệt.
Phát triển Đa phương tiện và đồ họa
Các API như WebGL và Canvas hỗ trợ tạo đồ họa 2D và 3D, cũng như xử lý âm thanh và video ngay trên trình duyệt.
Tối ưu UI UX cho SEO
Lập trình Javascript giúp tối ưu cho SEO Website bằng cách cải thiện UI UX một cách chi tiết như ý muốn của nhà quản trị. Các hiệu ứng động và tính năng tương tác được thiết kế bởi lập trình Javascript giúp người dùng có được trải nghiệm mượt mà và nhanh chóng khi tương tác trên web.
Nếu quý vị cần một giải pháp tối ưu SEO ngay từ công đoạn lập trình Javascript, hãy liên hệ ngay đến một trong những địa chỉ dưới đây để được đội ngũ tư vấn của HP Digi giải đáp từ A-Z.
- Địa chỉ công ty: Tầng 7, Số 9 Phố Dịch Vọng Hậu, Phường Dịch Vọng Hậu, Quận Cầu Giấy, Hà Nội
- Hotline: +84 375 885 886
- Email dịch vụ: info@hpdigi.vn
Những thuật ngữ thường thấy trong Javascript là gì?
Khi tìm hiểu về Javascript, ta thường bắt gặp một số thuật ngữ quan thuộc, được xuất hiện nhiều lần trong các tài liệu thông tin. Dưới đây là một số thuật ngữ quen thuộc với Javascript mà bạn cần quan tâm và nắm rõ.
Biến (Variables)
var, let, const: Đây là ba từ khóa mà bạn có thể dùng để khai báo biến. var có phạm vi toàn cục hoặc trong hàm, trong khi let và const có phạm vi khối và thường được ưu tiên hơn trong ES6.

Hàm (Functions)
Hàm (functions) trong JavaScript là một khối mã được thiết kế để thực hiện một nhiệm vụ cụ thể. Hàm giúp tái sử dụng mã, giảm trùng lặp và tổ chức mã logic hơn. Đây là một trong những khái niệm quan trọng nhất trong lập trình JavaScript.
Hàm trong Javascript có thể được khai báo theo hai cách như sau:
- Function Declaration: Hàm này được “hoisted”, nghĩa là có thể gọi trước khi được định nghĩa.
- Function Expression: Không được hoisted và có thể ẩn danh hoặc có tên.
IIFE (Immediately Invoked Function Expression): Hàm được gọi ngay lập tức khi bạn khai báo.
Kiểu dữ liệu (Data Types)
JavaScript hỗ trợ các kiểu dữ liệu cơ bản như string, number, boolean, null, undefined, và symbol (giới thiệu từ ES6). Ngoài ra còn có kiểu dữ liệu phức tạp như object, array, và function.
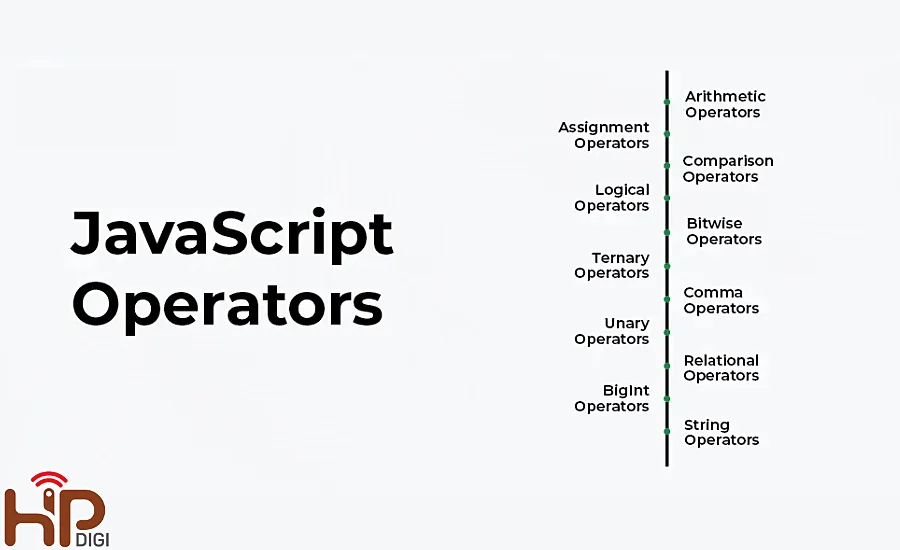
Toán tử (Operators)
Toán tử (Operators) trong JavaScript là các ký hiệu hoặc từ khóa được sử dụng để thực hiện các phép tính trên giá trị hoặc biến. Các loại toán tử phổ biến trong Javascript có thể kể đến như sau:
- Arithmetic Operators: +, –, *, /, %.
- Comparison Operators: ==, ===, !=, !==.
- Logical Operators: &&, ||, !.

Câu lệnh điều kiện và vòng lặp (Control Statements and Loops)
- if…else, switch: Dùng để điều kiện hóa luồng chương trình.
- Loops: Các loại vòng lặp như for, while, và do…while giúp lặp đi lặp lại mã lệnh.
Hoisting
Hoisting là một cơ chế mà trong đó, khai báo hàm và biến được di chuyển lên đầu phạm vi trước khi mã thực thi.
Closures
Một tính năng cho phép một hàm “nhớ” và truy cập các biến từ phạm vi cha của nó ngay cả khi phạm vi đó đã kết thúc.
Promises và Async/Await
- Promises: Được ứng dụng để quản lý hoạt động bất đồng bộ.
- Async/Await: Đây là cách viết mã bất đồng bộ dễ đọc hơn.
Higher-Order Functions
Đây là các hàm có thể nhận một hàm khác làm tham số hoặc trả về một hàm, ví dụ: map, filter, và reduce.
DOM Manipulation
DOM (Document Object Model) là cấu trúc cây của trang web, nơi JavaScript có thể dùng để thay đổi nội dung, kiểu dáng, và hành vi của trang.
Type Coercion
JavaScript tự động chuyển đổi kiểu dữ liệu trong một số trường hợp, ví dụ: 1 + “2” sẽ cho kết quả là “12”.
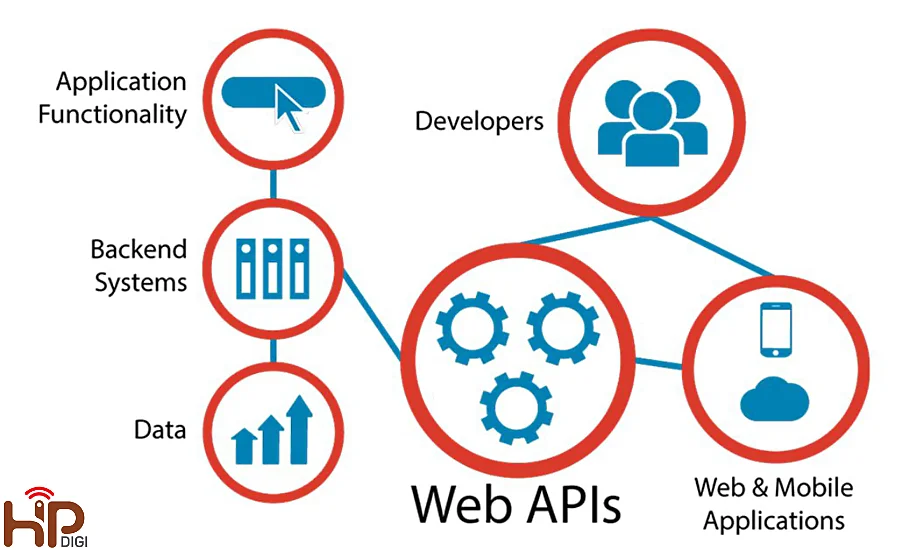
Web APIs
JavaScript cung cấp giao diện với các API như localStorage, sessionStorage, và fetch để làm việc với trình duyệt và tài nguyên mạng.

Cách mà Javascript vận hành là gì?
Nguyên lý vận hành của Javascript tương đối phức tạp. Tuy nhiên, các chuyên gia công nghệ từ HP Digi sẽ tổng hợp giải thích cho các bạn cách mà Javascript vận hành một cách dễ hiểu nhất.
Execution Context
Mỗi khi một đoạn mã JavaScript được chạy, nó tạo ra một Execution Context, gồm hai giai đoạn:
- Creation Phase (Giai đoạn khởi tạo): Các biến và hàm được khai báo trong bộ nhớ. Các biến khai báo với var được gán giá trị ban đầu là undefined, trong khi các hàm được lưu trữ đầy đủ.
- Execution Phase (Giai đoạn thực thi): Đoạn mã được thực thi từ trên xuống dưới. Các giá trị thực được gán vào biến, và các hàm được gọi.
Call Stack
JavaScript sử dụng một Call Stack để quản lý các lệnh thực thi. Mỗi lần một hàm được gọi, nó được đẩy vào stack. Khi hàm hoàn tất, nó sẽ được loại bỏ khỏi stack. Điều này giúp theo dõi thứ tự thực thi của các hàm.
Event Loop và Asynchronous Execution
JavaScript là ngôn ngữ đơn luồng (single-threaded), nhưng nhờ mô hình Event Loop, nó có thể xử lý các tác vụ không đồng bộ như: Gửi yêu cầu API (AJAX/fetch), đọc tệp hoặc hẹn giờ (setTimeout, setInterval).
Cách hoạt động:
- Các tác vụ đồng bộ (synchronous) được đưa vào Call Stack và xử lý ngay lập tức.
- Các tác vụ không đồng bộ (asynchronous) được đưa vào hàng đợi (queue) sau khi hoàn thành, chờ Event Loop kiểm tra Call Stack trống để xử lý.
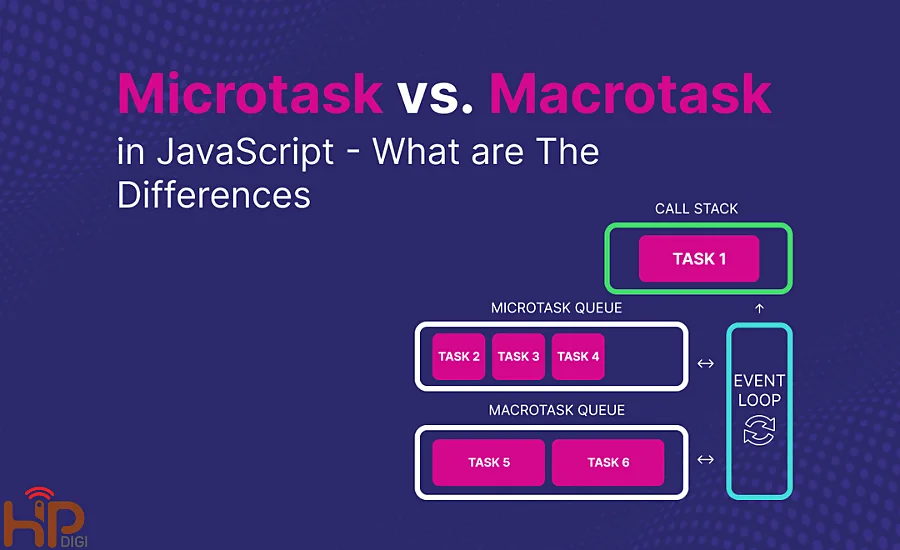
Microtasks và Macrotasks
- Macrotasks: Bao gồm các tác vụ như setTimeout, setInterval, hoặc các sự kiện I/O.
- Microtasks: Là các promise hoặc code sử dụng async/await. Chúng được ưu tiên hơn macrotasks và luôn được thực thi ngay sau khi Call Stack trống.

Ví dụ:
console.log(“start”);
setTimeout(() => console.log(“timeout”), 0);
Promise.resolve().then(() => console.log(“promise”));
console.log(“end”);
Thứ tự thực thi sẽ là: start, end, promise, timeout, do Microtasks ưu tiên hơn Macrotasks.
Tối ưu hóa trong các trình duyệt hiện đại
Các engine JavaScript như V8 (Chrome, Node.js) đã tối ưu hóa sâu về cách bộ nhớ được phân bổ, code được biên dịch (Just-In-Time Compilation), và cách xử lý các tác vụ không đồng bộ.
Hướng dẫn lập trình Javascript cho người mới
Lập trình Javascript là một công việc đòi hỏi nhiều kỹ năng và sự tập trung. Những người mới làm quen đôi khi sẽ bị bỡ ngỡ khi lần đầu bắt tay vào thực hành lập trình. Sau đây, các chuyên gia từ HP Digi sẽ gợi ý cho bạn những bước lập trình javascript cơ bản, phù hợp với người mới bắt đầu.
Bước 1: Xác định mục tiêu
Trước tiên, bạn cần hiểu rõ về dự án bạn cần thực hiện: tạo một trang web động, xây dựng ứng dụng web, hoặc làm việc với API. Sau đó, dựa trên những gì đã nghiên cứu lên kế hoạch cho các tính năng cần triển khai.
Bước 2: Thiết lập môi trường lập trình
- Công cụ viết mã: Sử dụng trình soạn thảo như VS Code hoặc Sublime Text.
- Trình duyệt: Chạy mã JavaScript trực tiếp trên trình duyệt với công cụ DevTools.
- Thư viện javascript và framework: Xem xét sử dụng các thư viện (như jQuery) hoặc framework (như React hoặc Angular) tùy theo nhu cầu.
Bước 3: Học và áp dụng cú pháp cơ bản
Bạn nên bắt đầu với các khái niệm cơ bản như biến, kiểu dữ liệu, vòng lặp, điều kiện, và hàm. Sau đó, bạn có thể thực hành viết các mã nhỏ, như tạo các hàm tính toán đơn giản hoặc hiển thị thông báo trên trang web.
Bước 4: Làm việc với HTML và CSS
Sử dụng JavaScript để thay đổi nội dung HTML hoặc áp dụng kiểu CSS động thông qua DOM (Document Object Model).

Tương tác với người dùng
Tiếp theo, cần học cách bắt sự kiện (event) như nhấp chuột, di chuột, hoặc nhập liệu từ người dùng. Bên cạnh đó, cũng cần xây dựng các tính năng như nút bấm hoặc biểu mẫu động.
Quản lý dữ liệu
Tại bước này, lập trình viên sử dụng mảng và đối tượng để lưu trữ và thao tác dữ liệu. Cùng với đó là làm quen với các khái niệm lập trình hướng đối tượng và hàm cao cấp.
Tích hợp API
Lập trình viên cần học cách sử dụng fetch hoặc Axios để lấy dữ liệu từ các API. Sau đó, áp dụng kiến thức bất đồng bộ với các promise và async/await.
Thực hành và xây dựng dự án
Bắt đầu từ các dự án nhỏ như trò chơi “Kéo, Búa, Bao”, danh sách công việc (to-do list), hoặc ứng dụng hiển thị thời tiết. Sau đó, bạn nên thử tạo các tính năng nâng cao như lưu trữ dữ liệu cục bộ với localStorage.
Kiểm tra và sửa lỗi
Cuối cùng, bạn cần sử dụng DevTools trong trình duyệt để kiểm tra và gỡ lỗi mã. Bên cạnh đó cũng cần làm quen với các thông báo lỗi và cách khắc phục.
Thư viện và khung Javascript là gì?
Thư viện và khung Javascript là hai công cụ vô cùng hữu ích cho những người mới và đang tìm hiểu về lập trình Javascript. Chúng cung cấp những giải pháp tiện lợi cũng như kinh nghiệm lập trình một cách đáng kể khi sử dụng.
Thư viện Javascript là gì?
Thư viện JavaScript là một bộ sưu tập các đoạn mã đã được viết sẵn, giúp các nhà phát triển dễ dàng thực hiện các tác vụ phức tạp mà không cần phải viết lại từ đầu. Các thư viện này có thể hỗ trợ các tác vụ như thao tác DOM, gửi yêu cầu AJAX, hoặc tạo hoạt ảnh. Một số ví dụ nổi bật là jQuery, Lodash, và Axios.
Chúng cung cấp các hàm hoặc phương thức mà bạn có thể sử dụng trong dự án của mình mà không cần phải lo lắng về cấu trúc tổng thể của ứng dụng.

Khung Javascript là gì?
Khung JavaScript, ngược lại, là một công cụ mạnh mẽ và toàn diện hơn, cung cấp cho các nhà phát triển một nền tảng để xây dựng ứng dụng web. Nó bao gồm một bộ quy tắc và cấu trúc ứng dụng sẵn có, giúp các nhà phát triển tuân thủ các chuẩn mực và quy trình tốt nhất khi phát triển phần mềm.
Những khung này thường bao gồm các tính năng như quản lý trạng thái, định tuyến, và cách thức xử lý các tác vụ chung trong ứng dụng. Một số khung phổ biến là Angular, React, và Vue.
Các Framework Javascript phổ biến
React
Được phát triển bởi Facebook, React là một thư viện JavaScript chuyên về xây dựng giao diện người dùng (UI), đặc biệt phù hợp với các ứng dụng có giao diện phức tạp và cần cập nhật thường xuyên.
Angular
Angular là một bộ khung phát triển ứng dụng web toàn diện được phát triển bởi Google, Angular cung cấp mọi thứ bạn cần từ định tuyến, quản lý trạng thái đến việc quản lý các dữ liệu động.
Vue
Vue là một bộ khung nhẹ, dễ học và tích hợp vào các dự án hiện có. Nó cung cấp khả năng xây dựng các giao diện người dùng phức tạp mà không cần phải học một hệ thống phức tạp.
Express.js
Đây là một bộ khung phổ biến cho phía máy chủ trong Node.js, giúp đơn giản hóa việc xây dựng API và các dịch vụ web.
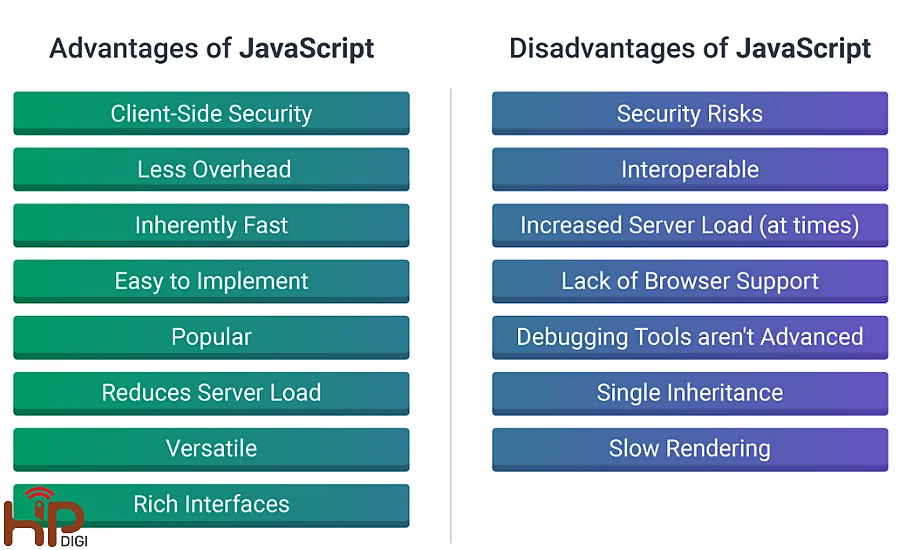
Những lợi thế và hạn chế của Javascript là gì?
JavaScript có nhiều lợi thế và hạn chế khi sử dụng trong phát triển phần mềm. Dưới đây là một số điểm chính:
Lợi thế của JavaScript
- Tính linh hoạt cao: JavaScript có thể sử dụng cho cả phía client và server, giúp xây dựng ứng dụng toàn diện mà không cần phụ thuộc vào ngôn ngữ khác. Các công cụ như Node.js cho phép JavaScript chạy ở phía server.
- Tính tương tác cao: JavaScript rất mạnh trong việc tạo các yếu tố tương tác trên trang web, như cập nhật nội dung động, kiểm tra biểu mẫu, hoặc tạo hoạt ảnh và hiệu ứng.
- Hỗ trợ trình duyệt rộng rãi: JavaScript chạy trên hầu hết các trình duyệt phổ biến, bao gồm Chrome, Firefox, Safari và Internet Explorer.
- Hệ sinh thái lớn: Với vô vàn thư viện (như jQuery, Axios) và framework (React, Angular, Vue.js), JavaScript giúp đơn giản hóa việc phát triển các ứng dụng phức tạp.
- Hiệu suất tốt: Do JavaScript có thể chạy trực tiếp trên trình duyệt, điều này giúp giảm tải cho server và mang lại hiệu suất tốt cho các thao tác yêu cầu nhanh chóng.
- Phổ biến và cộng đồng lớn: JavaScript là một trong những ngôn ngữ lập trình phổ biến nhất với cộng đồng rộng lớn và nhiều tài nguyên học tập.

Hạn chế của JavaScript
- Vấn đề bảo mật: JavaScript chạy ở phía client, do đó, nếu không được bảo mật đúng cách, nó có thể gặp phải các lỗ hổng bảo mật, như các cuộc tấn công XSS (Cross-Site Scripting).
- Vấn đề tương thích trình duyệt: Mặc dù được hỗ trợ bởi các trình duyệt hiện đại, nhưng đôi khi JavaScript có thể gặp vấn đề về tương thích giữa các phiên bản trình duyệt.
- Hạn chế về hiệu suất: JavaScript có thể chậm hơn so với các ngôn ngữ lập trình khác khi xử lý các tác vụ phức tạp hoặc yêu cầu tính toán nhiều.
- Khó khăn trong việc gỡ lỗi: Với kiểu dữ liệu động và tính bất đồng bộ, việc gỡ lỗi mã JavaScript có thể gặp khó khăn, đặc biệt khi làm việc với các hàm bất đồng bộ.
- Có những lỗ hổng bảo mật: Vì mã JavaScript chạy trên trình duyệt của người dùng, nên có thể gặp phải các vấn đề bảo mật nếu không được kiểm soát kỹ càng.
Những công cụ hỗ trợ phát triển Javascript là gì?
Khi lập trình JavaScript, có một số công cụ hỗ trợ phát triển mạnh mẽ giúp cải thiện hiệu suất, tổ chức mã nguồn và tối ưu hóa quy trình làm việc. Dưới đây là các công cụ chính được nhiều lập trình viên JavaScript sử dụng:
IDEs và Trình soạn thảo mã
Các công cụ này giúp lập trình viên viết mã dễ dàng hơn, với các tính năng như gợi ý mã, gỡ lỗi và tích hợp với các công cụ khác. Một số IDE phổ biến bao gồm:
- Visual Studio Code: Một IDE nhẹ và linh hoạt, hỗ trợ nhiều plugin cho JavaScript và các framework như React, Vue, và Angular.
- WebStorm: Cung cấp hỗ trợ đầy đủ cho JavaScript, Node.js, và các framework phổ biến khác.
Frameworks và Thư viện
Những công cụ này cung cấp các cấu trúc mạnh mẽ cho việc phát triển ứng dụng web và di động:
- React: Một thư viện phát triển giao diện người dùng, nổi bật với cơ chế Virtual DOM và cấu trúc component.
- Vue.js và Angular: Các framework giúp xây dựng các ứng dụng web đơn trang (SPA) hiệu quả.
- Electron: Dành cho phát triển ứng dụng desktop đa nền tảng sử dụng HTML, CSS và JavaScript.
Công cụ Gỡ lỗi và Kiểm tra
- ESLint: Công cụ linting để kiểm tra và sửa lỗi trong mã JavaScript, giúp đảm bảo mã sạch và dễ bảo trì.
- Jest và Mocha: Các framework kiểm thử giúp tự động kiểm tra mã JavaScript.

Công cụ Xây dựng và Quản lý Mô-đun
- Webpack: Một công cụ giúp đóng gói các module JavaScript và tài nguyên liên quan như CSS và hình ảnh.
- npm: Công cụ quản lý gói phổ biến cho JavaScript, cho phép cài đặt, quản lý các thư viện và công cụ.
Công cụ Tự động hóa
Gulp: Một công cụ chạy các tác vụ tự động như nén file và kiểm tra mã nguồn.
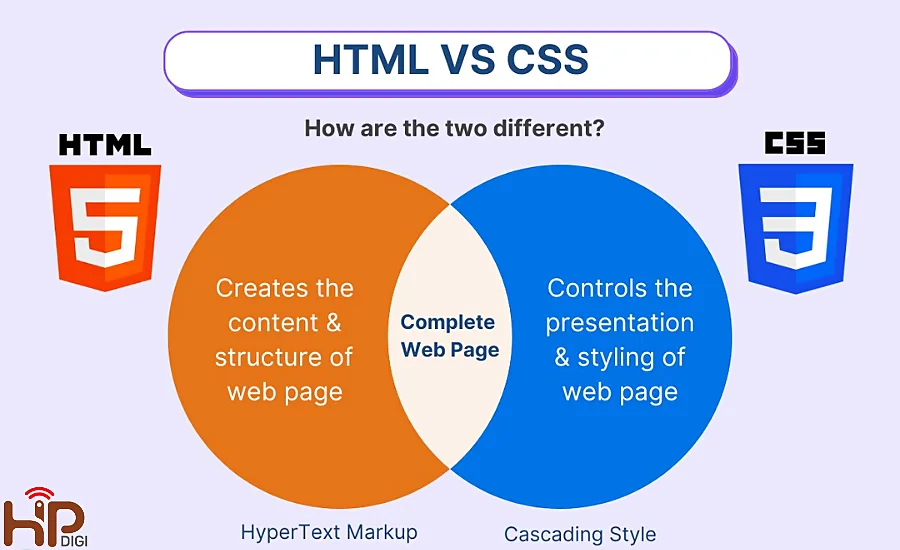
Mối quan hệ giữa HTML, CSS và Javascript là gì?
HTML, CSS và JavaScript là ba công nghệ nền tảng phối hợp với nhau để tạo nên các trải nghiệm web động và tương tác.
HTML (HyperText Markup Language)
HTML cung cấp cấu trúc cơ bản cho trang web, tương tự như khung của một ngôi nhà. Nó định nghĩa nội dung trên trang—như tiêu đề, đoạn văn bản, hình ảnh, liên kết, và các phần tử khác—mà không quan tâm đến cách trình bày hoặc tương tác của chúng.
Có thể nói, HTML chính là xương sống của trang web. Việc tối ưu lập trình HTML cũng là một phần quan trọng trong chiến lược tối ưu Website nói riêng và SEO tổng thể nói chung.
CSS (Cascading Style Sheets)
Trong khi HTML xác định cấu trúc, CSS quản lý việc trình bày. CSS được sử dụng để làm đẹp các phần tử HTML bằng cách kiểm soát màu sắc, kiểu chữ, bố cục, khoảng cách, và các yếu tố hình ảnh. Nó giống như thiết kế nội thất của một ngôi nhà, tạo ra vẻ đẹp và tính thẩm mỹ cho cấu trúc do HTML cung cấp.

Cùng nhau, ba công nghệ này cho phép các nhà phát triển xây dựng các trang web hiện đại, tương tác: HTML cho cấu trúc, CSS cho phong cách, và JavaScript cho hành vi động. Sự kết hợp này là chìa khóa để tạo ra trải nghiệm người dùng hấp dẫn trên web.
Một lập trình viên Javascript cần hội tụ những phẩm chất và kỹ năng gì?
Với đặc thù công việc tương đối khó khăn và áp lực, các lập trình viên JavaScript cần sở hữu một tập hợp kỹ năng đa dạng. Các kỹ năng này trải dài từ chuyên môn kỹ thuật đến năng lực mềm.
Kỹ năng chuyên môn (Technical Skills)
Thành thạo JavaScript và các framework phổ biến
- Hiểu sâu về JavaScript hiện đại (ES6+): Lập trình viên cần nắm vững các tính năng mới của JavaScript, chẳng hạn như arrow functions (hàm mũi tên), destructuring (phân rã đối tượng), promises và async/await để xử lý bất đồng bộ hiệu quả.
- Sử dụng framework/thư viện phổ biến: Hiểu rõ cách sử dụng các công cụ như React.js, Vue.js hoặc Angular giúp xây dựng giao diện người dùng hiện đại. Ở phía backend, việc thành thạo Node.js và Express.js cho phép xây dựng các ứng dụng máy chủ mạnh mẽ.
- TypeScript: Đây là công cụ giúp nâng cao độ an toàn của code nhờ việc sử dụng kiểu tĩnh (static typing), giảm lỗi trong các dự án lớn.
Hiểu biết về HTML và CSS
- HTML5 và CSS3: JavaScript không hoạt động độc lập, mà cần tích hợp tốt với HTML và CSS. Lập trình viên phải nắm vững cách xây dựng cấu trúc trang (HTML) và trình bày nội dung (CSS).
- Responsive Design: Với sự phổ biến của thiết bị di động, kỹ năng thiết kế giao diện đáp ứng (responsive) bằng media queries hoặc sử dụng frameworks như Bootstrap, TailwindCSS là rất quan trọng.
Kỹ năng làm việc với APIs
- RESTful APIs: Lập trình viên JavaScript thường xuyên làm việc với APIs để trao đổi dữ liệu giữa frontend và backend. Cần biết cách gọi APIs, xử lý dữ liệu trả về (JSON), và quản lý lỗi.
- GraphQL: Đây là một công nghệ thay thế REST phổ biến, cho phép truy vấn dữ liệu linh hoạt hơn.

Quản lý trạng thái (State Management)
Với các ứng dụng lớn, việc quản lý trạng thái là thách thức không hề nhỏ đối với lập trình viên. Các công cụ như Redux, MobX, hoặc Context API giúp tổ chức dữ liệu ứng dụng và giảm thiểu sự phức tạp.
Kiến thức về công cụ và DevOps
- Git và GitHub: Kỹ năng quản lý mã nguồn để làm việc hiệu quả trong nhóm.
- Webpack, Babel: Hiểu về cách đóng gói (bundling) và chuyển đổi mã (transpiling) để tối ưu hóa hiệu suất.
- CI/CD: Sử dụng các công cụ như Jenkins, GitHub Actions để tự động hóa quá trình triển khai.
Tối ưu hóa hiệu suất
Kỹ năng tối ưu hóa tốc độ tải trang, giảm kích thước tài nguyên, và cải thiện khả năng phản hồi (interactivity).
Kỹ năng mềm (Soft Skills)
- Khả năng học hỏi nhanh: JavaScript là ngôn ngữ thay đổi liên tục. Lập trình viên cần cập nhật nhanh với các công nghệ mới, như framework mới, hoặc các thay đổi trong ngôn ngữ.
- Tư duy giải quyết vấn đề: Làm việc với JavaScript thường đối mặt với các lỗi khó đoán. Tư duy phân tích và khả năng debug là rất cần thiết.
- Làm việc nhóm: Trong môi trường Agile/Scrum, lập trình viên cần giao tiếp hiệu quả, phối hợp với các thành viên như designer, product manager.
- Tính kiên nhẫn và tư duy cầu tiến: Việc giải quyết các vấn đề phức tạp hoặc tối ưu hóa hiệu suất đòi hỏi sự kiên nhẫn và quyết tâm không ngừng cải thiện.
Những tác động đến SEO và Digital Marketing của Javascript là gì?
Javascript có tác động rất lớn theo hướng tích cực đối với SEO nói riêng và Digital Marketing nói chung. Tuy nhiên, nếu không được tối ưu tốt, Javascript cũng sẽ gây nên nhiều trục trặc, làm ảnh hưởng đến hiệu suất công việc.
Tác động tích cực của Javascript đối với SEO
Tăng trải nghiệm người dùng (UX)
- JavaScript giúp cải thiện giao diện và trải nghiệm trang web thông qua các tính năng như điều hướng động, tải nội dung tức thì (AJAX), và giao diện hiện đại.
- UX tốt thường dẫn đến tăng thời gian trên trang (dwell time) và giảm tỷ lệ thoát trang (bounce rate), là các yếu tố gián tiếp giúp cải thiện xếp hạng SEO.
Tối ưu các yếu tố SEO hiện đại
- Google hiện hỗ trợ rendering JavaScript tốt hơn trước nhờ sử dụng Googlebot dựa trên Chromium (tương thích với các thư viện hiện đại như React, Angular, Vue).
- Các ứng dụng đơn trang (SPA) hoặc nội dung động có thể được index nếu được tối ưu đúng cách.
Tác động tiêu cực của Javascript đối với SEO
Vấn đề về Crawling và Rendering
- Googlebot: Mặc dù Google hỗ trợ JavaScript, nhưng quá trình render JavaScript mất nhiều tài nguyên hơn so với HTML tĩnh. Điều này có thể gây chậm trễ trong việc index nội dung.

- Các loại Bot khác: Nhiều công cụ tìm kiếm (như Bing hoặc Yahoo) và các công cụ SEO third-party không hỗ trợ JavaScript tốt như Google.
Nội dung ẩn
Nếu nội dung chính của trang chỉ hiển thị sau khi JavaScript chạy, nó có thể không được index hoặc bị đánh giá thấp hơn.
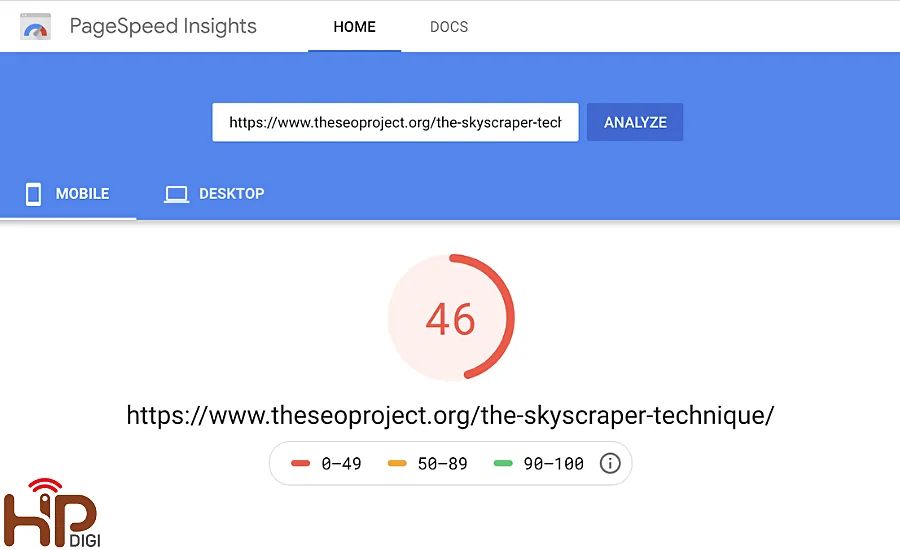
Vấn đề về tốc độ tải trang
JavaScript nặng có thể làm chậm tốc độ tải trang, đặc biệt trên thiết bị di động, dẫn đến điểm Core Web Vitals thấp hơn, ảnh hưởng xấu đến SEO.
Thiếu cấu trúc nội dung
Nếu không cung cấp fallback HTML hoặc SSR (Server-Side Rendering), nội dung có thể khó hiểu hơn với công cụ tìm kiếm.
Tác động của JavaScript đối với Digital Marketing
- Tăng khả năng cá nhân hóa: JavaScript cho phép triển khai nội dung và quảng cáo động dựa trên hành vi người dùng (ví dụ: hiển thị nội dung cụ thể khi người dùng di chuột vào một phần của trang).
- Theo dõi hành vi người dùng: Các công cụ như Google Analytics hoặc Facebook Pixel dựa trên JavaScript để thu thập dữ liệu, giúp tối ưu hóa chiến dịch marketing.
- Khả năng tương tác: JavaScript cho phép tạo các tính năng như form động, khảo sát, và trải nghiệm người dùng tùy chỉnh, cải thiện hiệu suất các chiến dịch marketing.
Những lời khuyên từ chuyên gia khi lập trình Javascript
Nếu bạn là một người mới còn non kinh nghiệm và muốn trau dồi khả năng lập trình Javascript. Các chuyên gia lập trình từ HP Digi có những lời khuyên dành cho bạn như sau.
Chú trọng vào Asynchrony
Học cách làm việc với mã bất đồng bộ (asynchronous) là rất quan trọng. Dù có thể gây khó khăn ban đầu, việc sử dụng async/await thay vì callback giúp mã trở nên dễ đọc và dễ duy trì hơn.
Hãy chắc chắn rằng bạn hiểu cách sử dụng các công cụ như promises, async/await để tránh các vấn đề về đồng bộ.

Sử dụng các tính năng hiện đại của JavaScript
Bạn nên tránh sử dụng var và thay vào đó là let và const, những tính năng này giúp mã của bạn rõ ràng và dễ bảo trì hơn. Các tính năng từ ES6 và các phiên bản sau (như destructuring, spread operator) sẽ giúp mã của bạn gọn gàng và dễ hiểu hơn.
Làm sạch mã nguồn với các nguyên lý lập trình đơn giản
Chuyên gia khuyến nghị việc tách biệt các chức năng thành các hàm nhỏ hơn, mỗi hàm chỉ thực hiện một công việc duy nhất. Điều này giúp mã dễ hiểu và dễ bảo trì. Ví dụ, thay vì gộp nhiều chức năng trong một hàm lớn, hãy chia chúng thành các hàm con.
Sử dụng các công cụ để viết mã sạch và dễ đọc
Ví dụ, sử dụng template literals thay vì nối chuỗi thủ công, sử dụng destructuring để lấy giá trị từ các đối tượng hoặc mảng một cách dễ dàng, và tránh “magic numbers” bằng cách định nghĩa các hằng số có ý nghĩa.
Hiểu rõ sự khác biệt giữa JavaScript và các Framework
Nếu bạn làm việc với các framework như React, Angular, hoặc Vue, hãy đảm bảo bạn biết được đâu là JavaScript thuần túy và đâu là các tính năng đặc biệt của framework. Điều này giúp bạn phân biệt và sử dụng chúng đúng cách.
Những câu hỏi thường gặp liên quan đến Javascript là gì?
Hoisting trong JavaScript là gì?
Hoisting trong JavaScript là hành vi mà các khai báo biến và hàm được di chuyển lên đầu phạm vi chứa chúng khi trình biên dịch chạy mã. Tuy nhiên, chỉ có khai báo được hoisted, còn gán giá trị thì không, điều này có thể dẫn đến kết quả không như mong đợi nếu bạn sử dụng biến trước khi chúng được khởi tạo.
Sự khác biệt giữa var, let, và const là gì?
- var: Có phạm vi toàn cục hoặc phạm vi hàm và có thể được khai báo lại hoặc cập nhật.
- let: Có phạm vi khối (block-scoped), không thể khai báo lại trong cùng một phạm vi nhưng có thể cập nhật giá trị.
- const: Cũng có phạm vi khối, nhưng giá trị không thể thay đổi sau khi khai báo.

Callback trong JavaScript là gì?
Callback là một hàm được truyền dưới dạng tham số cho một hàm khác và được gọi trong hàm đó. Điều này thường được sử dụng trong các hoạt động bất đồng bộ hoặc xử lý sự kiện.
Promise trong JavaScript là gì?
Promise là một đối tượng đại diện cho sự hoàn thành (hoặc thất bại) của một thao tác bất đồng bộ và giá trị trả về của nó. Promises giúp xử lý mã bất đồng bộ dễ dàng hơn và cho phép chuỗi các hành động xử lý thành công hoặc lỗi.
Chế độ ‘Strict Mode’ trong JavaScript là gì?
Strict mode là một cách để JavaScript hoạt động trong chế độ hạn chế, giúp loại bỏ các vấn đề như việc gán giá trị cho biến chưa khai báo. Điều này giúp viết mã rõ ràng và dễ hiểu hơn.
Cách xử lý lỗi trong JavaScript?
Trong JavaScript, lỗi có thể được xử lý bằng cách sử dụng khối try-catch. Mã trong khối try sẽ được thực thi, và nếu có lỗi xảy ra, khối catch sẽ xử lý lỗi đó một cách thích hợp.
Lời kết
Qua bài viết trên, các chuyên gia từ HP Digi đã bật mí cho bạn đọc cách để làm quen một cách hiệu quả với Javascript là gì. Cùng với đó là những lời khuyên hữu ích để bạn có thể tối ưu được công việc lập trình Javascript của mình.